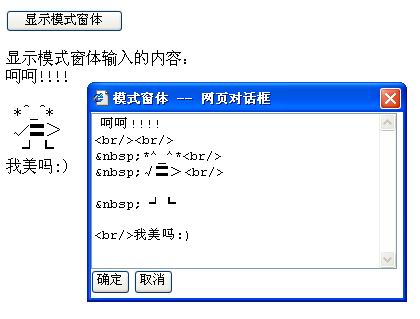
显示效果如下图所示:

在这里我共分为二个页面 一个是 main.htm 是调用模式
另一个是 Dialog.htm 也就是要显示的模式窗体页面,为了便于学习,我尽量将代码少量化,方便初学者一看就懂
其体代码如下:
main.htm
<
head
>
< title > 主界面 </ title >
< script language ="javascript" type ="text/javascript" >
<!--
var str = "" ;
function Button1_onclick() {
window.showModalDialog( " Dialog.htm " ,window, " resizable:yes;scrollbars:no;status:no;help:no;dialogWidth:330px;dialogHeight:230px " );
// 注 : () 中的 window 一定要写 而且 不能是别的字符
}
function setSpan1()
{
document.all( " span1 " ).innerHTML = str;
}
// -->
</ script >
</ head >
< body >
< input id ="Button1" type ="button" value ="显示模式窗体" language ="javascript" onclick ="return Button1_onclick()" />< br />
< br />
显示模式窗体输入的内容: < br />
< span id ="span1" ></ span >
</ body >
</ html >
< title > 主界面 </ title >
< script language ="javascript" type ="text/javascript" >
<!--
var str = "" ;
function Button1_onclick() {
window.showModalDialog( " Dialog.htm " ,window, " resizable:yes;scrollbars:no;status:no;help:no;dialogWidth:330px;dialogHeight:230px " );
// 注 : () 中的 window 一定要写 而且 不能是别的字符
}
function setSpan1()
{
document.all( " span1 " ).innerHTML = str;
}
// -->
</ script >
</ head >
< body >
< input id ="Button1" type ="button" value ="显示模式窗体" language ="javascript" onclick ="return Button1_onclick()" />< br />
< br />
显示模式窗体输入的内容: < br />
< span id ="span1" ></ span >
</ body >
</ html >
其中此页面中的一个调用模式窗体的方法
window.showModalDialog("Dialog.htm",window,"resizable:yes;scrollbars:no;status:no;help:no;dialogWidth:320px;dialogHeight:220px");
中的 window 是必须要有的,而且还不能是别的名字 ,否则将得不到返回值 还会找不到对像的错误出现。
Dialog.htm
<
head
>
< title > 模式窗体 </ title >
< script language ="javascript" type ="text/javascript" >
<!--
var txt;
var main = window.dialogArguments;
function returnInfo() {
txt =document.all(" TextArea1").value;
main.str = txt // str 为 main.htm 窗体中的一个 js 全局变量
main.setSpan1(); // setSpan1() 为 main.htm 窗体中的一个 js 方法
}
// -->
</ script >
</ head >
< body >
< textarea name ="TextArea1" id ="TextArea1" onkeypress ="returnInfo()" style ="width: 300px; height: 150px" ></ textarea >
< br />
< input id ="Button2" type ="button" value ="确定" onclick ="returnInfo();window.close();" />
< input id ="Button3" type ="button" value ="取消" onclick ="window.close();" />
</ body >
</ html >
< title > 模式窗体 </ title >
< script language ="javascript" type ="text/javascript" >
<!--
var txt;
var main = window.dialogArguments;
function returnInfo() {
txt =document.all(" TextArea1").value;
main.str = txt // str 为 main.htm 窗体中的一个 js 全局变量
main.setSpan1(); // setSpan1() 为 main.htm 窗体中的一个 js 方法
}
// -->
</ script >
</ head >
< body >
< textarea name ="TextArea1" id ="TextArea1" onkeypress ="returnInfo()" style ="width: 300px; height: 150px" ></ textarea >
< br />
< input id ="Button2" type ="button" value ="确定" onclick ="returnInfo();window.close();" />
< input id ="Button3" type ="button" value ="取消" onclick ="window.close();" />
</ body >
</ html >
在此页面中最主要的莫过于
var main=window.dialogArguments; 这行代码的应用了,可以简单的理解成 取得父窗体这个对象吧
main.str =txt // str 为 main.htm 窗体中的一个 js 全局变量 也相当于属性的作用吧:)
main.setSpan1(); // setSpan1() 为 main.htm 窗体中的一个 js 方法
这二行相性大家都能够理解就不多说了。。。





















 1687
1687

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








