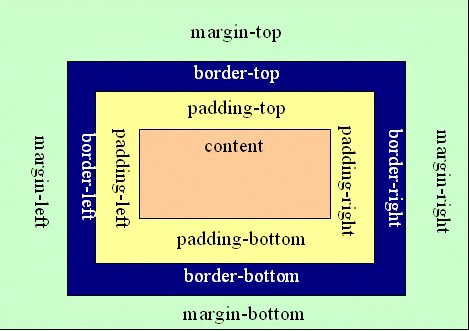
先明确几个概念的区别:
padding margin:都是边距的含义,关键问题得明白是什么相对什么的边距
padding:是控件的内容相对控件的边缘的边距.
margin :是控件边缘相对父空间的边距

android:gravity是对该view 内容的限定.
比如一个button 上面的text. 你可以设置该text 在view的靠左,靠右等位置.该属性就干了这个.
android:layout_gravity 是用来设置该view中的子view相对于父view的位置.
比如一个button 在linearlayout里,你想把该button放在靠左,靠右等位置就可以在linearlayout中通过该属性设置
XML 布局文件
[html] view plaincopyprint?
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="horizontal"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:gravity="center_vertical">
- <ImageView android:id="@+id/ivLogo"
- android:layout_width="50dp"
- android:layout_height="50dp"
- android:src="@drawable/icon"
- android:paddingLeft="5dp" />
- <RelativeLayout android:id="@+id/rl_name"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:gravity="right"
- android:padding="10dp">
- <TextView android:id="@+id/tvApplicationName"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:textSize="16dp" />
- </RelativeLayout>
- <RelativeLayout android:id="@+id/rl_score"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:gravity="right"
- android:padding="10dp">
- <TextView android:id="@+id/tvRating"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="5.0" />
- <RatingBar android:id="@+id/ratingbar"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:numStars="5"
- style="?android:attr/ratingBarStyleSmall"
- android:layout_below="@id/tvRating" />
- </RelativeLayout>
- </LinearLayout>
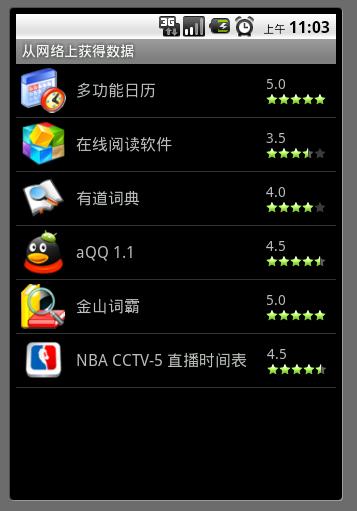
上面布局文件的效果图

上面的布局文件是一个ListView中的list_item布局,在一个ListView中显示所有的APK资源,每个资源项显示图标,名称及评分。
在listItem的最外层LinearLayout中加android:gravity="center_vertical",设定内容垂直居中显示。
在id为rl_score的RelativeLayout中设定android:layout_width="fill_parent"来填充剩余空间;
android:gravity="right"设定内容相对于rl_score右对齐;
android:padding="10dp"设定RelativeLayout中的内容相对RelativeLayout的边缘的边距为10dp。
这个布局虽然简单,但却是经常用到的。






















 285
285

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








