大篇幅的文章-->没有目录懒得看...
读文章有技巧-->看目录...
目录很长一直在顶部上下滑动-->太累了...
一个让目录跟随滑动的技巧便产生了....
此文是为了解决在阅读一个篇幅很长的文章时候,会伴随一个文章目录在固定位置便于定位阅读,当文章目录高度大于可视窗口的高度时,文章目录便不会固定跟随 防止可视窗口遮挡住多余的目录。
1、wp后台配置
2、修改插件源码关闭自动请求加载插件的css
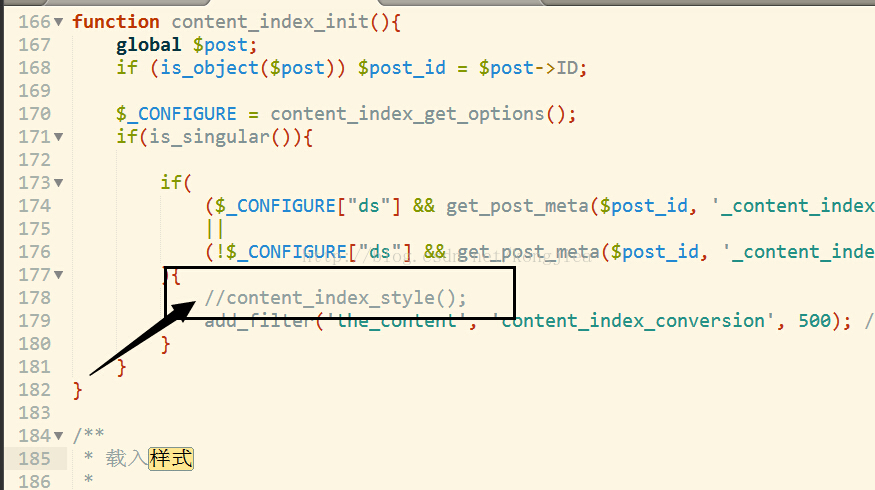
注释掉加载样式的代码,添加相应的样式到模板的主样式css中
相关文章目录添加的样式:
/*文章目录*/
.content-index a{text-decoration:none;}
.content-index a em{color:#555;}
.content-index a span{text-decoration:underline;font-size:12px;}
.content-index{padding:12px;border:1px solid #ddd;background:#f8f8f8;line-height:160%;max-width:30%;position:relative;z-index:1000;}
.content-index-title{margin:0 0 3px 0;padding:0;font-size:120%;font-weight:bold}
.content-index-toctoggle{font-size:9pt}
.content-index ul{padding:0;margin:0;list-style:none inside none;font-size:100%;}
.content-index ul.children{padding-left:1em;list-style:none inside none}
.content-index li{margin-bottom:0;line-height:18px;}
.content-index li a em{font-size:68%;font-style:normal;font-weight:700;padding-right:5px}
.content-index li a.hide{display:none}
.content-index-heading em{font-size:85%;font-style:normal;font-weight:700;margin-right:5px}
.content-index .content-index-level-1{}
.content-index .content-index-level-2{}
.content-index .content-index-level-3{}
.content-index .content-index-level-4{}
.content-index .content-index-level-5{}
.content-index .content-index-level-6{}
.content-index.moving{position:fixed;top:10px;opacity:0.4;filter:alpha(opacity=40);}
.content-index.moving:hover{position:fixed;top:10px;opacity:1;filter:alpha(opacity=100);}3、修改插件默认隐藏文章目录
意思就是不让默认展开目录,方法修改插件源码
4、添加js效果,鼠标滚动时目录固定位置
效果中判断了目录很多的情况下 高度会大于可视窗口的高
<script>
$(function(){
(function(){
var $mulu=$('#content-index');
var mulu_top =$mulu.offset().top;
var mulu_left =$mulu.offset().left;
var w_width=$('.article-content').outerWidth();
$(window).scroll(function(){
if($(this).scrollTop()>mulu_top){
if($('#content-index-contents').is(':hidden')){
$mulu.addClass('moving').css({'left':mulu_left-10+'px'});
}else{
var clientH=document.documentElement.clientHeight;
var mulu_w=$mulu.outerWidth();
var mulu_h=$mulu.outerHeight();
if(mulu_h<clientH){
$mulu.css({'maxWidth':w_width/3-20+'px'})
$mulu.addClass('moving').css({'left':mulu_left+70-mulu_w+'px'});
}else{
$mulu.removeClass('moving').css({'left':''});
}
}
}else{
$mulu.removeClass('moving').css({'left':''});
}
})
})();
})
</script>4、demo参考地址:
http://17dev.sinaapp.com/qianduan-xiulian-gonglue.html
http://17dev.sinaapp.com/201410_qian_duan_zi_yuan_fen_xiang.html

























 832
832

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








