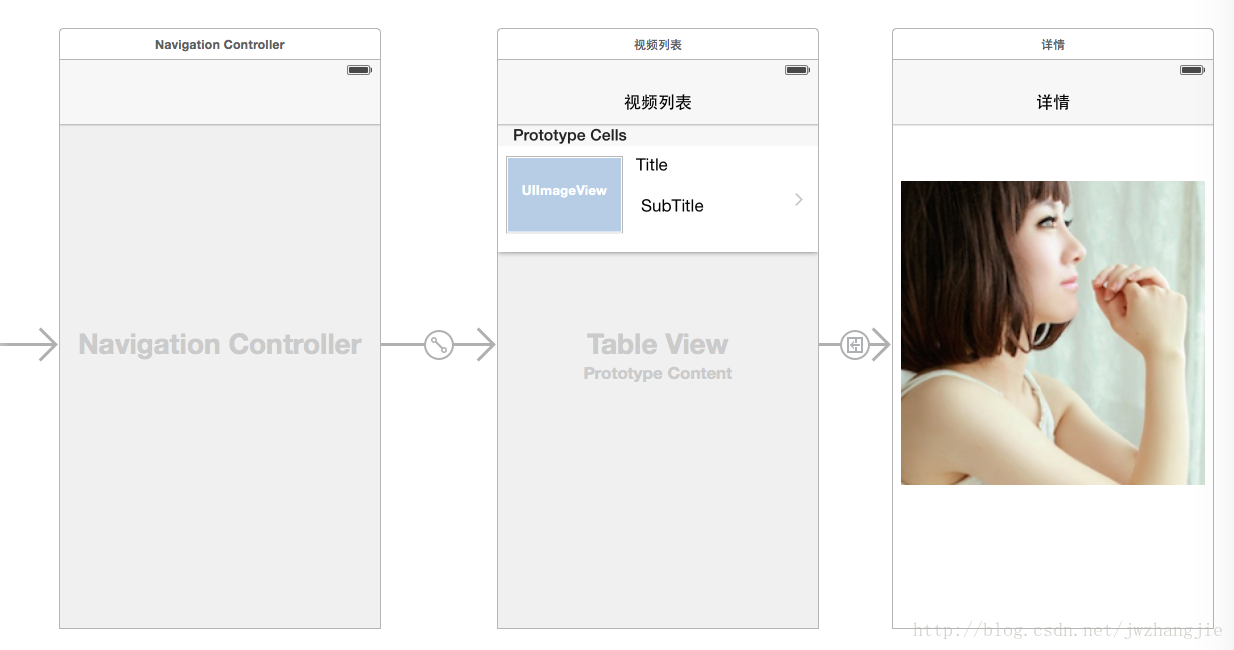
首先建立一个swift项目,把storyboard的内容删掉,添加一个Navigation Controller,然后设置storyboard对应界面的class,在Navigation Controller界面设置View Controller的is initial View Controller,这里使用的自定义列表内容,所以要新建一个继承UITableViewCell的类,然后设置storyboard中Table View的Prototype Cells的class,对于点击item进入详情界面,使用TableView 中的prepareForSegue方法。
JieTableViewController.swift
//
// JieTableViewController.swift
// JieTableView
//
// Created by jiezhang on 14-10-5.
// Copyright (c) 2014年 jiezhang. All rights reserved.
//
import UIKit
class JieTableViewController: UITableViewController {
var listVideos : NSMutableArray!
override func viewDidLoad() {
super.viewDidLoad()
var bundle = NSBundle.mainBundle()
let plistPath : String! = bundle.pathForResource("videos", ofType: "plist")
listVideos = NSMutableArray(contentsOfFile: plistPath)
// Uncomment the following line to preserve selection between presentations
// self.clearsSelectionOnViewWillAppear = false
// Uncomment the following line to display an Edit button in the navigation bar for this view controller.
