1
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Menu Events - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
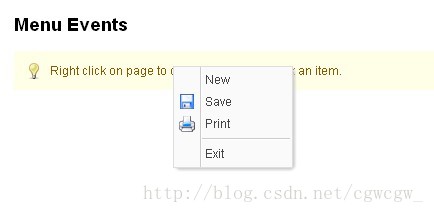
<h2>Menu Events</h2>
<div class="demo-info">
<div class="demo-tip icon-tip"></div>
<div>Right click on page to display menu and click an item.</div>
</div>
<div style="margin:10px 0;"></div>
<div id="mm" class="easyui-menu" data-options="onClick:menuHandler" style="width:120px;">
<div data-options="name:'new'">New</div>
<div data-options="name:'save',iconCls:'icon-save'">Save</div>
<div data-options="name:'print',iconCls:'icon-print'">Print</div>
<div class="menu-sep"></div>
<div data-options="name:'exit'">Exit</div>
</div>
<script>
function menuHandler(item){
alert(item.name);
}
$(function(){
$(document).bind('contextmenu',function(e){
e.preventDefault();
$('#mm').menu('show', {
left: e.pageX,
top: e.pageY
});
});
});
</script>
</body>
</html>
有几个重要的点:
1 <div id="mm" class="easyui-menu" data-options="onClick:menuHandler" style="width:120px;">
2 点击菜单项目
function menuHandler(item){
alert(item.name);
}
3 整个页面绑定右键
$(function(){
$(document).bind('contextmenu',function(e){
e.preventDefault();
$('#mm').menu('show', {
left: e.pageX,
top: e.pageY
});
});
});
4 名称,显示名称和图片
<div data-options="name:'save',iconCls:'icon-save'">Save</div>
5 导入经典的三个样式两个js
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
6 类型不同的菜单分割线
<div class="menu-sep"></div>























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








