jsp之简单的计算器续
<!-- 这是一个简单计算器的界面 -->
<%@ page contentType="text/html;charset=gb2312"%>
<html>
<!-- 添加javascript代码,检验输入 -->
<head>
<script language="javascript">
//判断输入是否为空
function checkNum()
{
if(input.num1.value=="")
{
window.alert("num1,不能为空");
return false;
}
if(Math.round(input.num1.value)!=input.num1.value)
{
window.alert("num1,不是一个数");
return false;
}
}
</script>
</head>
<body>
<%
//接受两个数
String s_num1=request.getParameter("num1");
String s_num2=request.getParameter("num2");
//接收运算符
String flag=request.getParameter("flag");
//计算
int num1=0;
int num2=0;
int result=0;
//为防止异常发生
if(s_num1!=null && s_num2!=null && flag!=null)
{
num1=Integer.parseInt(s_num1);
num2=Integer.parseInt(s_num2);
if(flag.equals("+"))
{
result=num1+num2;
}
else if(flag.equals("-"))
{
result=num1-num2;
}
else if(flag.equals("*"))
{
result=num1*num2;
}
else if(flag.equals("/"))
{
result=num1/num2;
}
else
{
//result=null;
}
//显示结果
//out.println(result);
}
%>
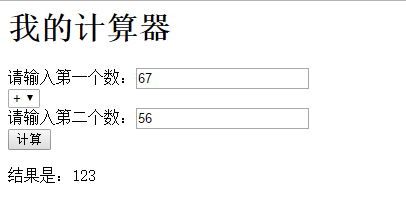
<h1>我的计算器</h1>
<form action="myCalc.jsp" name="input">
请输入第一个数:<input type="text" name="num1" value="<%=num1%>"/><br/>
<select name="flag">
<option value=+>+</option>
<option value=->-</option>
<option value=*>*</option>
<option value=/>/</option>
</select><br/>
请输入第二个数:<input type="text" name="num2" value="<%=num2%>"/><br/>
<input type="submit" value="计算" onclick="return checkNum()" ></input>
</form>
<!-- 显示计算结果 -->
结果是:<%=result %>
</body>
</html>
























 1458
1458











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








