原创文章,转载请注明 ( 来自:http://blog.csdn.net/leejizhou/article/details/51179233 李济洲的博客 )
如果你还不了解RecyclerView如何去使用,可以参考我的前面几篇博文,再看此篇博文:)
RecyclerView的使用(1)之HelloWorld
RecyclerView的使用(2)之多Item布局的加载
RecyclerView的使用(3)之添加Header和Footer
RecyclerView的使用(4)之下拉刷新和上拉加载
以前在使用ListView当中,如果我们的列表数据发生了改变,我们会去调用Adapter.notifyDataSetChanged()去更新UI界面上的列表数据,当然这个方法在RecyclerView也同样适用,那么既然说RecyclerView是ListView最好的替代者,那么RecyclerView有没有什么高级的方法呢?答案是有的。RecyclerView的Adapter支持更多种类的更新UI数据的方法,并且RecyclerView为添加删除移动都做了默认的动画效果。
看一下RecyclerView的Adapter主要增加了哪些方法:
- notifyItemChanged(int position) 更新列表position位置上的数据可以调用
- notifyItemInserted(int position) 列表position位置添加一条数据时可以调用,伴有动画效果
- notifyItemRemoved(int position) 列表position位置移除一条数据时调用,伴有动画效果
- notifyItemMoved(int fromPosition, int toPosition) 列表fromPosition位置的数据移到toPosition位置时调用,伴有动画效果
- notifyItemRangeChanged(int positionStart, int itemCount) 列表从positionStart位置到itemCount数量的列表项进行数据刷新
- notifyItemRangeInserted(int positionStart, int itemCount) 列表从positionStart位置到itemCount数量的列表项批量添加数据时调用,伴有动画效果
- notifyItemRangeRemoved(int positionStart, int itemCount) 列表从positionStart位置到itemCount数量的列表项批量删除数据时调用,伴有动画效果
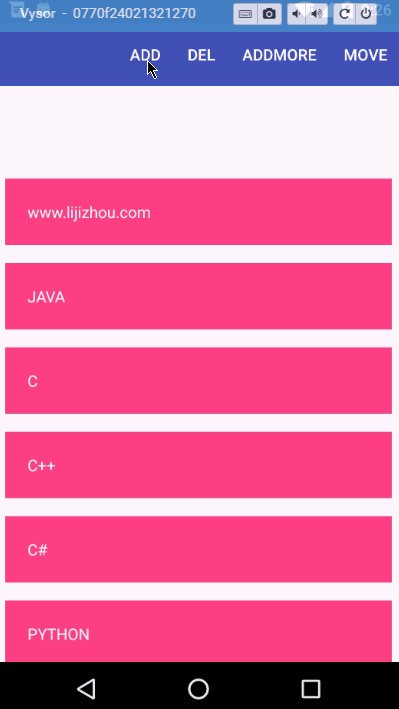
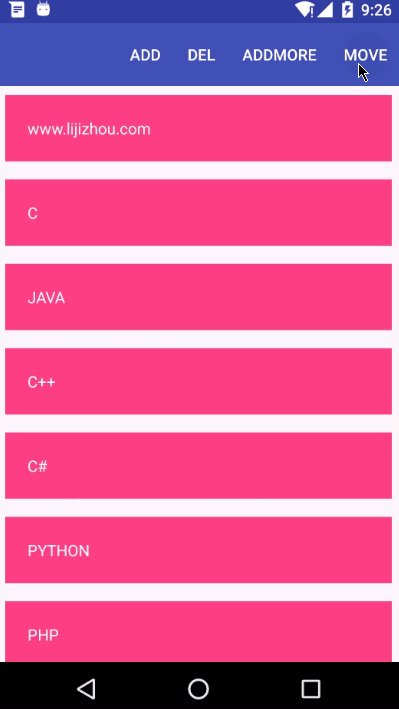
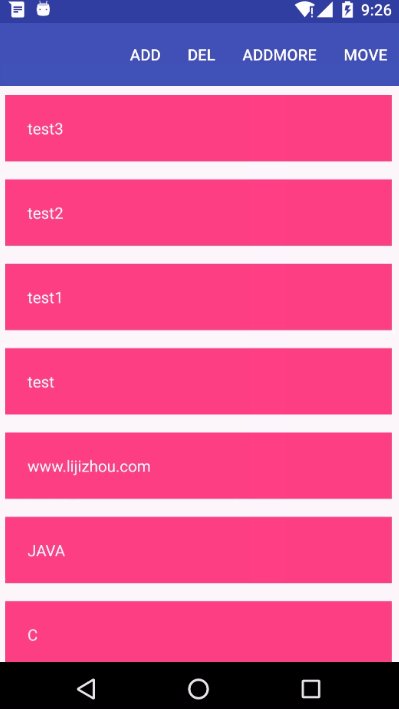
看下本篇博文要实现的DEMO效果
可以看到RecyclerView的增删移动操作都自动带有了动画效果,这点靠Adapter.notifyDataSetChanged更新UI数据是做不到的,需要靠RecyclerView的Adapter新增的方法去实现。
下面详细的介绍下实现过程
配置Recyclerview,build.gradle
compile 'com.android.support:recyclerview-v7:23.1.1'首先是主界面的布局,很简单上面一个Toolbar下面是RecyclerView,res/layout/activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.leejz.recyclerviewanim.MainActivity">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:background="@color/colorPrimary"
android:layout_height="?attr/actionBarSize"
android:layout_width="match_parent" >
</android.support.v7.widget.Toolbar>
<android.support.v7.widget.RecyclerView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/rv_list"
/>
</LinearLayout>RecyclerView列表项布局 ,res/layout/item_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_margin="8dp"
android:background="@color/colorAccent"
>
<TextView
android:id="@+id/tv_text"
android:padding="20dp"
android:textColor="#ffffff"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>然后是Toolbar需要用到的菜单XML,分别对应的是demo效果图toolbar上面4个选项,res/menu/menu_main.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity">
<item android:id="@+id/menu_add"
android:title="Add"
android:orderInCategory="80"
app:showAsAction="always" />
<item android:id="@+id/menu_del"
android:title="Del"
android:orderInCategory="80"
app:showAsAction="always" />
<item android:id="@+id/menu_addmore"
android:title="AddMore"
android:orderInCategory="80"
app:showAsAction="always" />
<item android:id="@+id/menu_move"
android:title="Move"
android:orderInCategory="80"
app:showAsAction="always" />
</menu>然后去建立RecyclerView的Adapter,很常规的一个Adapter如果看不懂,证明你还不会使用RecyclerView建议点击文章开头的几个链接去学习一下:)
RecyclerViewAdapter.java
/**
* Created by LeeJizhou on 2016/4/18.
