--------------------------------------------------------------------------------
引用或转载时请保留以下信息:
大可山 [MSN:a3news(AT)hotmail.com]
http://www.zpxp.com http://www.brawdraw.com
萝卜鼠在线图形图像处理
--------------------------------------------------------------------------------
我们知道,颜色在界面表面中起着举足轻重的作用。让我们来分析一下GDI+与WPF中的颜色。
一、GDI+中:
Color位于System.Drawing命名空间下。
当我们需要使用某种颜色时,我们可以用以下几种方式:
(1)Color.FromArgb(alpha, red, green, blue) //alpha为0~255
(2)Color.FromArgb(red, green, blue) //此时alpha值始终为255,即不透明
(3)Color.FromKnownColor(KnownColor color)
(4)Color.FromName(string knownColorString)
(5)Color.FromSysIcv(int icv)
比如:
Color redAlpha50Percent = Color.FromArgb(128, 255, 0, 0); //半透明红色
Color redWithoutAlpha = Color.FromArgb(255, 0, 0); //红色(完全不透明)
Color redFromKnownColor = Color.FromKnownColor(KnownColor.Red);
Color redFromName = Color.FromName("Red");
比如用红色填充一个矩形:
graphics.FillRectangle(new SolidBrush(redFromKnownColor), 10, 10, 100, 40);
为了进行比较,我将有区别的静态方法用“ 代码 ”底色突出。
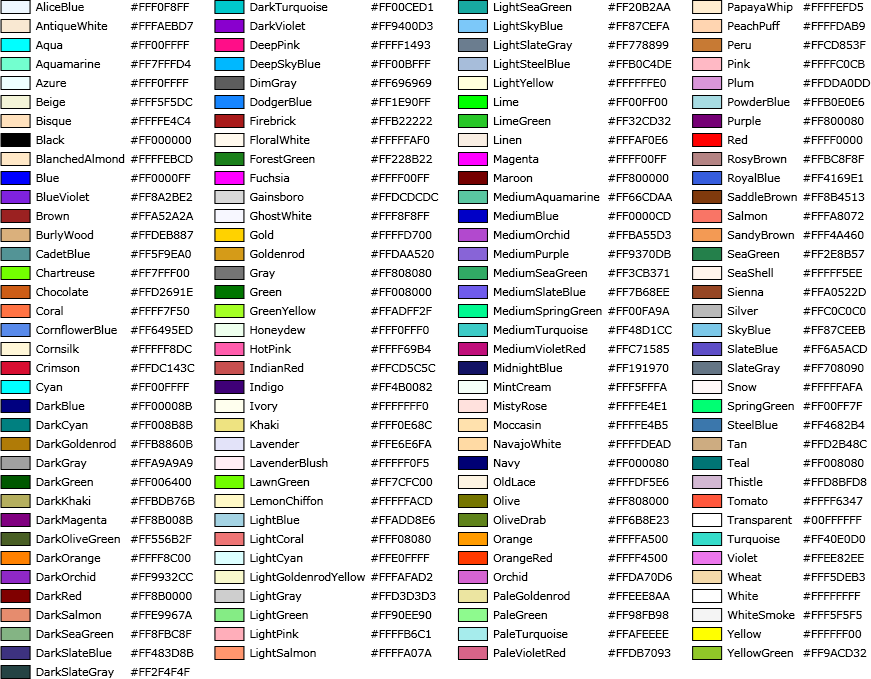
由于某些颜色“众所周知”,在各种环境和操作系统中均使用统一的字面说法,比如红色(Red),黑色(Black)等等。它们是在系统中已知(或者说是已经预先定义)的颜色。
这些常见的颜色如下图:

二、WPF中:
Color位于System.Windows.Media命名空间下。
由于WPF中有XAML,所以,我们分两种情况来描述:
1、当我们在XAML中使用颜色时,我们可以使用XAML的属性:
(1)<object property="predefinedColor"/>
predefinedColor为预定义颜色(见上图)
(2)<object property="#rgb"/>
(3)<object property="#rrggbb"/>
(4)<object property="#argb"/>
(5)<object property="#aarrggbb"/>
其中r,g,b分别为0~F的十六进制颜色值,a为0~F的十六进制值,用于表示Alpha数值(不透明度)。
(6)<object property="sc# scA,scR,scG,scB"/>
其中,sc# 为关键字,scA,scR,scG,scB为介于0.0~1.0的
Single值。
(7)<object property="ContextColor profileUri alphaValue,colorValue"/>
其中,ContextColor为关键字,profileUri为icm文件的地址,后面是alpha值和颜色值。
下面分别举例:
使用蓝色填充宽为100,高为40的矩形:
其中,Blue为预定义颜色(蓝色,它的十六位进制#rgb的表示是:#00F;#rrggbb的表示是:#0000FF;#argb表示是:#00F;#aarrggbb表示为:#FF0000FF)
(1)XAML代码:
<Rectangle Width="100" Height="40" Fill="Blue" />
注意:这里的Rectangle对应于上面的object, Fill则对应于property,而Blue就是预定义好的颜色值了。但需要说明的是,这里的Fill="Blue"最终会被转换成SolidColorBrush.
C#代码:
Rectangle myPredefinedBrushRectangle = new Rectangle();
myPredefinedBrushRectangle.Width = 100;
myPredefinedBrushRectangle.Height = 40;
myPredefinedBrushRectangle.Fill = Brushes.Blue;
(2)也可以这样:
<Rectangle Width="100" Height="40" Fill="#FF0000FF" />
(3)还可以这样:
<Rectangle Width="100" Height="40">
<Rectangle.Fill>
<SolidColorBrush>
<SolidColorBrush.Color>
<Color A="255" R="0" G="0" B="255" />
<!-- 还可以这样:
<Color ScA="1.0" ScR="0.0" ScG="0.0" ScB="1.0" />
-->
</SolidColorBrush.Color>
</SolidColorBrush>
</Rectangle.Fill>
</Rectangle>
上面的SolidColorBrush标签的内容还可以改成:
<SolidColorBrush Color="ContextColor
file://C:/WINDOWS/system32/spool/drivers/color/sRGB%20Color%20Space%20Profile.icm
1.0,0.0,0.0,1.0"/>
如果用C#代码:
Rectangle myRgbRectangle = new Rectangle();
myRgbRectangle.Width = 100;
myRgbRectangle.Height = 40;
SolidColorBrush mySolidColorBrush = new SolidColorBrush();
mySolidColorBrush.Color = Color.FromArgb(255, 0, 0, 255);
myRgbRectangle.Fill = mySolidColorBrush;
2、使用C#代码描述:
(1)Color.FromRgb(red, green, blue)
(2)Color.FromArgb(alpha, red, green, blue)
//alpha, red, green, blue为0~255的byte值
(3)Color.FromValues(colorValues, iccUri)
(4)Color.FromAValues(alpha, colorValues, iccUri)
//alpha为0.0f~1.0f的值; colorValues为float[4]数组, 所有值均为0.0f~1.0f的值; iccUri为icc文件的地址
见下例:
private Color FromAValuesExample()
{
// 褐色
Color myAValuesColor = new Color();
float [] colorValues = new float[4];
colorValues[0] = 0.0f;
colorValues[1] = 0.5f;
colorValues[2] = 0.5f;
colorValues[3] = 0.5f;
//定义颜色映射的icc文件
Uri iccUri = new Uri("C://sampleColorProfile.icc");
myAValuesColor = Color.FromAValues(1.0f, colorValues, iccUri);
return myAValuesColor;
}
(5)Color.FromScRgb(scA, scR, scG, scB)
scA, scR, scG, scB为Single类型值,比如:Color.Color.FromScRgb(1, 0, 0, 1);
最后举个完整点的例子:
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" >
<StackPanel Margin="20">
<Rectangle Width="100" Height="40" Margin="10">
<Rectangle.Fill>
<SolidColorBrush>
<SolidColorBrush.Color>
<Color ScA="1.0" ScR="0.0" ScG="0.0" ScB="1.0" />
</SolidColorBrush.Color>
</SolidColorBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="100" Height="40" Margin="10">
<Rectangle.Fill>
<SolidColorBrush>
<SolidColorBrush.Color>
<Color A="255" R="0" G="0" B="255" />
</SolidColorBrush.Color>
</SolidColorBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="100" Height="40" Margin="10">
<Rectangle.Fill>
<SolidColorBrush Color="ContextColor
file://C:/WINDOWS/system32/spool/drivers/color/sRGB%20Color%20Space%20Profile.icm
1.0,0.0,0.0,1.0"/>
</Rectangle.Fill>
</Rectangle>
</StackPanel>
</Page>
效果很简单(如下图):
三、比较一下:
我们发现,第二条1中(6)、(7)是在GDI+中所没有的。WPF为了更好的描述颜色,新增了scRGB颜色空间。还增加了icc文件对颜色的描述。
我们还发现,对于GDI+中的KnownColor,在WPF的C#代码中,已不见“踪影”,其实那是被转为另一种表现形式罢了。
实际上,WPF还对GDI+中没有涉及的CYMK印刷色的相关处理作了扩充。我会在今后的文章中详细描述它们。
Understanding the Colors in .NET http://www.digcode.com/default.aspx?page=ed51cde3-d979-4daf-afae-fa6192562ea9&article=2c0290b8-6d38-4ce7-951d-c9080a187bef
.Net Color.cs http://www.koders.com/csharp/fid9CA7E93CA709734A9EFC563E7FAA04FCB3779F52.aspx
























 2137
2137











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








