之前在探索阶段,我曾经利用求值器获得过双三次Bezier曲面,今天我打算纯粹利用数学的方法计算出这两种曲面
。。。本来以为很容易。。结果一不小心就搞了一上午,主要是变成二维之后感觉各种凌乱,那我索性先把点的数组变成了点的实际情况的排列
实验证明这样会好很多,也就是酱
GLfloat ctrlPoints[3][3][3] =
{
{
{ -0.7f, -0.2f, 0.3f }, { -0.05f, -0.2f, 0.6f }, { 0.5f, -0.2f, 0.4f },
},
{
{ -0.7f, 0.3f, 0.3f }, { -0.1f, 0.2f, 0.7f }, { 0.45f, 0.25f, 0.4f },
},
{
{ -0.7f, 0.8f, 0.1f }, { -0.1f, 0.8f, 0.2f },{ 0.4f, 0.85f, 0.1f },
}
};具体计算的方法是先从一个方向求三条Bezier曲线,然后再从另一个方向做Bezier曲线
GLfloat ps[11][3][3];
for (int j = 0; j < 3; j++){
GLint i = 0;
for (double t = 0.0; t <= 1.0; t += 0.1)
{
double a1 = pow((1 - t), 2);
double a2 = 2*t*(1-t);
double a3 = t*t;
ps[i][j][0] = a1*ctrlPoints[0][j][0] + a2*ctrlPoints[1][j][0] + a3*ctrlPoints[2][j][0];
ps[i][j][1] = a1*ctrlPoints[0][j][1] + a2*ctrlPoints[1][j][1] + a3*ctrlPoints[2][j][1];
ps[i][j][2] = a1*ctrlPoints[0][j][2] + a2*ctrlPoints[1][j][2] + a3*ctrlPoints[2][j][2];
i = i + 1;
}
}
GLfloat ps1[11][11][3];
for (int j = 0; j < 11; j++){
GLint i = 0;
for (double t = 0.0; t <= 1.0; t += 0.1)
{
double a1 = pow((1 - t), 2);
double a2 = 2 * t*(1 - t);
double a3 = t*t;
ps1[j][i][0] = a1*ps[j][0][0] + a2*ps[j][1][0] + a3*ps[j][2][0];
ps1[j][i][1] = a1*ps[j][0][1] + a2*ps[j][1][1] + a3*ps[j][2][1];
ps1[j][i][2] = a1*ps[j][0][2] + a2*ps[j][1][2] + a3*ps[j][2][2];
i = i + 1;
}
}#include <GL/glut.h>
#include <stdio.h>
#include <Windows.h>
#include <stdlib.h>
#include <math.h>
GLfloat ctrlPoints[3][3][3] =
{
{
{ -0.7f, -0.2f, 0.3f }, { -0.05f, -0.2f, 0.6f }, { 0.5f, -0.2f, 0.4f },
},
{
{ -0.7f, 0.3f, 0.3f }, { -0.1f, 0.2f, 0.7f }, { 0.45f, 0.25f, 0.4f },
},
{
{ -0.7f, 0.8f, 0.1f }, { -0.1f, 0.8f, 0.2f },{ 0.4f, 0.85f, 0.1f },
}
};
void myDisplay(void)
{
glClear(GL_COLOR_BUFFER_BIT);
glRotatef(-65.0, 1.0, 0.3, 0.2);
GLfloat ps[11][3][3];
for (int j = 0; j < 3; j++){
GLint i = 0;
for (double t = 0.0; t <= 1.0; t += 0.1)
{
double a1 = pow((1 - t), 2);
double a2 = 2*t*(1-t);
double a3 = t*t;
ps[i][j][0] = a1*ctrlPoints[0][j][0] + a2*ctrlPoints[1][j][0] + a3*ctrlPoints[2][j][0];
ps[i][j][1] = a1*ctrlPoints[0][j][1] + a2*ctrlPoints[1][j][1] + a3*ctrlPoints[2][j][1];
ps[i][j][2] = a1*ctrlPoints[0][j][2] + a2*ctrlPoints[1][j][2] + a3*ctrlPoints[2][j][2];
