转载请注明本文出自JFlex的博客http://blog.csdn.net/jflex/article/details/46550849,请尊重他人的辛勤劳动成果,谢谢!
Android UI之自定义——最简单的仿QQ音乐歌词颜色渐变
记得刚开始做android的时候,就发现QQ音乐歌词颜色渐变的效果,就在网上搜索过,但是就是没有找到满意的。今天突然用QQ音乐听歌的时候,看到歌词颜色渐变,决定来分析看看,没想到实现原来如此简单。这篇只是将最简单的歌词颜色渐变功能,不包括歌词滚动等效果。
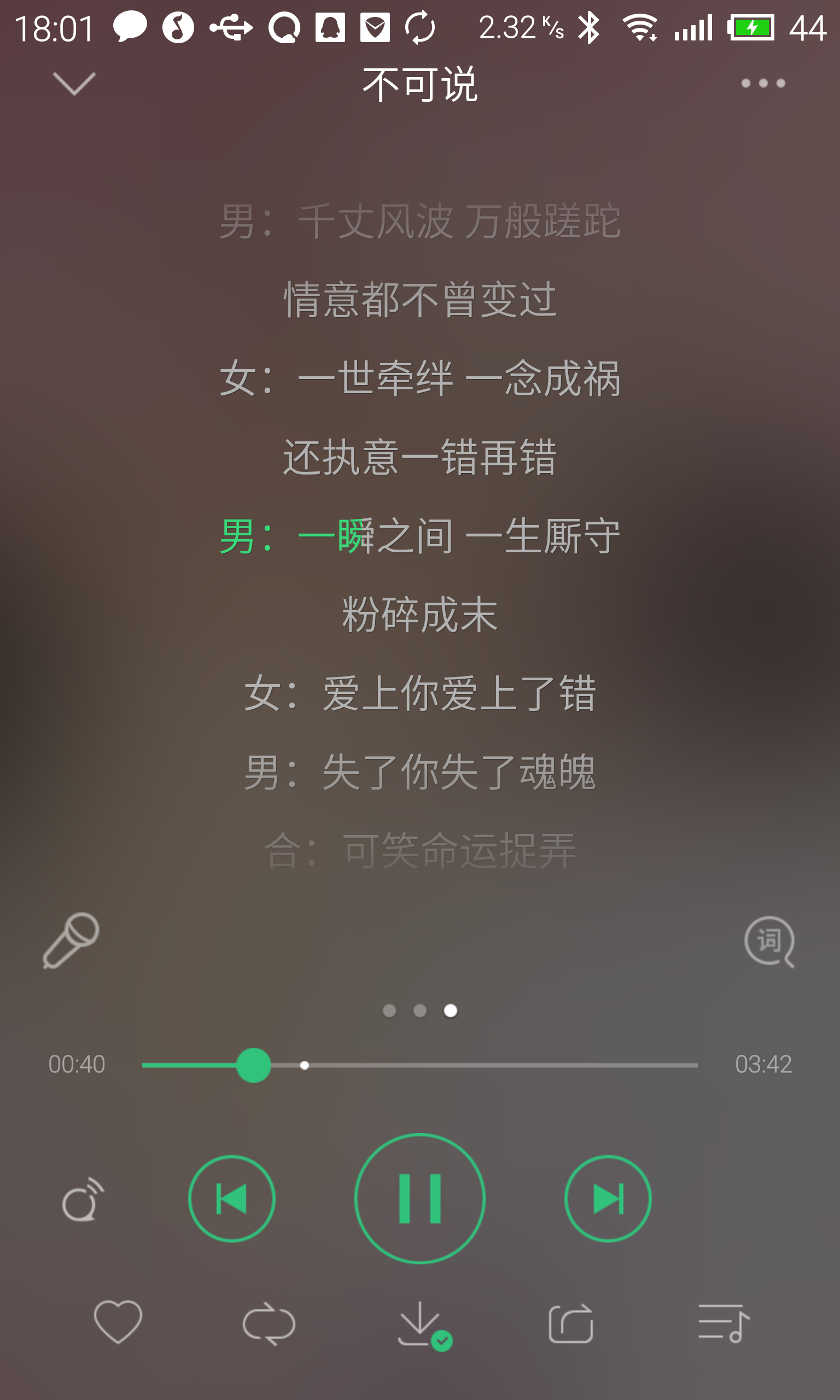
首先来看下QQ音乐歌词界面
实现步骤
从界面上可以看出,是通过不同颜色的文本叠加所形成的视觉效果。那么android文本一般使用TextView实现,那就来试试用TextView在layout中实现。
Layout尝试
需要一个比较长的TextView和一个短的TextView<RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:singleLine="true" android:text="最简单的仿QQ音乐歌词颜色渐变" android:textAppearance="?android:attr/textAppearanceLarge" android:textColor="#726463" /> <TextView android:layout_width="40dp" android:layout_height="wrap_content" android:singleLine="true" android:text="最简单的仿QQ音乐歌词颜色渐变" android:textAppearance="?android:attr/textAppearanceLarge" android:textColor="#39DF7C" /> </RelativeLayout>上面一个确实是一个长点的TextView和一个短点的TextView,效果如下
按照设置40dp的width,应该显示2个字才对。所以失败
接下来修改layout,关键属性android:ellipsize,当设置这个属性为none,如下
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="true"
android:text="最简单的仿QQ音乐歌词颜色渐变"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textColor="#726463" />
<TextView
android:layout_width="40dp"
android:layout_height="wrap_content"
android:ellipsize="none"
android:singleLine="true"
android:text="最简单的仿QQ音乐歌词颜色渐变"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textColor="#39DF7C" />
</RelativeLayout>
效果图如下:

貌似好像成功了,接下来看下面封装LRCTextView
2. LRCTextView封装
直接上代码
package com.example.qqmusiclrc.view;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Color;
import android.util.AttributeSet;
import android.view.View;
import android.widget.RelativeLayout;
import android.widget.TextView;
@SuppressLint("NewApi")
public class LRCTextView extends RelativeLayout {
private TextView tvDefault;
private TextView tvSelect;
private String lrc = "我是测试歌词 我是测试歌词 我是测试歌词";
/**
* 设置歌词
*
* @param lrc
*/
public void setLrc(String lrc) {
this.lrc = lrc;
tvDefault.setText(lrc);
tvSelect.setText(lrc);
}
public LRCTextView(Context context, AttributeSet attrs, int defStyleAttr,
int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
init();
}
public LRCTextView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
public LRCTextView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public LRCTextView(Context context) {
super(context);
init();
}
private void init() {
tvDefault = new TextView(getContext());
tvDefault.setText(lrc);
tvDefault.setTextColor(Color.parseColor("#726463"));
tvDefault.setEllipsize(null);
tvDefault.setSingleLine();
tvDefault.setTextSize(16);
tvSelect = new TextView(getContext());
tvSelect.setTextColor(Color.parseColor("#39DF7C"));
tvSelect.setText(lrc);
tvSelect.setEllipsize(null);
tvSelect.setSingleLine();
tvSelect.setTextSize(16);
addView(tvDefault);
addView(tvSelect);
tvSelect.setWidth(0);
}
@Override
protected void onWindowVisibilityChanged(int visibility) {
super.onWindowVisibilityChanged(visibility);
if (visibility == View.VISIBLE) {
postDelayed(new Runnable() {
@Override
public void run() {
setPercent(percent);
}
}, 10);
}
}
private float percent;
/**
* 设置颜色渐变百分比
*
* @param percent
*/
public void setPercent(float percent) {
this.percent = percent;
setSelectWidth((int) (getSelectWidth() * percent));
}
private int getSelectWidth() {
return tvDefault.getWidth();
}
private void setSelectWidth(int pixels) {
if (pixels <= getSelectWidth()) {
tvSelect.setWidth(pixels);
}
}
}
代码很简单,我就不多说啥了。
最后
上传demo,点击这里下载
























 704
704











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