* Blog:www.lijizhou.com
* QQ:3107777777
*/
public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.MyViewHolder> {
private LayoutInflater mLayoutInflater;
private Context mContext;
private ArrayList<String> mTitle=new ArrayList<>();
public RecyclerViewAdapter(Context context,ArrayList<String>title){
mContext=context;
mTitle=title;
mLayoutInflater=LayoutInflater.from(context);
}
public static class MyViewHolder extends RecyclerView.ViewHolder{
TextView mTextView;
public MyViewHolder(View itemView) {
super(itemView);
mTextView=(TextView)itemView.findViewById(R.id.tv_text);
}
}
public void remove(int position) {
mTitle.remove(position);
notifyItemRemoved(position);
}
public void add(String text, int position) {
mTitle.add(position, text);
notifyItemInserted(position);
}
@Override
public RecyclerViewAdapter.MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new MyViewHolder(mLayoutInflater.inflate(R.layout.item_layout,parent,false));
}
@Override
public void onBindViewHolder(RecyclerViewAdapter.MyViewHolder holder, int position) {
holder.mTextView.setText(mTitle.get(position));
}
@Override
public int getItemCount() {
return mTitle==null ? 0 : mTitle.size();
}
}最后是重要的MainActivity类,其中涉及到了对Toolbar的使用,不熟悉的朋友也可以顺便复习下,Toolbar上面4个菜单分别对应了新增列表,删除列表,新增批量列表,列表项移动的操作,具体可以参考下面代码注释,MainActivity.java
/**
* Created by LeeJizhou on 2016/4/18.
* Blog:www.lijizhou.com
* QQ:3107777777
*/
public class MainActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
//item 显示所需
private String[] title = {"JAVA","C","C++","C#","PYTHON","PHP"
,".NET","JAVASCRIPT","RUBY","PERL","VB","OC","SWIFT"
};
private ArrayList<String> mTitle=new ArrayList<>();
private RecyclerViewAdapter mRecyclerViewAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//Toolbar
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
//去除Toolbar标题
getSupportActionBar().setDisplayShowTitleEnabled(false);
//设置菜单点击监听
toolbar.setOnMenuItemClickListener(onMenuItemClick);
mRecyclerView = (RecyclerView) findViewById(R.id.rv_list);
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
layoutManager.setOrientation(LinearLayoutManager.VERTICAL);
mRecyclerView.setLayoutManager(layoutManager);
Collections.addAll(mTitle,title);
//为RecyclerView添加默认动画效果,测试不写也可以
mRecyclerView.setItemAnimator(new DefaultItemAnimator());
mRecyclerView.setAdapter(mRecyclerViewAdapter=new RecyclerViewAdapter(this, mTitle));
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return super.onCreateOptionsMenu(menu);
}
private Toolbar.OnMenuItemClickListener onMenuItemClick = new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem menuItem) {
switch (menuItem.getItemId()) {
case R.id.menu_add:
//添加模拟数据到第一项
mTitle.add(0, "www.lijizhou.com");
//RecyclerView列表进行UI数据更新
mRecyclerViewAdapter.notifyItemInserted(0);
//如果在第一项添加模拟数据需要调用 scrollToPosition(0)把列表移动到顶端(可选)
mRecyclerView.scrollToPosition(0);
break;
case R.id.menu_del:
//删除模拟数据第一项
mTitle.remove(0);
//RecyclerView 列表进行UI数据更新
mRecyclerViewAdapter.notifyItemRemoved(0);
break;
case R.id.menu_move:
//列表中第二项移到第三项 进行UI数据更新
mRecyclerViewAdapter.notifyItemMoved(1,2);
break;
case R.id.menu_addmore:
//模拟数据批量添加4条数据
mTitle.add(0,"test");
mTitle.add(0,"test1");
mTitle.add(0,"test2");
mTitle.add(0,"test3");
//RecyclerView列表进行批量UI数据更新
mRecyclerViewAdapter.notifyItemRangeInserted(0,4);
// scrollToPosition(0)作用是把列表移动到顶端
mRecyclerView.scrollToPosition(0);
break;
}
return true;
}
};
}
OK,这样RecyclerView的Adapter更新UI数据的几个高级用法就介绍完了,具体的还要靠自己去实践摸索,去实践摸索,也欢迎大家在下方留言。
[本篇源码下载]
(http://download.csdn.net/detail/leejizhou/9495125)

























 277
277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