i = i + 1;
}
}
GLfloat ps1[11][11][3];
for (int j = 0; j < 11; j++){
GLint i = 0;
for (double t = 0.0; t <= 1.0; t += 0.1)
{
double a1 = pow((1 - t), 2);
double a2 = 2 * t*(1 - t);
double a3 = t*t;
ps1[j][i][0] = a1*ps[j][0][0] + a2*ps[j][1][0] + a3*ps[j][2][0];
ps1[j][i][1] = a1*ps[j][0][1] + a2*ps[j][1][1] + a3*ps[j][2][1];
ps1[j][i][2] = a1*ps[j][0][2] + a2*ps[j][1][2] + a3*ps[j][2][2];
i = i + 1;
}
}
glColor3f(1.0, 1.0, 0.0);
for (int i = 0; i < 11; i++){
glBegin(GL_LINE_STRIP);
for (int j = 0; j < 11; j++)
glVertex3fv(&ps1[i][j][0]);
glEnd();
glBegin(GL_LINE_STRIP);
for (int j = 0; j < 11; j++)
glVertex3fv(&ps1[j][i][0]);
glEnd();
}
/* The following code displays the control points as dots. */
glPointSize(5.0);
glColor3f(1.0, 1.0, 0.0);
for (int i = 0; i < 3; i++){
glBegin(GL_POINTS);
for (int j = 0; j < 3; j++)
glVertex3fv(&ctrlPoints[i][j][0]);
glEnd();
}
glColor3f(0.0, 1.0, 1.0);
for (int i = 0; i < 3; i++){
glBegin(GL_LINE_STRIP);
for (int j = 0; j < 3; j++)
glVertex3fv(&ctrlPoints[i][j][0]);
glEnd();
glBegin(GL_LINE_STRIP);
for (int j = 0; j < 3; j++)
glVertex3fv(&ctrlPoints[j][i][0]);
glEnd();
}
glFlush();
}
int main(int argc, char** argv)
{
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);
glutInitWindowPosition(100, 100);
glutInitWindowSize(400, 400);
glutCreateWindow("opengl1");
glutDisplayFunc(&myDisplay);
glutMainLoop();
return 0;
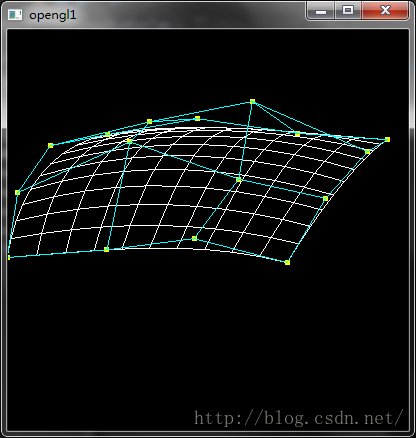
}效果如下
如果有了之前的基础那么就会很容易实现,就是换换基函数,然后改改点坐标就好了
直接上完整代码
#include <GL/glut.h>
#include <stdio.h>
#include <Windows.h>
#include <stdlib.h>
#include <math.h>
GLfloat ctrlPoints[4][4][3] =
{
{
{ -0.8f, -0.7f, 0.2f }, { -0.3f, -0.6f, 0.2f }, { 0.2f, -0.65f, 0.3f }, { 0.7f, -0.7f, 0.2f }
},
{
{ -0.9f, -0.2f, 0.3f }, { -0.3f, -0.6f, 0.2f }, { 0.3f, -0.2f, 0.4f }, { 0.75f, -0.2f, 0.3f },
},
{
{ -0.9f, 0.3f, 0.3f }, { -0.3f, 0.2f, 0.5f }, { 0.25f, 0.25f, 0.6f }, { 0.8f, 0.3f, 0.3f },
},
{
{ -0.8f, 0.8f, 0.1f }, { -0.3f, 0.8f, 0.2f }, { 0.2f, 0.85f, 0.1f }, { 0.7f, 0.8f, 0.1f },
}
};
void myDisplay(void)
{
glClear(GL_COLOR_BUFFER_BIT);
glRotatef(-65.0, 1.0, 0.3, 0.2);
GLfloat ps[11][4][3];
