iphone/ipad关于size, frame and bounds总结和UIScroll view学习笔记
1. iphone/ipad大小
| Device | Screen dimensions(in points) |
| iphone and ipod | 320 X 480 |
| ipad | 768 X 1024 |
2. UIScreen bounds and applicationFrame
[UISCreen mainScreen].bounds, 永远返回portait模式的width/height, 也就是说width:320 height:480 for iPhone
[UISCreen mainScreen].applicationFrame更加复杂一些,它考虑了status bar的高度。
portait模式, x:0, y:20, width:320, height:460
landscape, x:20, y:0, width:300, height:480
关于frame和bounds的区别,请参考UIView中的frame和bounds属性的区别
3. status bar height: 20, tool bar height: 44, tab bar height:44
4. UIScrollView
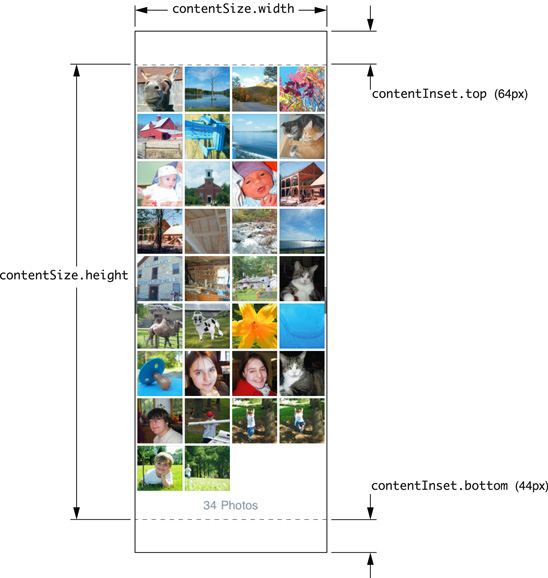
- contentSize和contentInSet

- contentOffSet:

- // Called when the UIKeyboardDidShowNotification is sent.
- - (void)keyboardWasShown:(NSNotification*)aNotification
- {
- NSDictionary* info = [aNotification userInfo];
- CGSize kbSize = [[info objectForKey:UIKeyboardFrameBeginUserInfoKey] CGRectValue].size;
- UIEdgeInsets contentInsets = UIEdgeInsetsMake(0.0, 0.0, kbSize.height, 0.0);
- scrollView.contentInset = contentInsets;
- scrollView.scrollIndicatorInsets = contentInsets;
- // If active text field is hidden by keyboard, scroll it so it's visible
- // Your application might not need or want this behavior.
- CGRect aRect = self.view.frame;
- aRect.size.height -= kbSize.height;
- if (!CGRectContainsPoint(aRect, activeField.frame.origin) ) { //判断该text field是否在可见区域
- CGPoint scrollPoint = CGPointMake(0.0, instance); //这里需要计算需要scroll的长度,假设instance是计算出来的结果。
- [scrollView setContentOffset:scrollPoint animated:YES];
- }
- }
- UIScroll view使用翻页模式
原文来自这里, 这里介绍几个关键的内容:
1. pagingMode需要设置为YES
2. contentSize是所有页数的width总和, 例如你需要显示100页,那contentSize的宽度就是100*scroll.frame.size.width
3. showsHorizontalScrollIndicator和showsVerticalScrollIndicator设置为NO
然后需要在scroll view的delegate中实现scrollViewDidScroll:方法,这个方法在scroll view的contentOffSet发生变化的时候被调用。翻页模式的核心思想就是scroll view需要显示下一页的时候,创建一个view, 在这个view上准备好数据,然后把这个view加到scroll view当前显示的位置。
代码如下所示,另外还可以改进的一个地方是需要翻页之前,需要把后面一页的内容也显示出来,否则会有一半黑的屏幕显示。
- -(void) loadPageView:(NSUInteger)page
- {
- UIView* view = [[UIView alloc] init];
- view.backgroundColor = [UIColor whiteColor];
- CGRect rc = self.view.frame;
- rc.origin.y = 0;
- rc.origin.x = page * self.view.frame.size.width; //创建一个view,调整x直,因为其他直和scroll view都是一样的
- view.frame = rc;
- UILabel* label = [[UILabel alloc] initWithFrame:CGRectMake(0, 20, rc.size.width, 40)];
- label.text = [NSString stringWithFormat:@"current page is :%d", page];
- [view addSubview:label];
- [(UIScrollView*)self.view addSubview:view];
- }
- - (void)scrollViewDidScroll:(UIScrollView *)scrollView
- {
- if (scrollView.contentOffset.x >= (myCurrentPage+0.5) * self.view.frame.size.width) //需要显示下一页了
- {
- myCurrentPage++;
- [self loadPageView:myCurrentPage];
- }
- }






















 1910
1910

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








