1.介绍
Snackbar是一个介于Toast和AlertDialog之间轻量级控件,它可以很方便的提供消息的提示和动作反馈。
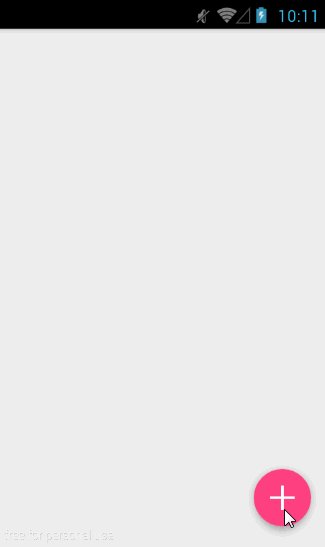
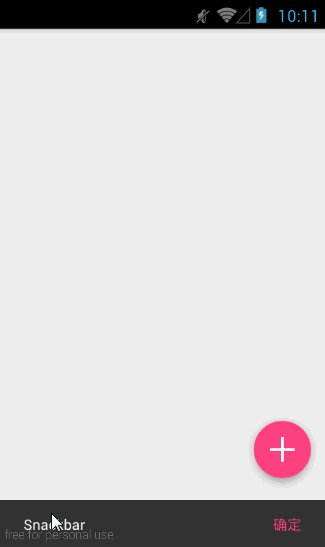
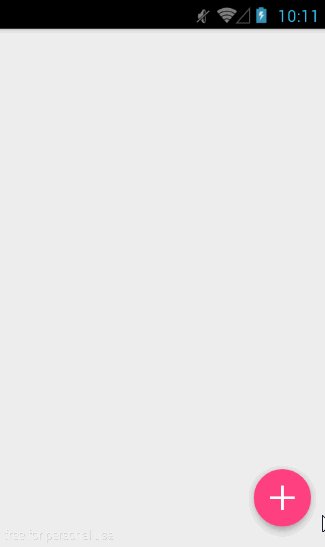
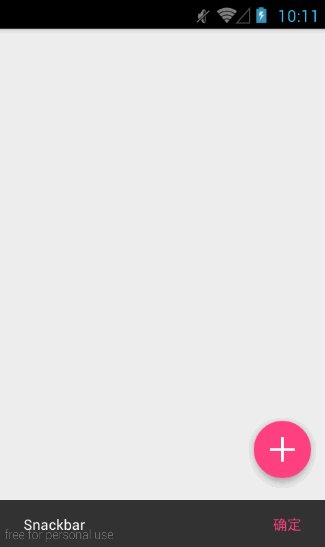
效果图如下:
2.使用方法
在build.gradle文件中加上这段代码:
compile 'com.android.support:design:22.2.0'public class SnackbarActivity extends BaseActivity {
@Bind(R.id.btnFloatingAction)
FloatingActionButton btnFloatingAction;
@Bind(R.id.layoutRoot)
CoordinatorLayout layoutRoot;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_snackbar);
ButterKnife.bind(this);
}
@OnClick(R.id.btnFloatingAction)
public void onClick(View v) {
Snackbar snackbar = Snackbar.make(v, "Snackbar", Snackbar.LENGTH_LONG)
.setAction("确定", new View.OnClickListener() {
@Override
public void onClick(View v) {
//TODO
}
});
//设置提示文字颜色
Snackbar.SnackbarLayout snackbarLayout = (Snackbar.SnackbarLayout) snackbar.getView();
((TextView) snackbarLayout.findViewById(R.id.snackbar_text)).setTextColor(Color.parseColor("#FFFFFF"));
snackbar.show();
}
}布局文件,CoordinatorLayout布局会在以后的文章中写到
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.CoordinatorLayout
android:id="@+id/layoutRoot"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.FloatingActionButton
android:id="@+id/btnFloatingAction"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|right"
android:layout_marginBottom="1dp"
android:layout_marginRight="1dp"
android:src="@mipmap/ic_add"
app:borderWidth="0dp"
app:fabSize="normal" />
</android.support.design.widget.CoordinatorLayout>
</RelativeLayout>3.注意
1>make()方法的第一个参数View不能是ScrollView。因为SnackBar的实现逻辑是往这个View中去addView,而ScrollView是只能有一个Child的。
2>显示SnackBar之前要先隐藏掉键盘,不然会遮住。
3>layout_marginBottom和layout_marginRight属性如果不设置或者设置成0dp的话,滑动使SnackBar消失,FloatingActionButton不会下移。








 本文介绍了Snackbar控件,它是Android中一种轻量级的消息提示组件,介于Toast和AlertDialog之间。文章详细展示了Snackbar的使用方法,并提供了示例代码及注意事项。
本文介绍了Snackbar控件,它是Android中一种轻量级的消息提示组件,介于Toast和AlertDialog之间。文章详细展示了Snackbar的使用方法,并提供了示例代码及注意事项。

















 1746
1746

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








