什么是柏拉图?
根据所搜集之数据,按不良原因、不良状况、不良发生位置等不同区分标准,以寻求占最大比率之原因,状况或位置的一种图形。柏拉图又叫排列图。它是将质量改进项目从最重要到最次要顺序排列而采用的一种图表。 柏拉图由一个横坐标、两个纵坐标、几个按高低顺序(“其他”项例外)排列的矩形和一条累计百分比折线组成。
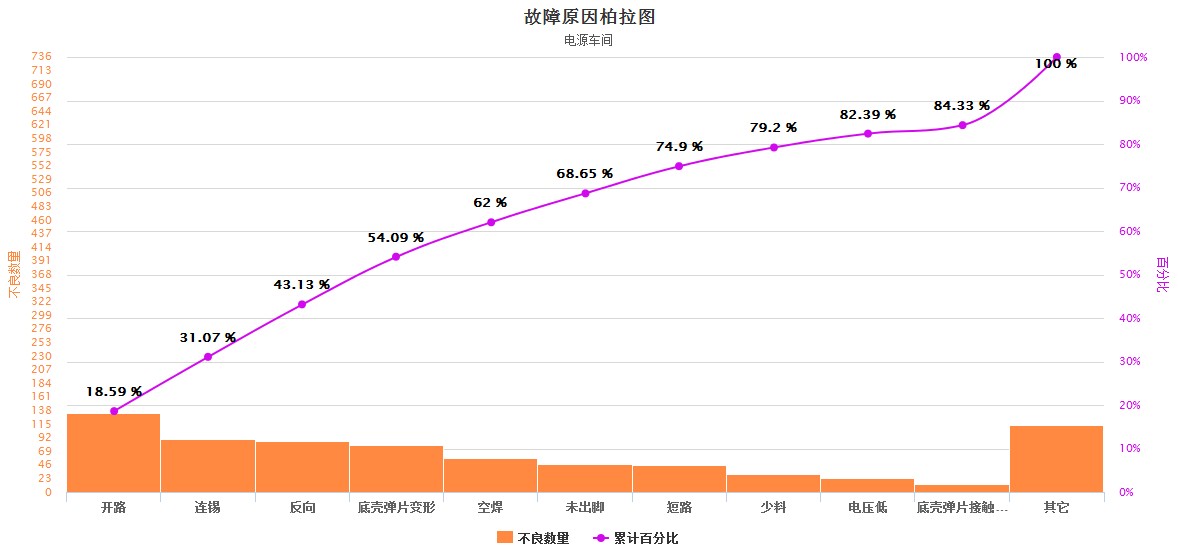
不做修饰的柏拉图是这样的
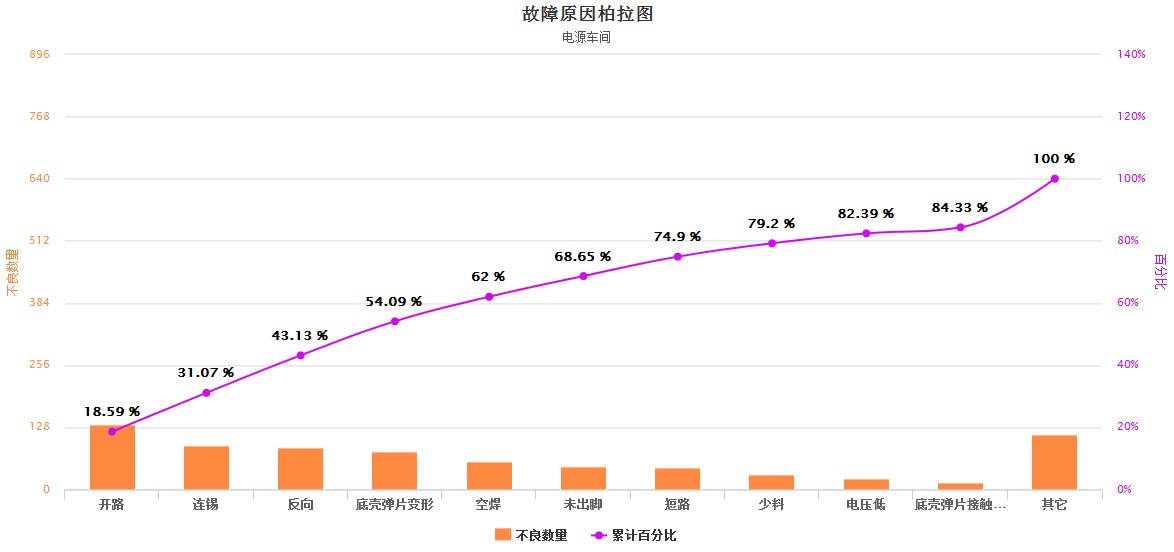
标准的柏拉图是这样的

标准的柏拉图的柱状图第一柱和折线图第一个点需要重合,而且每柱之间的间隔为0。
如何实现柱状图第一柱和折线图第一个点重合
通过控制柱状图和折线图的精度和最大值控制,设置折线图累计百分比的最大值为100,最小值为0,精度为10。设置柱状图不良数量的最大值为所有不良数量之和,最小值为0,精度为1。
yAxis: [{ // Primary yAxis
min:0,
max:data.all_count,
tickInterval:1
},{ //Secondy yAxis
min:0,
max:100,
tickInterval:10
}]此时不要认为大功告成了,刷新页面发现状图第一柱和折线图第一个点依旧没有重合,而且最大值也不是设置的那样,难道这是highCharts的Bug?其实是因为当HighCharts有两个Y轴时,这两个Y轴的精度默认是互相受影响的,highCharts会自动计算出适合两个Y轴同时显示的精度和最大值,这里可以通过设置alignTicks为false来禁止两个Y轴进度互相影响。
chart: {
zoomType: 'xy', //双Y轴刻度
alignTicks: false,
}柱状图之间间隔为0
plotOptions: {
column: {
pointPadding:0,
groupPadding:0
},
},







 本文深入解析了柏拉图的概念及其在质量改进中的应用,通过实例展示了如何构建并解读标准的柏拉图图表,以有效识别质量问题的主要原因、状况或位置。
本文深入解析了柏拉图的概念及其在质量改进中的应用,通过实例展示了如何构建并解读标准的柏拉图图表,以有效识别质量问题的主要原因、状况或位置。

















 416
416

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








