
前言
一、snackbar是什么?
屏幕底部短暂显示一个提示的功能,不同于之前学习dailog,bottomsheet等。
二、使用步骤
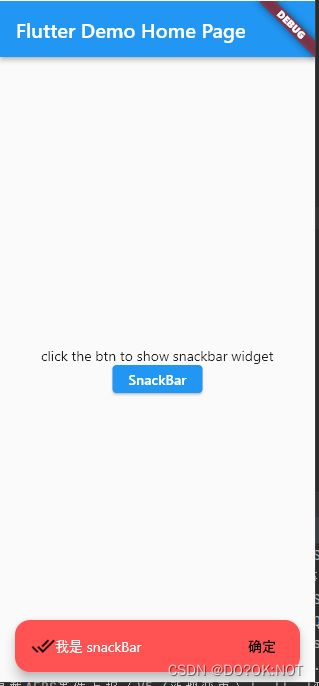
下面我们来实现一个点击按钮出现snackbar的功能,snackbar,需要有scaffold,如果没有的话可能会出现异常的情况哦
1.学习代码
代码如下(示例):
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'click the btn to show snackbar widget',
),
ElevatedButton(
onPressed: () {
// 如果多次点击机会出现叠加的情况的,如果希望只保留一个snackbar 提示的情况,可以在要显示之前删除之前的snackbar在显示
ScaffoldMessenger.of(context).removeCurrentSnackBar();
SnackBar snackBar = SnackBar(
dismissDirection: DismissDirection.down, //snackbar 消失的方向
backgroundColor: Colors.redAccent,
content: Row(
children: const [
Icon(Icons.done_all),
Text('我是 snackBar')
],
),
action: SnackBarAction(
label: '确定',
textColor: Colors.black,
onPressed: () {
// 点击确定之后的操作,
}),
behavior: SnackBarBehavior
.floating, //退出方式, floating和fixed的方式, fixed,直接在底部弹出,另一种是floating,悬浮在底部
elevation: 10,
duration:
const Duration(milliseconds: 2000), //显示的时间,时间到了多久消息
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(15))));
ScaffoldMessenger.of(context).showSnackBar(snackBar);
},
child: const Text('SnackBar'))
],
),
),
// This trailing comma makes auto-formatting nicer for build methods.
);
}
}
2.特别注意
如果多次点击机会出现叠加的情况的,如果希望只保留一个snackbar 提示的情况,可以在要显示之前删除之前的snackbar在显示
代码如下:
// 如果多次点击机会出现叠加的情况的,如果希望只保留一个snackbar 提示的情况,可以在要显示之前删除之前的snackbar在显示
ScaffoldMessenger.of(context).removeCurrentSnackBar();

总结
欢迎关注,留言,咨询,交流!























 3836
3836











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