//下面这段话是设置左边编辑,右边添加item
self.navigationItem.leftBarButtonItem = self.editButtonItem()
let addButton = UIBarButtonItem(barButtonSystemItem: UIBarButtonSystemItem.Add, target: self, action: "insertNewObject:")
self.navigationItem.rightBarButtonItem = addButton
}
func insertNewObject(sender: AnyObject) {
var item : NSDictionary = NSDictionary(objects:["http://c.hiphotos.baidu.com/video/pic/item/f703738da977391224eade15fb198618377ae2f2.jpg","新增数据", NSDate.date().description] , forKeys: ["video_img","video_title","video_subTitle"])
listVideos.insertObject(item, atIndex: 0)
let indexPath = NSIndexPath(forRow: 0, inSection: 0)
self.tableView.insertRowsAtIndexPaths([indexPath], withRowAnimation: .Automatic)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
// MARK: - Table view data source
//返回节的个数
override func numberOfSectionsInTableView(tableView: UITableView) -> Int {
// #warning Potentially incomplete method implementation.
// Return the number of sections.
return 1
}
//返回某个节中的行数
override func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
// #warning Incomplete method implementation.
// Return the number of rows in the section.
return listVideos.count
}
//为表视图单元格提供数据,该方法是必须实现的方法
override func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cellIdentifier : String = "videoItem"
let cell = tableView.dequeueReusableCellWithIdentifier(cellIdentifier, forIndexPath: indexPath) as JieTableViewCell
var row = indexPath.row
var rowDict : NSDictionary = listVideos.objectAtIndex(row) as NSDictionary
let url : String = rowDict.objectForKey("video_img") as String
let dataImg : NSData = NSData(contentsOfURL: NSURL(string : url))
cell.JieVideoImg.image = UIImage(data: dataImg)
cell.JieVideoTitle.text = rowDict.objectForKey("video_title") as? String
cell.JieVideoSubTitle.text = rowDict.objectForKey("video_subTitle") as? String
return cell
}
override func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) {
}
// 支持单元格编辑功能
override func tableView(tableView: UITableView, canEditRowAtIndexPath indexPath: NSIndexPath) -> Bool {
// Return NO if you do not want the specified item to be editable.
return true
}
// Override to support editing the table view.
override func tableView(tableView: UITableView, commitEditingStyle editingStyle: UITableViewCellEditingStyle, forRowAtIndexPath indexPath: NSIndexPath) {
if editingStyle == .Delete {
// Delete the row from the data source
listVideos.removeObjectAtIndex(indexPath.row)
tableView.deleteRowsAtIndexPaths([indexPath], withRowAnimation: .Fade)
} else if editingStyle == .Insert {
// Create a new instance of the appropriate class, insert it into the array, and add a new row to the table view
}
}
// Override to support rearranging the table view.
override func tableView(tableView: UITableView, moveRowAtIndexPath fromIndexPath: NSIndexPath, toIndexPath: NSIndexPath) {
if fromIndexPath != toIndexPath{
var object: AnyObject = listVideos.objectAtIndex(fromIndexPath.row)
listVideos.removeObjectAtIndex(fromIndexPath.row)
if toIndexPath.row > self.listVideos.count{
self.listVideos.addObject(object)
}else{
self.listVideos.insertObject(object, atIndex: toIndexPath.row)
}
}
}
// Override to support conditional rearranging of the table view.
//在编辑状态,可以拖动设置item位置
override func tableView(tableView: UITableView, canMoveRowAtIndexPath indexPath: NSIndexPath) -> Bool {
// Return NO if you do not want the item to be re-orderable.
return true
}
// MARK: - Navigation
//给新进入的界面进行传值
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject!) {
if segue.identifier == "showDetail" {
if let indexPath = self.tableView.indexPathForSelectedRow() {
let object : NSDictionary = listVideos[indexPath.row] as NSDictionary
(segue.destinationViewController as JieDetailViewController).detailItem = object
}
}
}
}
JieTableViewCell.swift
//
// JieTableViewCell.swift
// JieTableView
//
// Created by jiezhang on 14-10-5.
