原创文章,转载请注明 http://blog.csdn.net/leejizhou/article/details/51150116 李济洲的博客
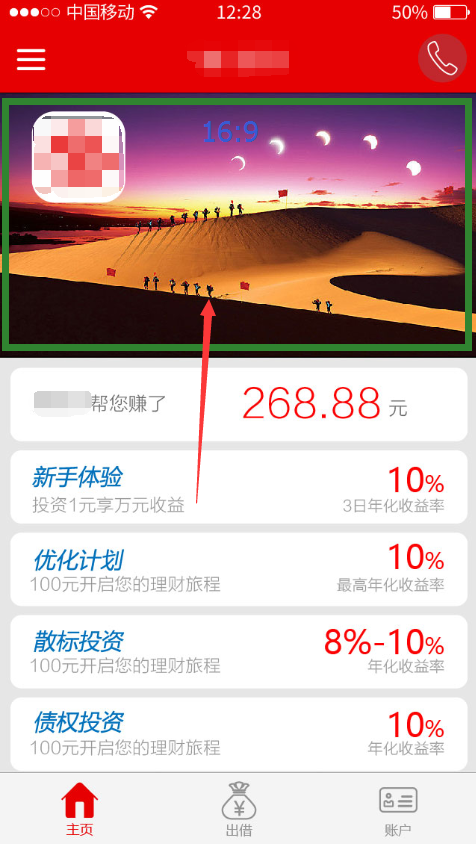
设置Android View的长宽和位置我们平时都会在Layout的XML中定义,那么什么时候需要动态在代码中设置View的属性呢?先看下面这个UI设计
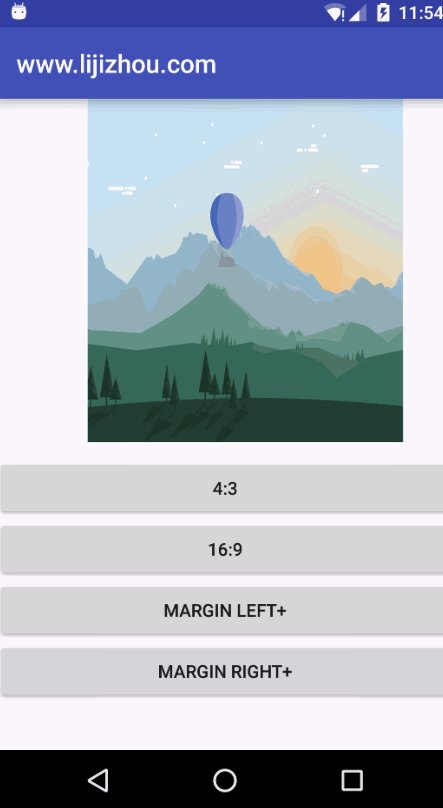
在这个UI设计中,上面的ImageView被设计成是长宽是16:9的比例,因为手机屏幕的区别,图片的宽度是无法确定的,所以在XML中是无法设置16:9比例的ImageView,因此想要实现这个UI效果就需要在运行时获得手机屏幕宽度然后按照16:9的比例设置ImageView的高度。
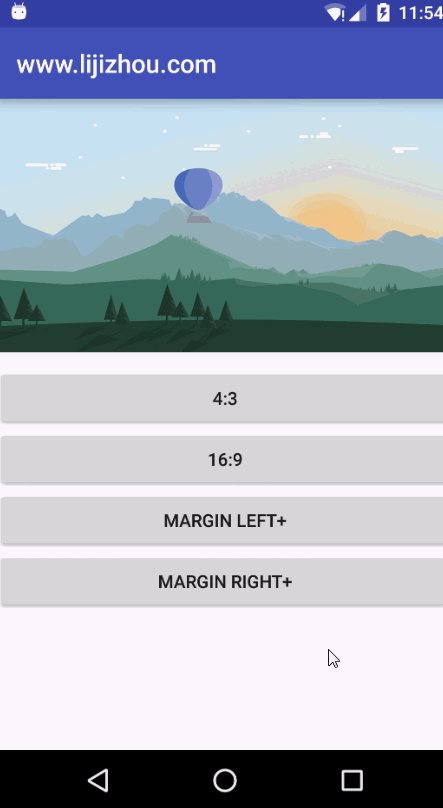
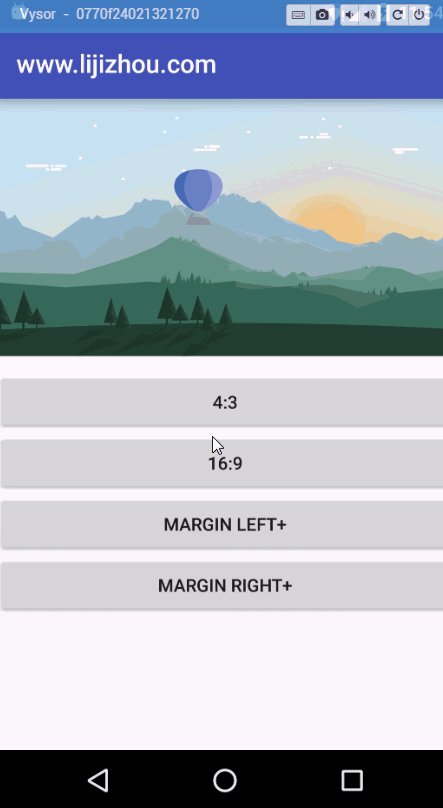
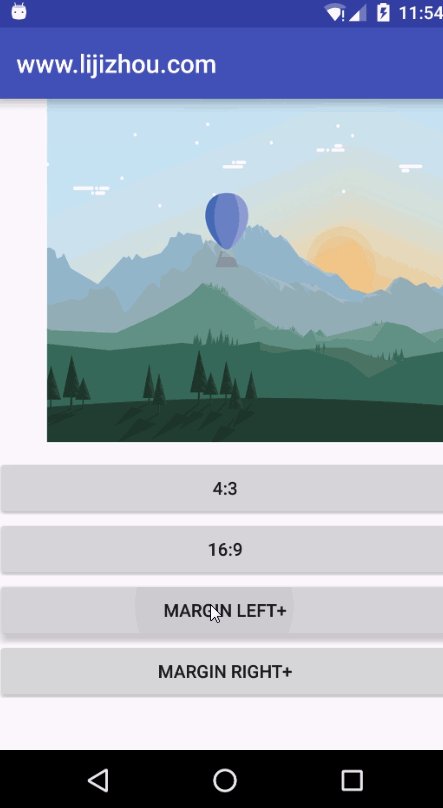
先看下动态改变View的Demo演示
- ImageView素材来自于 Facebook team dribbble
主要的实现方式是通过View.getLayoutParams()获取LayoutParams对象,然后通过LayoutParams对象设置View的宽高和边距等等,然后View重新setLayoutParams。
下面看一下具体的实现步骤
Layout 一个ImageView 下面4个Button用来动态控制图片
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.leejz.viewchangedemo.MainActivity">
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@mipmap/pic"
android:id="@+id/image" />
<Button
android:layout_marginTop="12dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="4:3"
android:id="@+id/btn_43"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="16:9"
android:id="@+id/btn_169"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Margin Left+"
android:id="@+id/btn_marginleft"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Margin Right+"
android:id="@+id/btn_marginright"
/>
</LinearLayout>然后是MainActivity,运行的时候动态获取屏幕宽度,然后去设置ImageView的高度,具体参考代码注释
/**
* Blog:www.lijizhou.com
*/
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private ImageView image;
private Button btn_43,btn_169;
private Button btn_marginleft,btn_marginright;
//为了更改imageview,获取LayoutParmas对象
// ImageView父Group是Linearlayout所以这里使用LinearLayout.LayoutParams
// 你也可以使用通用的ViewGroup.LayoutParams 不过支持的属性较少
LinearLayout.LayoutParams params;
//ImageView距左边距
private int left;
