Java实用经验总结--Swing篇
前言
本文前言部分为我的一些感想,如果你只对本文介绍的Java实用技巧感兴趣,可以跳过前言直接看正文的内容。
本文的写作动机来源于最近接给人家帮忙写的一个小程序,主要用于管理分期付款的货款的一系列管理,包括过期款的纪录,过期款利息的计算,为提前付款的用户提供一些返款奖励等等,这些与本文无关自不必细说。为了尽快完成任务,我自然选择了我用得最多的Java来实现。经过2周的劳动,顺利完成了任务,明天就可以去交差,但是这一刻我却忽然有些其他的想法。诚然这样的活原本属于体力劳动,类似的活我也做过不止一次,对于很多高人来说,没什么值得一提的,以前我也只是交差收钱了事,但这一次我却多了一些想法,使我不吐不快。
在程序的实现过程中,我遇到了个小问题,就是计算两个日期的差。由于以前常用的Date类的大多数方法都被标记为“deprecate”,所以我决定用Calender作为计算日期的主力。但是大多数参考书上都是由关于Calender的日期格式,Locale的设置,常量的含义等方面的讲解,却怎么也找不到这样一个简单却常用的任务怎么实现(注:这也不能怪我懒惰,作为这样一个程序来说,如果有正确且成熟的方法,谁还会去花大量时间仔细研究API呢?反正这个类可能在今后的几个月甚至几年都用不上,现在记住到时候也都忘了L)。于是在我google了好一阵之后,终于在某人的Blog上找到了用Calender计算日期差的方法。在那一刻我真有久旱逢甘雨之感。博主可能是一时兴起,也有可能是兴趣所在,但无论是什么原因,他的工作都为我提供了很大的方便。有了他的代码示例,我可以不再去逐个查找Java-Doc里面的API,然后挑出几个来尝试解决问题,最后再写个demo验证这一繁复的过程了。
再回想一下我完成这个程序的过程,由于以前做过一些类似的程序,我可以将里面的很多部分以直接应用到这个程序中,节省了大量的时间,让我可以更专注于核心业务的实现当中。然而或许是出于懒惰,或许是没有时间,又或许原来的是Blog没有多少人关注,我都没有将这些大多数人都可能会用得上的东西放到网上。
再联想一下国外开源工作者对中国程序员的评价—“只获取,不贡献”,就觉得人家说得十分对。自己就用着免费的J2SDK语言,免费的Eclipse,免费的JFreeChart,免费的JasperReport……,却从来没能够给人家贡献哪怕一行代码。这样也就算了,但是类似于一些力所能及的东西,例如可能每个Java程序员都会碰到的一些小问题,小技巧,常常出现的错误,为什么我就不能把他们贴出来供人分享呢?说不定就会帮到某位哥们解决大问题,更有可能你的几句话就能节省别人几分钟甚至几小时的时间。如果每个人都能在业余时间把自己的一些心得体会贴出来,相信更多的人将因此受益。当你遇到问题的时候,才能心安理得的去Google或Baidu。相信这也是技术论坛和技术Blog的初衷吧,毕竟这个世界并不是只有钱才是最重要的原动力。
1 改变Swing应用程序的默认字体/字号
经常使用Swing作为程序UI的人可能会注意到,Swing组件默认显示文字的字号为11。这对于英文显示毫无问题,但是如果用这个字号显示中文的话,这么小的字号就会使程序变得很难看。我当年在用IReport0.56的时候就发现他的菜单栏和弹出的Dialog里的字很难看,但是将字号调大之后就好多了。虽然在最近版本的JDK里似乎修正了这个字体问题,但是如果你的程序必须使用以前版本的JDK的话,这个问题就需要处理一下,下面就是一个不错的解决方案:
Font vFont = new Font("Dialog", Font.PLAIN, 13);
UIManager.put("ToolTip.font", vFont);
UIManager.put("Table.font", vFont);
UIManager.put("TableHeader.font", vFont);
UIManager.put("TextField.font", vFont);
UIManager.put("ComboBox.font", vFont);
UIManager.put("TextField.font", vFont);
UIManager.put("PasswordField.font", vFont);
UIManager.put("TextArea.font", vFont);
UIManager.put("TextPane.font", vFont);
UIManager.put("EditorPane.font", vFont);
UIManager.put("FormattedTextField.font", vFont);
UIManager.put("Button.font", vFont);
UIManager.put("CheckBox.font", vFont);
