类概述
Android里
Scroller类是为了实现View平滑滚动的一个Helper类。通常在自定义的View时使用,在View中定义一个私有成员mScroller = new Scroller(context)。设置mScroller滚动的位置时,并不会导致View的滚动,通常是用mScroller*记录/计算View滚动的位置*,再重写View的computeScroll(),调用View的scrollTo(int x,int y)方法完成实际的滚动。主要方法介绍
更多关于Scroller类API详细介绍可前往
http://api.apkbus.com/reference/android/widget/Scroller.html
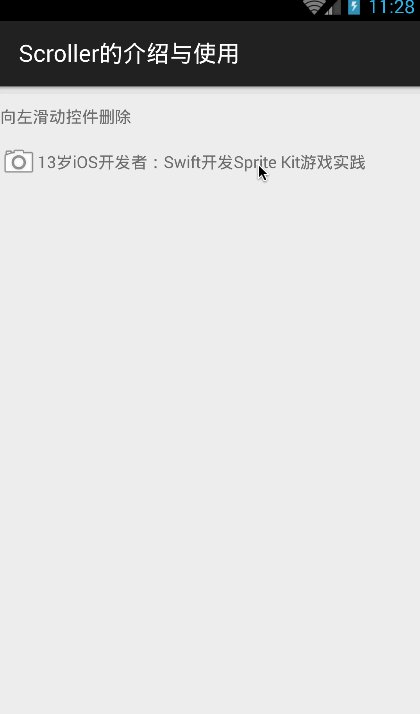
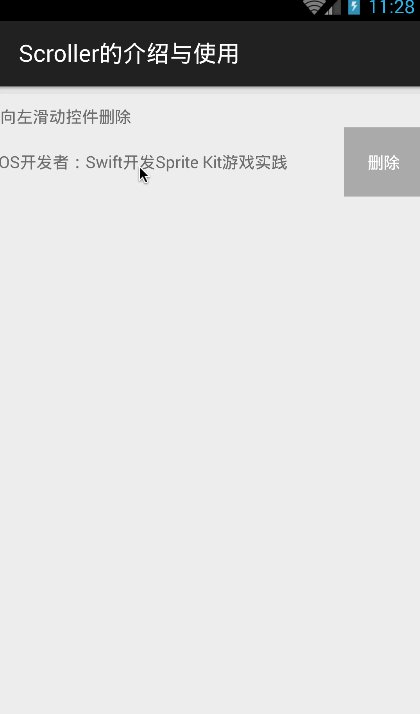
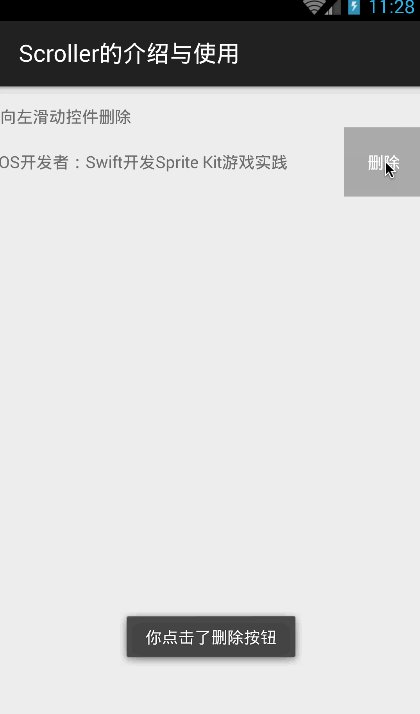
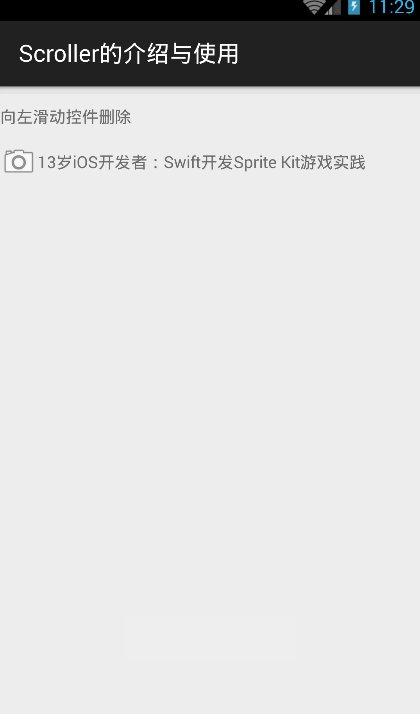
使用介绍-小实例-自定义一个支持滑动删除事件的控件[SlideView]
首先看一下实例的效果演示:
下面是实现代码
- 自定义控件布局文件:slide_view.xml
<?xml version="1.0" encoding="utf-8"?>
<merge xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/view_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
</LinearLayout>
<LinearLayout
android:id="@+id/holder"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:clickable="true"
android:orientation="horizontal"
android:background="@android:color/darker_gray">
<TextView
android:id="@+id/delete"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="20dp"
android:layout_centerInParent="true"
android:gravity="center"
android:textColor="@android:color/white"
android:text="detele"/>
</LinearLayout>
</merge> 







 Scroller是Android中用于实现View平滑滚动辅助类,常用于自定义View。它记录并计算滚动位置,通过重写View的computeScroll()来实际执行滚动。本文介绍了Scroller的主要方法,并提供了一个自定义滑动删除事件的SlideView小实例。
Scroller是Android中用于实现View平滑滚动辅助类,常用于自定义View。它记录并计算滚动位置,通过重写View的computeScroll()来实际执行滚动。本文介绍了Scroller的主要方法,并提供了一个自定义滑动删除事件的SlideView小实例。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 541
541

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








