终于决定开始学习ios开发了,很久之前有过一次ios开发培训,但是做完作业就落下了,一直没有再捡起。想到如今ios开发如火如荼,再不学习真的要掉队了,希望能督促自己在2个月内完成ios开发的基础学习以及写出一个demo。这是第一篇,先总结下iphone的分辨率以及图像基础知识,由于对图形图像的一些概念并不太熟,错误在所难免,请大虾指正。
本文简书地址http://www.jianshu.com/p/8b95632b61a5
1 Points/DPI & Pixels/PPI
在谈到iPhone的分辨率之前,先要说说ios开发里面Points和Pixels的概念。在ios开发中,一个控件的坐标尺寸都是用逻辑点Points来表示,Points是抽象单元,仅仅只是在坐标空间起作用。我们实际看到的控件都是像素点Pixels。DPI(dot per inch)是每英寸(1英寸=2.54厘米)的逻辑点的个数,比如iPhone5的逻辑分辨率320x568,DPI为163。为PPI(pixel per inch)则是每英寸的像素点的个数,比如iPhone5的物理分辨率为640x1136,PPI为326,iPhone6 Plus的物理分辨率为1080 x 1092,PPI为401。个人理解的一点是,显示内容多少跟DPI相关,也就是我们在代码里面设定的大小,而显示的精细程度则跟PPI和素材本身的分辨率相关。
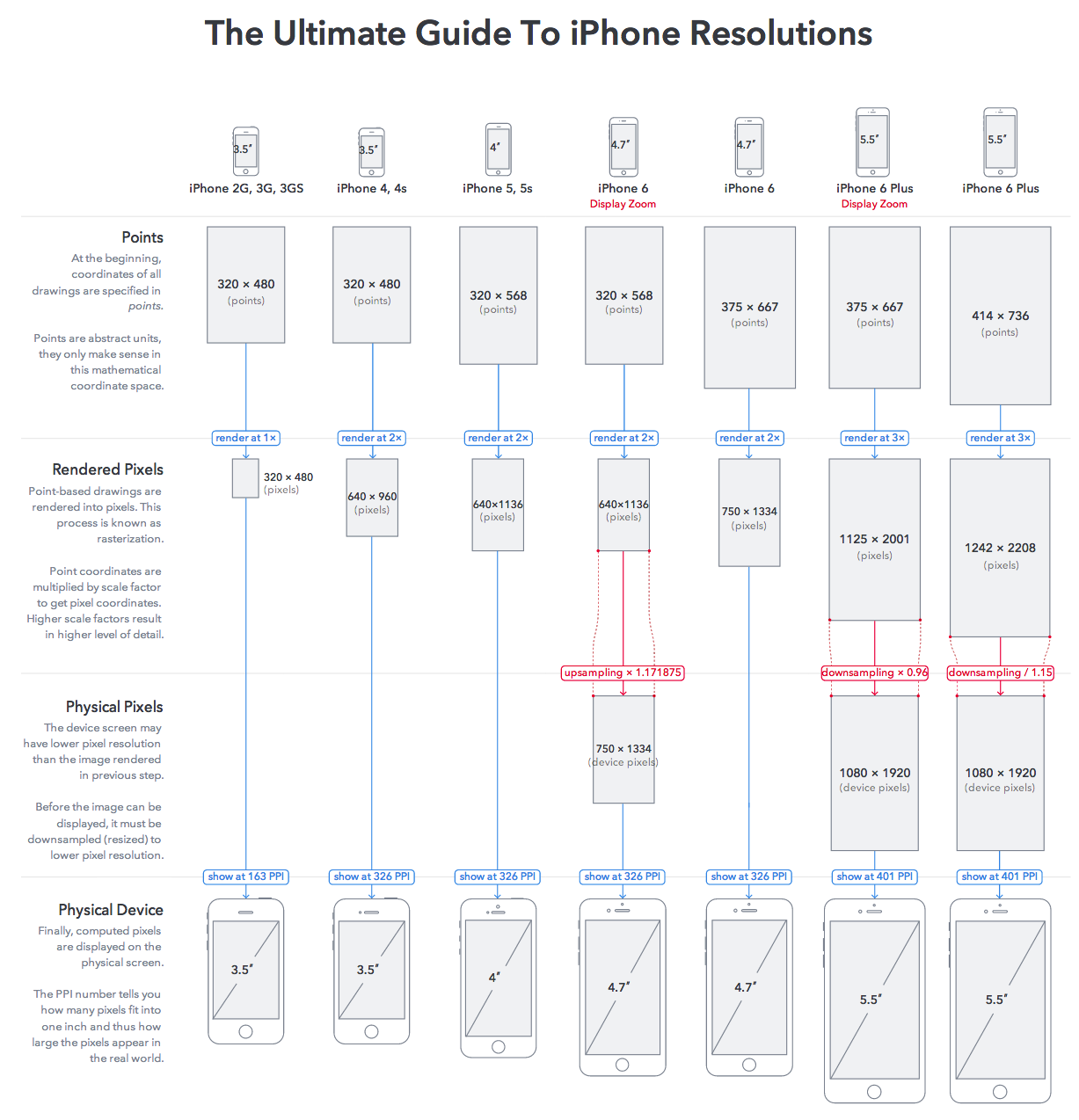
如下图所示,ios应用中,首先代码中设定的Points首先会根据一定的scale factor缩放因子渲染为像素。比如iPhone4之前的缩放因子都是1,而iPhone4-iPhone6因为提高了分辨率,因此缩放因子增加为2,而iPhone6 Plus分辨率更高,缩放因子为3。对于同样大小的图片,在不同的分辨率显示会有差异,在高分辨率的机器上会变小,为了保证在所有型号机器上看起来图片大小一致,所以需要不同大小的图片,这也是ios开发中的图片资源会有1x,2x以及3x这三种的原因。图后附有xcode代码打印出的Points和Pixels的值,可以验证一下。
####测试代码
UIScreen *mainScreen = [UIScreen mainScreen];
NSLog(@"Screen bounds: %@, Screen resolution: %@, scale: %f, nativeScale: %f",
NSStringFromCGRect(mainScreen.bounds),mainScreen.coordinateSpace,mainScreen.scale,
mainScreen.nativeScale);
####输出
iPhone4s:
Screen bounds: {
{0, 0}, {320, 480}}, Screen resolution: <UIScreen: 0x7ba30360; bounds = {
{0, 0}, {320, 480}}; mode = <UIScreenMode: 0x7ba30650; size = 640.000000 x 960.000000>>, scale: 







 这篇博客介绍了iOS开发中关于iPhone分辨率的知识,包括Points、DPI、Pixels/PPI的概念,重点讨论了iPhone6 Plus的分辨率设置原因,以及ios开发中的坐标系。博主通过实例解释了不同分辨率对显示效果的影响,并强调了在开发中使用不同倍率图片资源的重要性。
这篇博客介绍了iOS开发中关于iPhone分辨率的知识,包括Points、DPI、Pixels/PPI的概念,重点讨论了iPhone6 Plus的分辨率设置原因,以及ios开发中的坐标系。博主通过实例解释了不同分辨率对显示效果的影响,并强调了在开发中使用不同倍率图片资源的重要性。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1228
1228

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