UIManager.put("RadioButton.font", vFont);
UIManager.put("ToggleButton.font", vFont);
UIManager.put("ProgressBar.font", vFont);
UIManager.put("DesktopIcon.font", vFont);
UIManager.put("TitledBorder.font", vFont);
UIManager.put("Label.font", vFont);
UIManager.put("List.font", vFont);
UIManager.put("TabbedPane.font", vFont);
UIManager.put("MenuBar.font", vFont);
UIManager.put("Menu.font", vFont);
UIManager.put("MenuItem.font", vFont);
UIManager.put("PopupMenu.font", vFont);
UIManager.put("CheckBoxMenuItem.font", vFont);
UIManager.put("RadioButtonMenuItem.font", vFont);
UIManager.put("Spinner.font", vFont);
UIManager.put("Tree.font", vFont);
UIManager.put("ToolBar.font", vFont);
UIManager.put("OptionPane.messageFont", vFont);
UIManager.put("OptionPane.buttonFont", vFont);
这段代码用在程序的开始部分,可以有效地将Swing组件的显示字体设置为我们在vFont所设定的内容。
1.1 让窗口更好地居中显示
无论是顶层组件JFrame还是对话框JDialog,让他们的窗口居中显示是一个很常见的问题,因为他们默认总是从左上角弹出来,这也太不爽了!对于这个问题,JBuilder应用程序生成向导给出了解决方案:
Dimension screenSize = Toolkit.getDefaultToolkit().getScreenSize();
Dimension frameSize = frame.getSize();
if (frameSize.height > screenSize.height)
frameSize.height = screenSize.height;
if (frameSize.width > screenSize.width)
frameSize.width = screenSize.width;
frame.setLocation((screenSize.width-frameSize.width)/2,screenSize.height-frameSize.height) / 2);
这个方法对于大多数窗口组件来说都足够了,但是还有其他问题存在,比如说分辨率和显示器的尺寸都会导致应用程序窗口“变形”,明明在17寸显示器1024*768分辨率下显示好好的窗口到了19寸的1280*800的宽屏下就会被“拉”得很“长”。于是,虽然有布局管理器帮我们管理拉伸后组件的放置,但仍然解决不了拉长后带来的美观问题。我的经验是,对于某些窗口,由于它被“拉长”之后由于其内部组件之间的间隙变大,会显得很难看。所以应该为他们设定一个最合适的显示大小。在居中显示的时候只调整位置而不改变大小,这样就不会影响窗口的美观。所以我们只需要对上面的代码小改一下即可,以JFrame为例:
Dimension screenSize = Toolkit.getDefaultToolkit().getScreenSize();
screenSize = Toolkit.getDefaultToolkit().getScreenSize();
frame.setPreferredSize(new Dimension(512,450));
int frameWidth = this.getPreferredSize().width;
int frameHeight = this.getPreferredSize().height;
frame.setSize(frameWidth, frameHeight);
frame.setLocation((screenSize.width - frameWidth) / 2,(screenSize.height - frameHeight) / 2);
2 自定义JFrame的关闭事件
有的时候,当用户关闭应用程序窗口的时候,我们可能希望程序在结束之前保存一些必要的数据。对于这种需求,我们有两种备选方案:
2.1 获取程序关闭的“钩子”
Runtime.getRuntime().addShutdownHook(shutdownHook);
protected Thread shutdownHook = new PlatformShutdownHook();
protected class PlatformShutdownHook extends Thread {
public void run()
{
//一些清理工作在这里进行……
}
}
通过这种方法,我们就可以在程序结束时获得通知,以便进行一些保存或清理的工作。然而这种方法的缺点是,在程序收到结束通知的时候,所有的UI组件已经被销毁了,用户此时看到的是程序已经结束。而事实上如果程序保存需要花很长的时间的话,用户是不能获取任何信息的,这是一个很糟糕的用户体验。因为如果这时用户关机的话,程序就有可能丢失尚未保存的信息,而对于这一切,用户并不知情。
2.2 处理JFrame关闭事件
为了在UI被销毁之前收到程序结束的消息,我们需要自行处理窗口关闭的事件。注意在这里我们没有采用addActionListener(……)方法,因为这样做只能让我们在窗口关闭之后收到通知,这样就与上面的方法没什么区别了。
我们需要在JFrame的构造函数中设置:
//设定标志,让MainFrame自己接收窗口事件
enableEvents(AWTEvent.WINDOW_EVENT_MASK);
然后再实现下面的函数:
protectedvoid processWindowEvent(final WindowEvent pEvent) {
if (pEvent.getID() == WindowEvent.WINDOW_CLOSING) {
/**防止用户多次点击“关闭”按钮造成重复保存**/
if( !isClosing ) isClosing = true;
else return;
//处理JFrame关闭事件……
}else{
//忽略其他事件,交给JFrame处理
super.processWindowEvent(pEvent);
}
}
如此一来,我们就可以在窗口被关闭之前通知用户程序正在保存数据的信息,例如后面提到的InfiniteProgressPanel可以显示的内容。
3 日期选择组件与JDialog的冲突问题
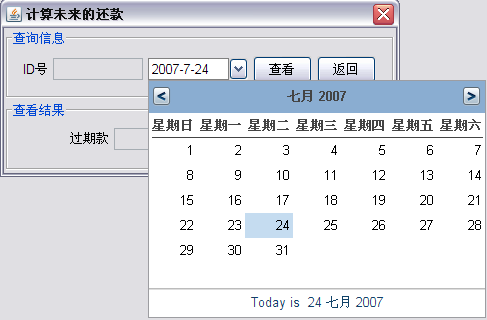
由于很多应用程序都需要用户输入日期,却又怕用户输入的日期格式错误,所以日期选择组件便应运而生。虽然我们很需要它,但是网上绝大多数的组件都是需要给钱的。在找到SwingX之前,我找到的唯一能够免费使用的日历组件就是一个名为DateChooser的JDialog:

看样子很不错,它支持中文,对于今天高亮显示,可以调整年分和月份……一切都非常符合要求。但是这么好的组件却不能用在我的程序里,原因是在我的程序中,调用这个组件的组件也是一个JDialog,并且设置了setAlwaysOnTop(true)—即总在最前端显示。由于DateChooser也设定了在最前端显示,这就导致了它和其父组件的显示冲突,最终结果是DateChooser不能正常显示。对于这个问题,我最终使用SwingX的组件DatePicker来代替DateChooser完成选择日期的使命,惯于DatePicker的使用我将来会在“SwingX使用详解”中提到,这里就不再细说。但是这个问题仍然值得我们注意,即如果一个窗口组件是设置了总在最前端显示的JDialog,那么就不要以这个JDialog为父组件来弹出其他JDialog,以避免冲突的发生。

4 JTable的实用技巧
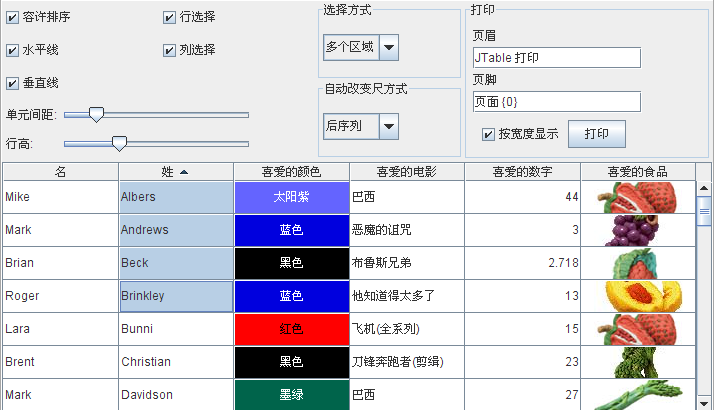
无论对于什么样的一个应用程序来说,用表格的形式来显示数据是再平常不过的事情了。于是JTable就成为我们在所有Swing组件中最不可或缺的朋友。对于JTable的操作,大多数情况下我们都可以不假外求,因为JDK自带的例子SwingSet2给我们展示了足够多的功能。

在这个例子里,我们可以改变单元格的间距,行高,选择类型(Selection Style),是否显示水平线,甚至可以将表格内容打印出来。其中,表格除了文字之外还可以包含其他组件和内容,如SwingSet2种就加入了可以选择颜色的JComboBox和喜爱的食物所代表的图片。
但有些时候,我们还会有一些其他的需求。例如说为了保护我们的眼睛,我们希望表格的内容是带有间隔色的,如奇数行显示蓝色,而偶数行显示白色。又或者我们希望表格中某些列的内容是可编辑的,而且他列的内容是不可编辑的。又或者让表格中的列带有排序的功能,能让我们点一下表头它就自己按照从低到高或从高到低的顺序自行排列。最后我们希望表格的表头和单元格力的内容能够居中显示。让我们一个一个来实现这些功能!