for (int j = 0; j < 4; j++){
GLint i = 0;
for (double t = 0.0; t <= 1.0; t += 0.1)
{
double a1 = pow((1 - t), 3);
double a2 = pow((1 - t), 2) * 3 * t;
double a3 = 3 * t*t*(1 - t);
double a4 = t*t*t;
ps[i][j][0] = a1*ctrlPoints[0][j][0] + a2*ctrlPoints[1][j][0] + a3*ctrlPoints[2][j][0]+ a4*ctrlPoints[3][j][0];
ps[i][j][1] = a1*ctrlPoints[0][j][1] + a2*ctrlPoints[1][j][1] + a3*ctrlPoints[2][j][1] + a4*ctrlPoints[3][j][1];
ps[i][j][2] = a1*ctrlPoints[0][j][2] + a2*ctrlPoints[1][j][2] + a3*ctrlPoints[2][j][2] + a4*ctrlPoints[3][j][2];
i = i + 1;
}
}
GLfloat ps1[11][11][3];
for (int j = 0; j < 11; j++){
GLint i = 0;
for (double t = 0.0; t <= 1.0; t += 0.1)
{
double a1 = pow((1 - t), 3);
double a2 = pow((1 - t), 2) * 3 * t;
double a3 = 3 * t*t*(1 - t);
double a4 = t*t*t;
ps1[j][i][0] = a1*ps[j][0][0] + a2*ps[j][1][0] + a3*ps[j][2][0] + a4*ps[j][3][0];
ps1[j][i][1] = a1*ps[j][0][1] + a2*ps[j][1][1] + a3*ps[j][2][1] + a4*ps[j][3][1];
ps1[j][i][2] = a1*ps[j][0][2] + a2*ps[j][1][2] + a3*ps[j][2][2] + a4*ps[j][3][2];
i = i + 1;
}
}
glColor3f(1.0, 1.0, 1.0);
for (int i = 0; i < 11; i++){
glBegin(GL_LINE_STRIP);
for (int j = 0; j < 11; j++)
glVertex3fv(&ps1[i][j][0]);
glEnd();
glBegin(GL_LINE_STRIP);
for (int j = 0; j < 11; j++)
glVertex3fv(&ps1[j][i][0]);
glEnd();
}
/* The following code displays the control points as dots. */
glPointSize(5.0);
glColor3f(1.0, 1.0, 0.0);
for (int i = 0; i < 4; i++){
glBegin(GL_POINTS);
for (int j = 0; j < 4; j++)
glVertex3fv(&ctrlPoints[i][j][0]);
glEnd();
}
glColor3f(0.0, 1.0, 1.0);
for (int i = 0; i < 4; i++){
glBegin(GL_LINE_STRIP);
for (int j = 0; j < 4; j++)
glVertex3fv(&ctrlPoints[i][j][0]);
glEnd();
glBegin(GL_LINE_STRIP);
for (int j = 0; j < 4; j++)
glVertex3fv(&ctrlPoints[j][i][0]);
glEnd();
}
glFlush();
}
int main(int argc, char** argv)
{
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);
glutInitWindowPosition(100, 100);
glutInitWindowSize(400, 400);
glutCreateWindow("opengl1");
glutDisplayFunc(&myDisplay);
glutMainLoop();
return 0;
}
| 直接计算得出的 | 利用求值器得出的 |
 |  |
反正我从肉眼是看不出多大差别来~~嘿嘿
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










