
上一篇学习了Silverlight Navigation导航框架URI映射机制,其中讨论到Silverlight Navigation导航框架传递参数的问题。说起导航框架页面间传递参数,是最常用开发技巧之一。本篇将详细讲解Silverlight Navigation导航传参方法。
“QueryString参数”方式传递参数基础格式
以上链接中,Page.xaml是一个Silverlight客户端应用页面,而需要传递的参数名称为“Parameter”,其参数值为“Value”。通过使用"?"连接页面名称和附带参数,目的页面通过指定API可以获取到附带的参数名称和参数值。
页面间,多参数传递格式如下:
以上链接中使用"&"符号实现在URI中附加多参数,以达到多参数传递目的。
在上一篇URI映射机制中,我们曾经介绍过通过在App.xaml资源文件中设置MapperUri,从Home页面传递单一参数到About页面,其映射规则是:
在源页面,通过NavigationService.Navigate方法对页面进行导航切换,其中附带需要传递的参数,
{
this .NavigationService.Navigate( new Uri(String.Format( " /About/ " + txtQueryString.Text.Trim()), UriKind.Relative));
}
通过URI地址映射解析,其实际地址将指向到"/Views/About.xaml?parameter=SilverlightChina",

根据以上介绍,如果需要传递多参数到目的页面,则需要添加新的地址映射规则,其中附带多个参数即可。例如添加规则:
使用NavigationService.Navigate方法对页面进行导航切换,其中附带需要传递的多个参数:
{
this .NavigationService.Navigate( new Uri(String.Format( " /About/ " + txtNameString.Text.Trim() + " & " + txtURLString.Text.Trim()), UriKind.Relative));
}
在Navigation导航框架运行时,在浏览器中URI地址格式为:

Silverlight Navigation导航框架完成参数传递后,其目的页面,需要使用NavigationContext对象中的QueryString属性读取当前URI中包含的传递参数名称,以获取其参数值。其基本格式如下:
object parameter = this.NavigationContext.QueryString["parameter"];
以上面两个例程而言,其读取参数格式如下:
{
if ( this .NavigationContext.QueryString.ContainsKey( " parameter " ))
{
tbReceiveParameter.Text = " 接收到的传递参数值: " + this .NavigationContext.QueryString[ " parameter " ];
}
else
{
tbReceiveParameter.Text = " 接收参数1: " + this .NavigationContext.QueryString[ " name " ] + " 接收参数2: " + this .NavigationContext.QueryString[ " url " ];
}
}
在使用NavigationContext读取参数时,有以下两点需要注意:
- 读取参数前需要检测参数名称是否存在,如果NavigationContext.QueryString中不存在需要获取的参数名称,则应用会出现异常;而参数值允许为空,如果参数值空,则返回Null到页面。常用检测代码如下:NavigationContext.QueryString.ContainsKey(paramName)
- 参数赋值前需要进行参数类型转换,因为参数传递是以字符串形式传递,而页面赋值时则需要根据需求进行值类型转换,否则应用会出现异常;常用类型转换代码如下:int.TryParse(NavigationContext.QueryString[paramName], out paramValue)
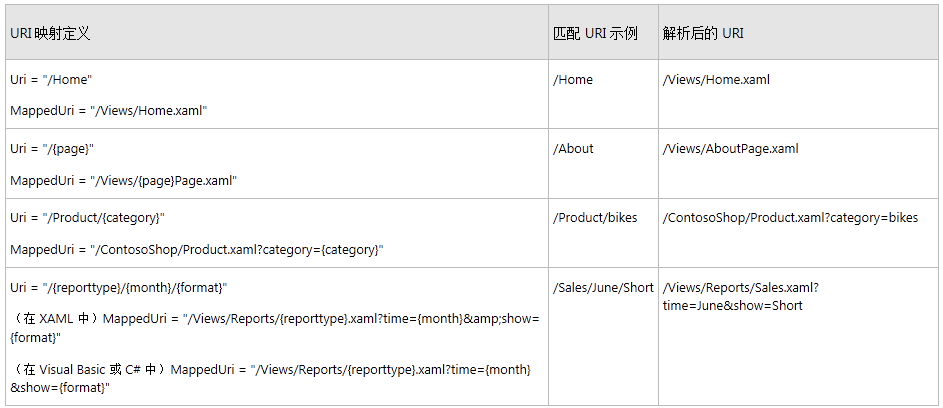
最后,从MSDN转一个URI地址映射解析匹配对照表,其中包括URI附带参数实例:

今天讲到这里,如果您有问题,欢迎留言讨论。
Silverlight实例教程系列 - Silverlight Validation验证实例
Silverlight实例教程系列 - Silverlight Out-of-Browser实例
Silverlight实例教程系列 - Expression Blend实例中文教程
欢迎大家加入“专注Silverlight”QQ技术群,欢迎大家加入一起学习讨论Silverlight&WPF&Widnows Phone开发技术。
22308706(一群) 超级群500人
37891947(二群) 超级群500人
100844510(三群) 高级群200人
32679922(四群) 超级群500人
23413513(五群) 高级群200人
32679955(六群) 超级群500人
61267622(七群) 超级群500人
88585140(八群) 超级群500人
128043302(九群 企业应用开发推荐群) 高级群200人
101364438(十群) 超级群500人
68435160(十一群 企业应用开发推荐群)超级群500人























 5989
5989

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