4.1 间隔色表格及单元格/表头居中显示
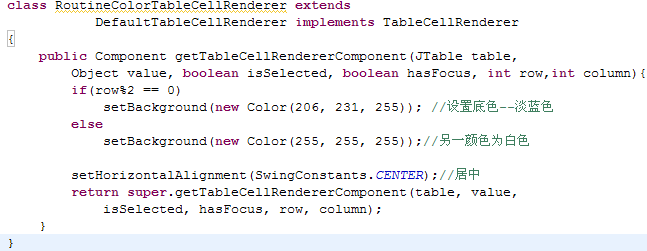
JTable的API并没有为我们提供更改表格行或列的颜色的能力。但是我们知道,表格的表头和内容的呈现形式都是由相应的Renderer来控制的,所以我们只需要继承单元格默认的Renderer并作相应的修改就可以达到目的:

由于实现了接口TableCellRenderer,我们只需要实现唯一的函数getTableCellRendererComponent(…)。在上例中我们看到,在函数中我们判断当前行是奇数还是偶数,如果是奇数,就设置其背景色为淡蓝色,否则就设其背景色为白色。在每次更新表格内容的时候,我们只需要调用下面的函数,就可以保证表格在内容被更改之后依然正确显示间隔色。
/**为所有表格设置间隔色**/
privatevoid setRenderColor(){
for( int i = 0; i < table.getColumnModel().getColumnCount(); i++ ) table.getColumn( colname[i] ).setCellRenderer(colorRender );
}
另外,如果我们想要让单元格中的内容居中显示的话,请注意到在设置间隔色部分下面的函数,通过setHorizontalAlignment(SwingConstants.CENTER)我们就可以让单元格内容居中显示。

虽然JTable表格的表头在默认情况下应该是居中显示的,但不知道为什么,在我的应用程序中表格的表头总是左对齐显示,这让我恼火不已。由于和单元格一样,表头的各项显示指标也是由其Renderer控制的,所以只需要设置一下表头的Renderer就能达到目的:
DefaultTableCellRenderer renderer = (DefaultTableCellRenderer) table.getTableHeader().getDefaultRenderer();
renderer.setHorizontalAlignment(renderer.CENTER);
利用这种方法,如果我们需要让他右对齐似乎也不是什么难事,对吗?
4.2 让某些单元格不可编辑
有些时候,我们希望有些行/列可以被编辑,而有些行/列不能被编辑。如下就是一例,我的程序希望第一列(编号列)的内容可以被用户通过双击进行编辑,而其他列则不能被用户编辑。单元格能否被编辑取决于JTable的isCellEditable(int row,int column)。如果该函数返回true则(row,column)所代表的单元格可以被编辑,否则该单元格不能被编辑。于是我建立了一个名为SingleUnitEditableTable的类,他继承自JTable,并Overwrite了isCellEditable(int row,int column)方法:
//设置单元格不可编辑,为缺省实现
publicboolean isCellEditable(int row, int column) {
if( editableColumn != -1){
if( column == editableColumn )
returntrue;
returnfalse;
}
returnfalse;
}
其中的editableColumn是一个内部属性,用来指定哪个列可以被编辑。通过这个例子,我相信,如果你想实现奇数行/列可编辑而偶数行/列不可被编辑或者满足特定条件的单元格不可被编辑这样的JTable易如反掌了吧?下面就是我的应用程序的结果:

第一列可编辑

其他列均不可编辑
4.3 JTable自排序
这个问题已经由JDK6.0帮我们解决了,在这个版本,JDK为我们提供了一个名为TableRowSorter的类,在程序中我们只需要写2行代码即可实现表格内容的排序:
TableRowSorter sorter = new TableRowSorter(tableModel);
accAllTable.setRowSorter(sorter);

看到“编号”列旁边的箭头了吗?如果我们用鼠标点击表头,JTable就会自动为我们由小到大排序,再点一下,表格就会从大到小排序,真是十分方便。而对于JDK6.0之前的应用程序就没有这么好的运气了,我们需要自己实现一个TableRowSorter,并且自己生成一个表头的Renderer来实现排序小箭头,真是繁琐啊!我这里倒是有一个不错的实现,如果有人需要的话可以给我留言。不过自己实现Renderer采用的是JLabel,会改变表头的模样,不如默认的表头好看,所以可能的话还是升级吧J
5 用JEditorPane显示HTML描述的文本
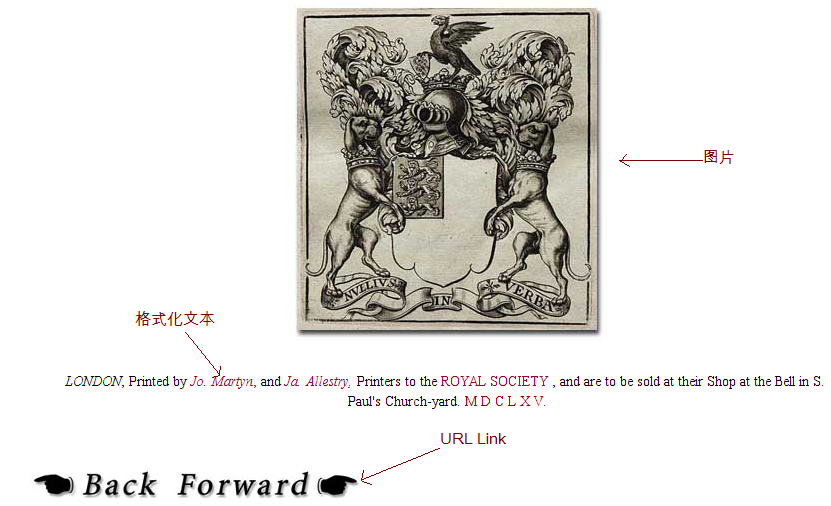
从JDK1.4开始,Swing的很多组件(如JLabel)都可以显示HTML语言写的文本。这是一个巨大的进步,因为我们可以将所要显示的文字的配置信息如字体,字号,颜色,换行等信息直接以HTML写入到组件的setText()方法当中,不但免去了事后对这些信息进行繁杂配置的烦恼,而且还丰富和简化了所要显示文本的形式。而JEditorPane则有所不同,它天生就是用来分析并显示格式化文本的,由一些Java写的开源Web浏览器甚至都采用改进后的JEditorPane作为Web页的显示器。下图就是SwingSet2中的JEditorPane相关的例子。我们可以看到JEditorPane可以显示大多数的HTML元素,包括图片,格式化文字,URL链接等。

然而通过JEditorPane显示HTML描述的文本有两种方式:
第一种是直接使用JEditorPane.setPage(String htmlTxt);来显示用html语言写成的文本。但是这种方法的缺点是无法显示HTML文本中所描述的对外部资源(如图片,CSS等)的引用。所以如果要显示更为丰富的信息,仅仅用第一种方法是不够的。
所以第二种方法就呼之欲出:将用HTML语言描述的动态文本信息写到文件中,使之成为真正的HTML文件,再用JEditorPane.setPage(URL)或JEditorPane.setPage(String htmlFilePath),JEditorPane方法读入这个动态生成的内容文件就可以让JEditorPane自动为我们显示丰富的信息了。
String vNewReportFileName = "file:///c:/temp.html";
JEditorPane reportPane = new JEditorPane();
File f = new File(FileUtil.reportDir,vNewReportFileName);
FileWriter fw = new FileWriter(f, false);
fw.write("<html>");
fw.write("<head>");
…………
fw.write("</body></html>");
//清理操作
fw.flush();
fw.close();
f = null;
reportPane.setPage(vNewReportFileName);
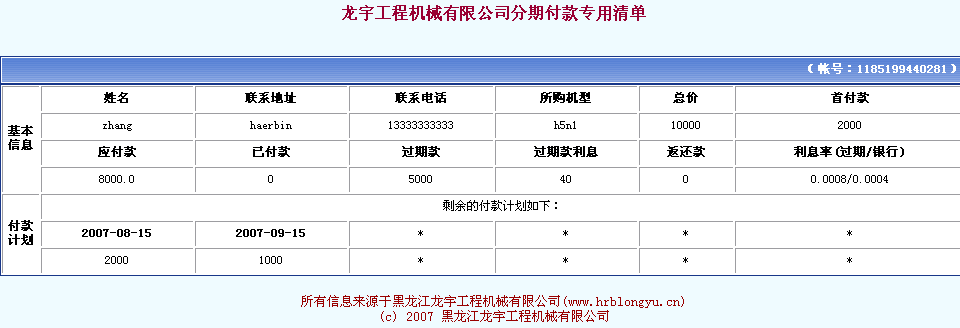
下图就是我的程序所显示的结果,从图中我们可以清楚地看到由CSS文件定义的表格的Title,这个Title是由一个蓝色的图片作为背景的。

让人遗憾的是用JEditorPane显示的表格的边框都很粗,虽然我已经将了表格的border设置为1,可是JEditorPane依然我行我素。但是在IE下,表格的边框的表现就要好的多:

网上有人说这是一个Bug,但是没有人给过解决这个问题的方法,如果有人又解决方法的话请留言,我将不胜感激!