//ImageView距右边距
private int right;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
public void initView(){
image=(ImageView)findViewById(R.id.image);
params=(LinearLayout.LayoutParams)image.getLayoutParams();
btn_43=(Button)findViewById(R.id.btn_43);
btn_169=(Button)findViewById(R.id.btn_169);
btn_marginleft=(Button)findViewById(R.id.btn_marginleft);
btn_marginright=(Button)findViewById(R.id.btn_marginright);
btn_43.setOnClickListener(this);
btn_169.setOnClickListener(this);
btn_marginleft.setOnClickListener(this);
btn_marginright.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.btn_43:
params.height=getScreenWidth()*3/4;
image.setLayoutParams(params);
break;
case R.id.btn_169:
params.height=getScreenWidth()*9/16;
image.setLayoutParams(params);
break;
case R.id.btn_marginleft:
//左边距增加 可以直接使用PX 或者 转换使用DP单位
params.leftMargin=dp2px(this,left+=8);
image.setLayoutParams(params);
break;
case R.id.btn_marginright:
params.rightMargin=dp2px(this,right+=8);
image.setLayoutParams(params);
break;
}
}
//获取运行屏幕宽度
public int getScreenWidth(){
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
//宽度 dm.widthPixels
//高度 dm.heightPixels
return dm.widthPixels ;
}
//DP转PX
public static int dp2px(Context context, float dpValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
//PX转DP
public static int px2dp(Context context, float pxValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (pxValue / scale + 0.5f);
}
}
Ok,一个动态改变View的小示例就实现了,代码非常简单,LayoutParams对象不仅可以支持更改宽高边距还支持动态设置weight等等一系列操作,需要你自己去探索实现:)










 本文介绍如何在Android应用中动态调整View的大小和位置,以实现在不同设备上保持一致的UI设计。通过修改LayoutParams,可以实现如比例、边距等属性的动态配置,以适应屏幕尺寸变化。
本文介绍如何在Android应用中动态调整View的大小和位置,以实现在不同设备上保持一致的UI设计。通过修改LayoutParams,可以实现如比例、边距等属性的动态配置,以适应屏幕尺寸变化。



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








