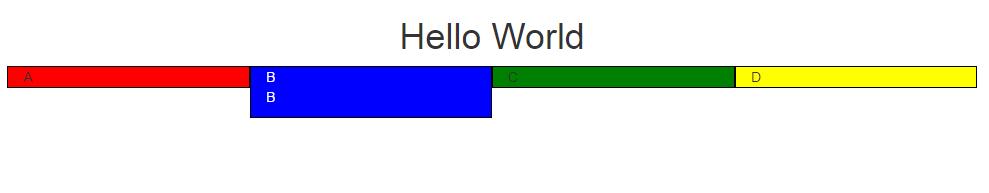
使用bootstrap的栅格系统排版,经常会碰到同一行的div高度不一致的情况,例如这样:

需要4个div高度相同,网上搜索了些方法,自己进行了尝试,下面这个方法是我试成功了的,但多少都有不尽人意的地方,求更好的方法
- 使用flex布局,优点:显示准确,缺点:兼容性差
.row {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
flex-wrap: wrap;
}
.row > [class*='col-'] {
display: flex;
flex-direction: column;
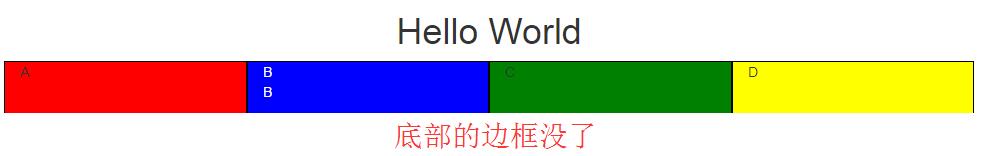
}- 通过div底部的margin和padding实现,缺点:下边框无法完整显示,建议在无边框情况下使用
.row{
overflow: hidden;
}
[class*="col-"]{
margin-bottom: -99999px;
padding-bottom: 99999px;
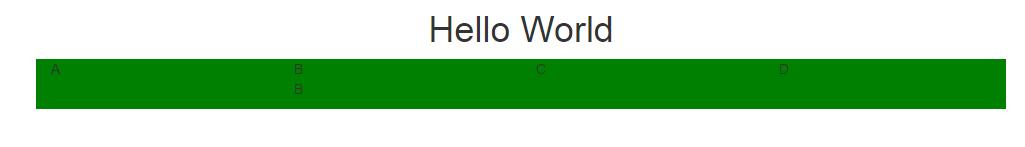
}- 在row结束的地方清除浮动,添加
<div class="clearfix"></div>,这个最简单,但限制最多,每列的div的背景色要相同,并且不能有边框
<div class="row">
<div class="col-xs-6 col-md-3" id="col1">
A
</div>
<div class="col-xs-6 col-md-3" id="col2">
B<p>B</p>
</div>
<div class="col-xs-6 col-md-3" id="col3">
C
</div>
<div class="col-xs-6 col-md-3" id="col4">
D
</div>
<div class="clearfix"></div>
</div>当然还有个方法就是使用js来控制各div高度相同,这里就不提了























 5036
5036











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