6 用InfiniteProgressPanel实现GlassPane
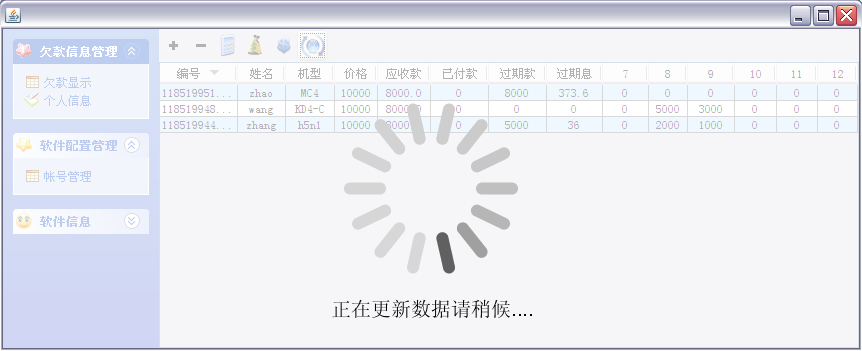
俗话说重要人物都最后出场,作为Swing篇的完结部分,我为大家隆重推荐一个GlassPane的实现—InfiniteProgressPanel,它的效果如图所示:

怎么样,很酷吧?这是在程序进行更新的时候能够给用户以提示,可以屏蔽用户操作而且十分美观的特殊进度条。它源于一个超级Java大牛的手笔,此君的《Swing Hacker》在去年如带给我的震撼到现在还挥之不去。从那以后,谁再敢说Java不能做出好看的用户界面之前都需要自己好好掂量一下自己是否有这么说的资格。这本书让我真正认识到,只有想不到没有做不到。都是一样用Swing,为啥人家就能玩出花样呢?差距!
其实现原理很简单,说白了就是用Java2D画圈!至于源码各位可以到网上自己搜。他的使用十分简单:
InfiniteProgressPanel glassPane = new InfiniteProgressPanel();
frame.setGlassPane(glassPane)
在需要它显示的时候,就这样做:
Thread myThread = new Thread(new Runnable(){
publicvoid run() {
InfiniteProgressPanel gl = thisRef.glassPane;
gl.start();
gl.setText("正在保存数据请稍候....");
try {
//这里放要做的事情……
gl.setText("保存完毕,欢迎使用!");
Thread.sleep(1000);
}catch(InterruptedException ex) {
}finally{
gl.stop();
}
}
});
myThread.start();
这里有几个问题需要注意:
1. 必须要将InfiniteProgressPanel的显示放到一个线程里,相信大家都知道原因,我不用多说。
2. 在InfiniteProgressPanel结束之前的Thread.sleep(1000);是必要的,如果时间设得太短或不设将会导致InfiniteProgressPanel死掉。至于原因我没有时间深究,各位有兴趣可以自行察看其源码,如果你能找到原因高诉我,我会非常感激。
3. 在有些时候会出现圆圈“四处乱窜”的现象,不过不太常见。
