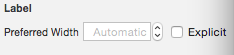
项目中有时会出现这个警告”Automatic Preferred Max Layout Width before iOS8.0”,一般是在项目的xib文件(或storyboard中),这是Label的一个属性导致的.

对应的属性为preferredMaxLayoutWidth,这个属性的作用如下:
This property affects the size of the label when layout constraints are applied to it. During layout, if the text extends beyond the width specified by this property, the additional text is flowed to one or more new lines, thereby increasing the height of the label.
对于单行的label,这个属性不用设置,无效.(但是需要注意,在xib中,当项目部署版本为7.0的话,为了解决警告,依旧需要点选Explicit).
出现这个警告的原因一般是因为项目的部署版本为7.0,但是label又没有勾选Explicit导致的,警告的意思即自动偏好宽度在8.0以前不适用,因此对于部署在7.0的项目,应该勾选.
那么,里面的数值怎么设置?
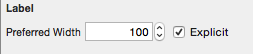
一般来说,勾选的时候,会自动设置一个宽度,这个宽度是label当前在xib中的宽度,对于多行label(行数大于1,或者行数设置为0),意思即当label中的文字宽度大于这个宽度的时候,label会换行.
那么,问题来了,对于使用了AutoLayout的label,宽度在不同屏幕上是不一样的,那么这个换行的最大宽度怎么设置?
举个例子,一个设置了约束的多行label,在5s下宽度是170,在6下宽度是225,理想的效果是5s下当label中文字达到170时换行,在6中达到225时换行,但是我们只能设置一个宽度.
测试如下:
1.
宽度小于170,即小于在任何屏幕下的最小宽度.
结果:label达到理想换行效果,5s下超过170换行,6下超过225换行
2.
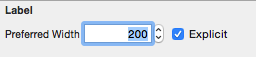
宽度大于5s小于6
结果:在5s下,当170<文字宽度<200时,label不换行,而是最后出现省略号(…),只有当文字宽度超过200时,label才换行,在6下则是达到225才换行.
结论:由上面的测试可以发现,当设置的宽度小于任何屏幕下的最小宽度的时候,最终会按照约束得到的宽度进行换行,这正是我们想要的结果,因此,最好的办法是设置这个宽度为0






















 5396
5396

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








