
作为一个iOS Developer,看到手机QQ的未读消息数目显示可以像橡皮糖一样被拉伸的效果,都会感觉手指很痒,很想马上用自己的代码去实现一下,如果功夫不够深,真正去做的时候,还是有点力不从心,我就是这一类的开发者 ,还是谷歌找高手的资源,非常感谢这些作者的分享。
,还是谷歌找高手的资源,非常感谢这些作者的分享。
1. KittenYang http://kittenyang.com/drawablebubble/,看KittenYang的博客,主要在动画上钻研很深,也是一个在微博上很活跃的iOS开发高手,分享的东西干货都很足,这篇分析“一键下班”功能也写的简单易懂。

源码地址:https://github.com/KittenYang/KYCuteView
2. AZZ的博客:http://blog.csdn.net/xieyupeng520/article/details/50468667 (demo)、http://blog.csdn.net/xieyupeng520/article/details/50374561 (算法分析)
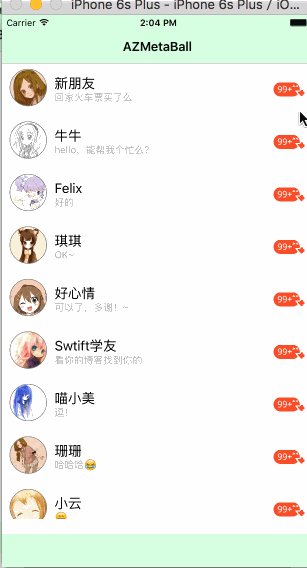
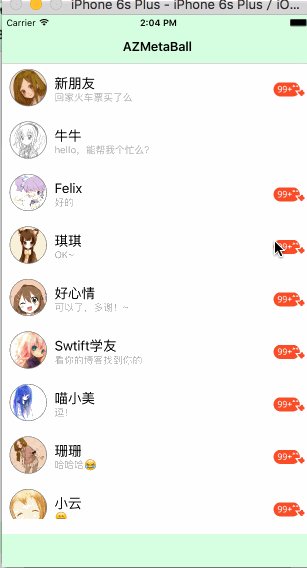
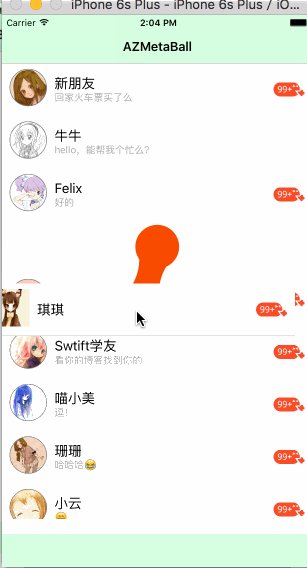
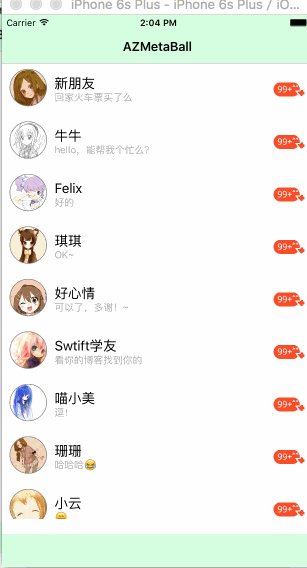
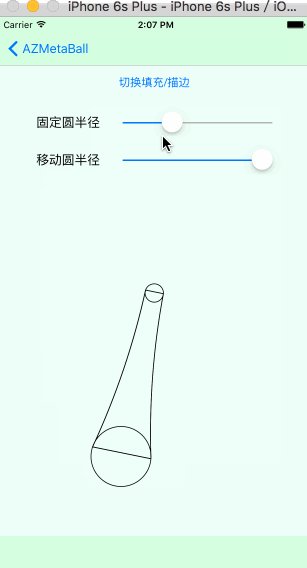
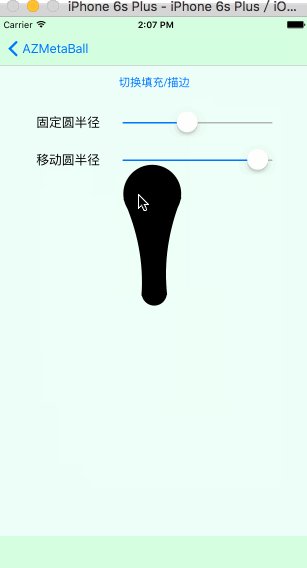
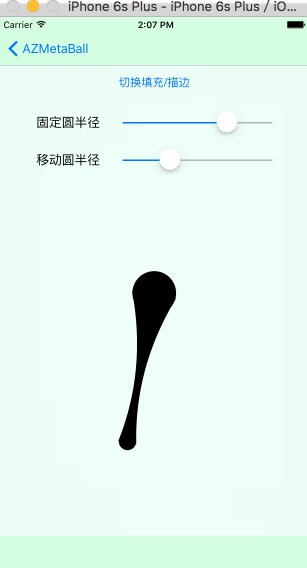
效果展示是这样的:
源码地址:https://github.com/Xieyupeng520/AZMetaBall
3.“一键下班”设计师的官方博客:http://isux.tencent.com/qq-mobile-off-duty.html。
讲了设计灵感的来源以及动画实现的数学原理,讲真是佩服设计师的这种数学功底。
4.其它相关的水滴动画效果:
1).http://www.jianshu.com/p/b7a58a56cb90

2).http://www.cocoachina.com/ios/20160427/16029.html





























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