前言:本文是上一篇同名文章的续篇,写作动机是那个让我做欠款管理系统的客户这几天又让我改程序,于是又出现一些让人死不少脑细胞的小问题,为了纪念我光荣牺牲的脑细胞,作此文以记之J。需要说明的是,本文将是“Java经验总结—Swing”的最终篇,以后如果我碰到新的有趣又实用的技巧,我会及时添加到本页中,而不再另开一篇,以免我的Blog里都是“Java经验总结—Swing(续续续续….)J。最后要说的是,由于本人写作纯属业余爱好,写作动力来完全源于兴趣和写作热情。但有些不厚道的哥们把我的文章直接贴到自己的Blog里面,连个转载标志和出处都不加,这种事虽然在Web上已经司空见惯,但也极大影响了我的写作热情。曾经就发生过有人将我花一周多时间翻译的超过2万字的《JasperReport 1.0 用户手册》原封不动贴到自己Blog上的情况而未加任何说明,我十分气愤甚至一度终止了写作的念头。所以,做人要厚道一点才好啊。
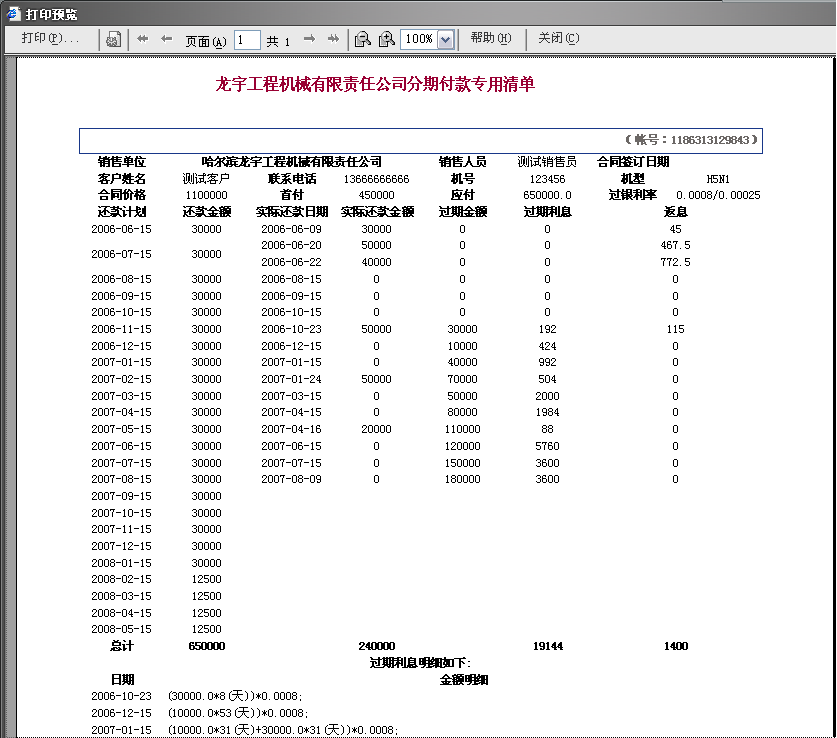
1. 让JEditorPane显示细线表格
1.1. 无效的边框设置法
JEditorPane是Swing为我们提供的一个简单的显示格式化页面的组件。它支持HTML语法,能够获取URL连接事件,支持简单的CSS….,我们甚至可以用它来制作一个简单的Web浏览器。但是一如我在上一篇文章中介绍的那样,JEditorPane对于表格边框的处理还是存在一定的问题,即使在html代码里面写入设置边框为1(border=1 cellspace=0)所得到的边框十分粗,甚是难看L。
但如果将这个页面导出成HTML文件,再用IE打开,效果就会好很多。
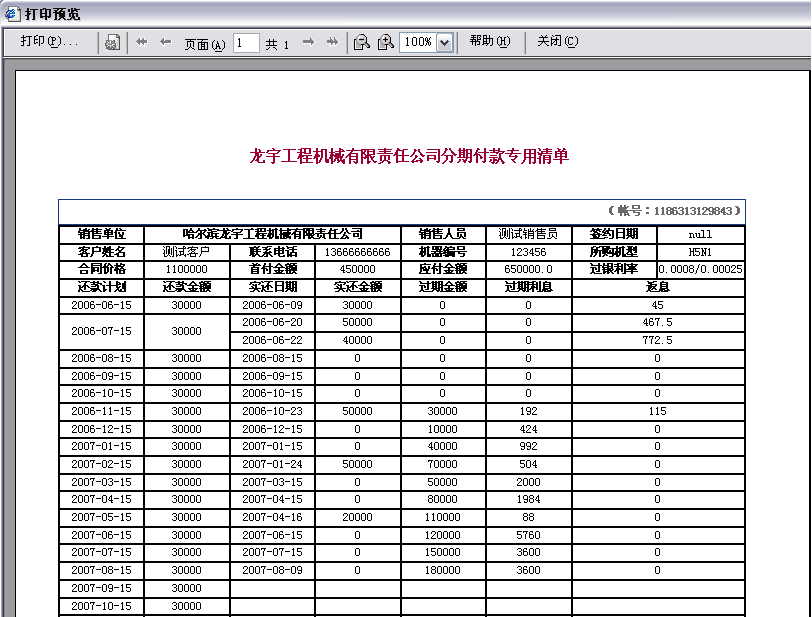
但是别高兴太早,这只是表面现象。我们察看IE的打印预览地时候,就会发现表格的边框依然很粗。
这种程度的表格拿出去会让人笑话的,要不是这个表格过于复杂且人家催的紧,我用JasperReport能弄出比这个漂亮10倍的表格。但是工期不等人,只能另想办法了。于是google了一下,发现了一个比较好的方法。
1.2. 有局限性的背景设置法
这个方法的原理很简单,就是让将表格的背景色设为黑色,然后再令cellspace=1,如此一来表格单元之间的边距就可以当成表格框来用,效果很不错的。
于是满心欢喜,以为这下子可算完事了,但是鬼使神差的我又把这个页面导出成HTML,然后用IE打开,在打印预览下却发现……
边框都消失不见了!!!难道IE打印的时候不显示背景色吗?答案看来是肯定的,连我在表格标题栏上设置的CSS也同样无效,只留下一个蓝色的框,真是无奈啊。于是只能不提供导出成HTML的功能。如果哪位仁兄有更好的解决方案,能让JEditorPane表格显示细线,且在IE打印预览下也能正常显示,请给我留言,感激不尽。
2. 横向打印JEditorPane的显示内容