// Copyright (c) 2014年 jiezhang. All rights reserved.
//
import UIKit
class JieTableViewCell: UITableViewCell {
@IBOutlet weak var JieVideoImg: UIImageView!
@IBOutlet weak var JieVideoTitle: UILabel!
@IBOutlet weak var JieVideoSubTitle: UILabel!
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
}
override func setSelected(selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
}
}
//
// JieDetailViewController.swift
// JieTableView
//
// Created by jiezhang on 14-10-5.
// Copyright (c) 2014年 jiezhang. All rights reserved.
//
import UIKit
class JieDetailViewController: UIViewController {
@IBOutlet var big_video_img: UIImageView!
//接受传进来的值
var detailItem: NSDictionary?
func configureView() {
if let detail : NSDictionary = self.detailItem {
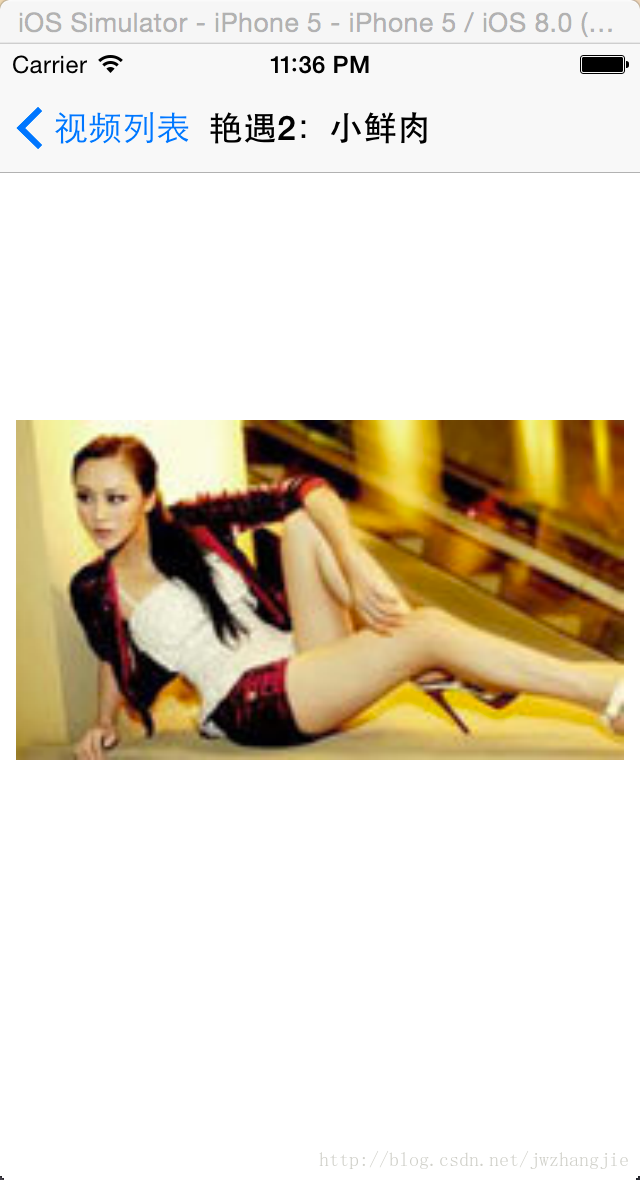
self.title = detail.objectForKey("video_title") as? String
let url : String = detail.objectForKey("video_img") as String
let dataImg : NSData = NSData(contentsOfURL: NSURL(string : url))
self.big_video_img.image = UIImage(data: dataImg)
}
}
override func viewDidLoad() {
super.viewDidLoad()
configureView()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
// MARK: - Navigation
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject!) {
}
}

源码地址:https://github.com/jwzhangjie/JieTableView

























 5924
5924

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








