传送门 ☞ Android兵器谱 ☞ 转载请注明 ☞ http://blog.csdn.net/leverage_1229
回部古剑
陈家洛英雄救美后,霍青桐送给他的定情之物回部古剑。陈家洛见霍阿伊方面大耳,满脸浓须,霍青桐却体态婀娜,娇如春花,丽若朝霞,先前专心观看她剑法,此时临近当面,不意人间竟有如此好女子,一时不由得心跳加剧。
今天我们学习如何利用Android平台“回部古剑”ViewFlipper配合手势Gesture操作来实现左右滑动浏览图片的功能。像我们平日里在手机上查看电子相册、浏览电子书时所使用滑动翻页操作,都可以用它来实现。下面给出该情景的案例:
一、案例技术要点
1.创建一个ViewFlipper控件,并为其添加用于显示的图片内容。
2.为ViewFlipper控件所在Activity设置手势监听器OnGestureListener,并复写其手势滑动回调方法onFling()。
3.将Activity的触摸事件的回调方法onTouchEvent()指派给手指探测器GestureDetector对象调度。
4.为ViewFlipper对象依次添加左右滑进滑出屏幕的动画效果。
二、案例代码陈列
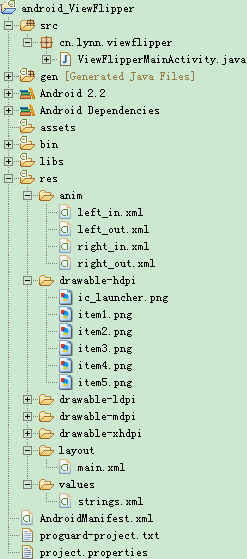
工程包目录
AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="cn.lynn.viewflipper"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="15" />
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name" >
<activity
android:name=".ViewFlipperMainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest><resources>
<string name="app_name">android图片水平滑动ViewFlipper</string>
</resources><?xml version="1.0" encoding="utf-8" ?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center" >
<ViewFlipper
android:id="@+id/viewFlipper"
android:layout_width="match_parent"
android:layout_height="240dp"/>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="100%p" android:toXDelta="0"
android:duration="500" />
<alpha android:fromAlpha="0.1" android:toAlpha="1.0"
android:duration="500" />
</set><?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="0" android:toXDelta="-100%p"
android:duration="500" />
<alpha android:fromAlpha="1.0" android:toAlpha="0.1"
android:duration="500" />
</set><?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="-100%p" android:toXDelta="0"
android:duration="500" />
<alpha android:fromAlpha="0.1" android:toAlpha="1.0"
android:duration="500" />
</set>图片右出动画:right_out.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="0" android:toXDelta="100%p"
android:duration="500" />
<alpha android:fromAlpha="1.0" android:toAlpha="0.1"
android:duration="500" />
</set>package cn.lynn.viewflipper;
import android.app.Activity;
import android.os.Bundle;
import android.view.GestureDetector;
import android.view.GestureDetector.OnGestureListener;
import android.view.MotionEvent;
import android.view.View;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
import android.widget.ViewFlipper;
/**
* ViewFlipper实现水平滑动图片
* @author lynnli1229
*/
public class ViewFlipperMainActivity extends Activity implements OnGestureListener {
private ViewFlipper viewFlipper;
private GestureDetector gestureDetector;
// 声明图片资源数组
private int[] imageResIds = { R.drawable.item1, R.drawable.item2,
R.drawable.item3, R.drawable.item4, R.drawable.item5};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
gestureDetector = new GestureDetector(this);
viewFlipper = (ViewFlipper) findViewById(R.id.viewFlipper);
for (int i = 0; i < imageResIds.length; i++) {
viewFlipper.addView(addImageView(i));
}
}
/**
* 为ViewFlipper添加图片视图
*/
private View addImageView(int position) {
ImageView imageView = new ImageView(this);
imageView.setImageResource(imageResIds[position]);
return imageView;
}
@Override
public boolean onDown(MotionEvent e) {
return false;
}
@Override
public void onShowPress(MotionEvent e) {
}
@Override
public boolean onSingleTapUp(MotionEvent e) {
return false;
}
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {
return false;
}
@Override
public void onLongPress(MotionEvent e) {
}
/**
* 手指滑动事件回调方法
*/
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {
if(e1.getX() - e2.getX() > 100.0f) { // 向左(前)滑动,显示下一张图片
viewFlipper.setInAnimation(AnimationUtils.loadAnimation(this, R.anim.left_in));
viewFlipper.setInAnimation(AnimationUtils.loadAnimation(this, R.anim.left_out));
viewFlipper.showNext();
return true;
} else if(e1.getX() - e2.getX() < -100.0f) { // 向后(右)滑动,显示上一张图片
viewFlipper.setInAnimation(AnimationUtils.loadAnimation(this, R.anim.right_in));
viewFlipper.setInAnimation(AnimationUtils.loadAnimation(this, R.anim.right_out));
viewFlipper.showPrevious();
return true;
}
return false;
}
/**
* 将当前Activity的触摸事件回调方法指派由gestureDetector对象进行调度
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
return gestureDetector.onTouchEvent(event);
};
}
三、案例效果展示































 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