要想打印JEditorPane的内容很简单,只需要调用JEditorPane.print()就可以了。如果想要调整页眉页脚,边距,打印方向这些细节问题,就需要麻烦一点的步骤。老实说,用JavaAPI来进行打印工作实在是一件很繁琐的工作,而且一个控制不好就会连累整个输出效果。真怀念使用JasperReport的日子啊。
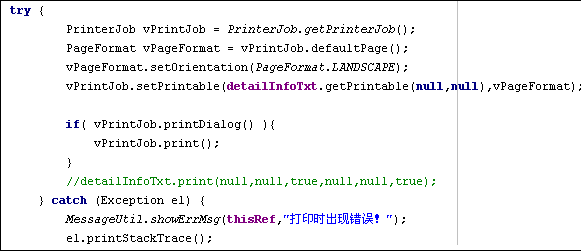
不过幸好客户只需要我将程序的打印方向变成“横向打印”,这似乎不太难。我的解决方法如下:
其中的detailInfoTxt就是一个JEditorPane,具体方法是将PrinterJob中的缺省PageFormat的打印方向属性替换成我们想要的打印方向,然后再利用PrinterJob.setPrintable()进行设置就好了。值得注意的是JEditorPane本身并未实现Printable接口,所以我们必须通过JEditorPane.getPrintable()方法来获得一个与某个JEditorPane相对应的该接口的实例。
3. 让JTable弹出右键菜单
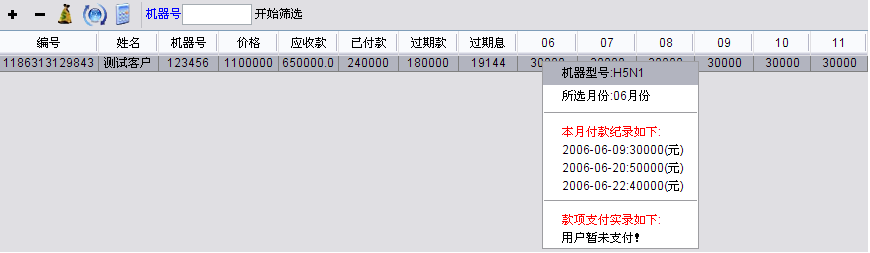
在我的程序中,用户要求在付款表格的不同月份可以看到详细的付款信息。我曾经想过用JToolTip,但后来觉得它的起始显示时间和显示持续时间不好设定,如果设定不好的话可能会影响用户的使用体验。于是决定让JTable弹出右键菜单的方式来显示所需的内容。
图中可以很清楚地看到我当前选择的行就是当前行,而列是6月份所在的列。然而在JTable上显示弹出菜单的关键问题在于定位。我们需要确定用户右键单击JTable的时候鼠标所在的行列值各是多少。由于JTable并未给我们提供这样的功能,所以我们只能自己根据鼠标当前位置来计算鼠标所在的行列值。在没有任何辅助信息的情况下,还要正确显示鼠标所指向的单元格,可以说这是一件不可能完成的任务。因为每一行的高度和每一列的宽度都可能是不一样的,所以只有假设每一行都有相同高度的情况下我们才能确定是哪一行,同理,只有假设列都有相同宽度,我们才能根据鼠标目前所在的位置来算出鼠标具体正在指向哪一列。在我的程序中,由于列的不是固定的,而行的高度是固定的,所以我只能采用前一种假设来确定用户正在点的是哪一行。很明显,这不能解决列的问题,所以如果谁有好方法可以留言。
我采用了一个不是方法的方法,就是让用户先左键点击所要查看内容的单元格,然后再点右键弹出菜单。通过左键的点击我就可以完整的确定鼠标所指向的单元格,也就可以轻松取得所选单元格力的数据了。这办法虽然不是好办法,但谁让他催得紧呢,所以他也只能忍了J。




























 802
802











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








