在用户填写一些相关内容时,常常会使用到 textField、textView等输入框。点击输入后,却会被键盘挡住输入框。所以要实现点击输入,对应的输入框可以实现自动的上移为键盘保留空间。并在结束编辑时,自动恢复到原位置。
效果实现的思路:
为了实现输入框的上移,我们应该让整个页面的所有内容上移,而不是单纯地让某个控件上移。所以应该是当我们点击一个输入框时,将该页面(self.view)的frame进行上移,结束编辑后,frame下移。
具体实现步骤:
添加textfield、textview相关协议----》添加代理--》实现对应的代理方法。
下面就是对应方法的代码啦:
#pragma mark 表格填写自适应
-(void)textFieldDidBeginEditing:(UITextField *)textField
{
CGRect frame = textField.frame;
int offset = frame.origin.y +200- (self.view.frame.size.height - 120);//键盘高度216
NSTimeInterval animationDuration = 0.30f;
[UIView beginAnimations:@"ResizeForKeyBoard" context:nil];
[UIView setAnimationDuration:animationDuration];
float width = self.view.frame.size.width;
float height = self.view.frame.size.height;
if(offset > 0)
{
CGRect rect = CGRectMake(0.0f, -offset,width,height);
self.view.frame = rect;
}
[UIView commitAnimations];
}
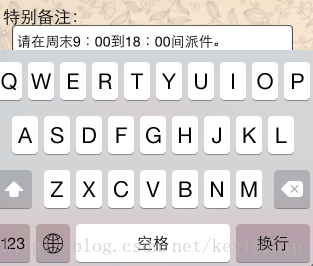
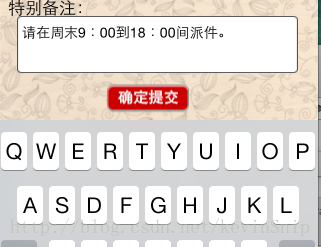
对应的前后使用效果图:























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








