这近正在做一个项目,我是负责里面的聊天模块,聊天分为单聊和群聊;开始做的时候时候采用的XMPP,虽然之前都没接触过,但一直都想有这么一个机会深入的了解下XMPP的通讯协议;
经过一个星期的各种GOOGLE,百度,查看XMPP协议文档(文档信息太大了,看的头疼),自己照着搭建了一个xmpp服务器,利用Adium模拟客户端通讯,简单的实现了
单聊,群聊;好友上线,下线,加人,同意加入,邀请群加入等。。。完成了2/1的功能。
服务器原因,后俩采用HTTP长连接进行聊天通讯。
长连接对于移动端来说简单多了,所有的工作都有服务器帮我们进行实现.
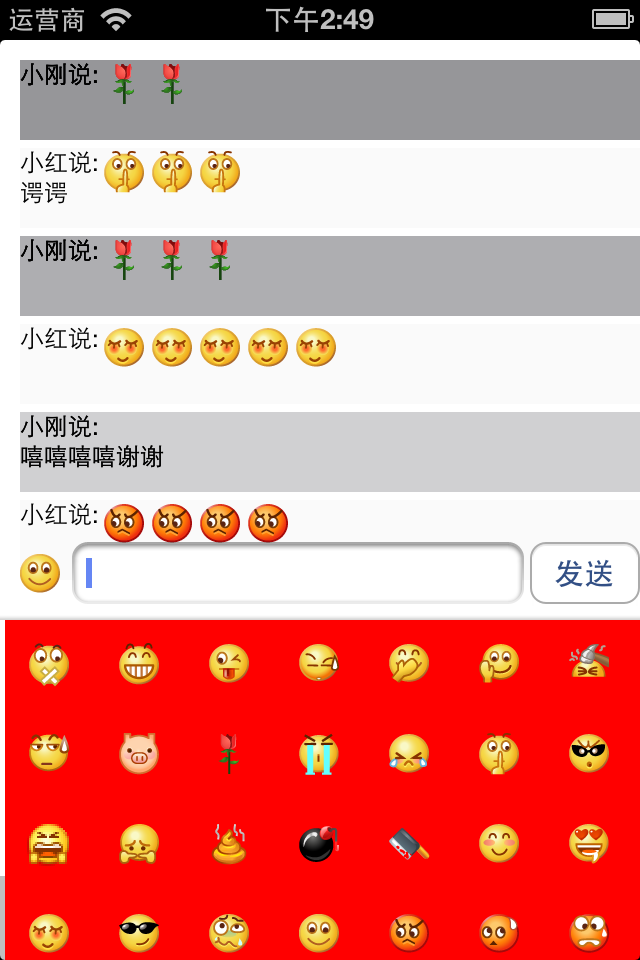
扯远了,改天吧我写的xmppDemo给补上,今天还是说这个qq聊天表情的实现实现吧;
这个表情聊天的实现思路: 客户端跟服务器定义通信时表情符号: 比如<sml>smile</sml> 代表 (微笑)的表情,
(微笑)的表情,
客户端再聊天的过程中凡是遇到这个标签的信息就需要转换成微笑表情图片;<sml> 与</sml>是封装表情的特定的标签,凡是遇到这两个标签就需要提取其中的值。
比如有人发来聊天信息: 美女,你好<sml>smile</sml> 客户端应该展示的是:美女,你好  ;
;
怎么解析这样的标签,我的做法是这样的,一个聊天信息由 文字与表情构成,我们则把它放在一个数组中表示,
比如: 美女,你好 代表arr[0] 然后 <sml>smile</sml>代表 arr[1], 不断类似反复的解析,其实这里可以用递归实现,非常简单 ;
为了实现图文混排的效果,自己简单的对此进行的一个简单的封装,继承UITextView,复写
drawRect重画计算其中表情数据的解析和文字.结合UITableViewCell 进行表情数据的展示。
//
// FaceTextView.h
// 聊天表情TextView
//
// Created by liaoyp on 13-7-5.
// Copyright (c) 2013年 CDEL. All rights reserved.
//
#import <UIKit/UIKit.h>
#define KFacialSizeWidth 24
#define KFacialSizeHeight 24
// 可以换成自定义的表情解析符
#define startTag @"[sml]"
#define endTag @"[/sml]"
@interface FaceTextView : UITextView
@end
//
// FaceTextView.m
// qhChat
//
// Created by liaoyp on 13-7-5.
// Copyright (c) 2013年 ZB. All rights reserved.
//
#import "FaceTextView.h"
@implementation FaceTextView
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
// Initialization code
}
return self;
}
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
- (void)drawRect:(CGRect)rect
{
// Drawing code
NSString *text = [NSString stringWithFormat:@"%@",self.text];
self.text =@"";
NSLog(@"chatMessage: %@",text);
if (text.length == 0) {
return;
}
//解析数据信息
NSMutableArray *data=[[NSMutableArray alloc] init];
[self parseChatMessage:text :data]; // 解析表情数据
UIFont *fon=self.font;
CGFloat upX=0;
if (data) {
for (int i=0;i<[data count];i++) {
NSString *str=[data objectAtIndex:i];
if ([str hasPrefix: startTag ]&&[str hasSuffix: endTag ]) {
NSString *imageName=[str substringWithRange:
NSMakeRange(startTag.length, str.length-(startTag.length+endTag.length))];
UIImage *img=[UIImage imageNamed:imageName];
[img drawInRect:CGRectMake(upX, 0, KFacialSizeWidth, KFacialSizeHeight)];
upX=KFacialSizeWidth+upX;
}else {
CGSize size=[str sizeWithFont:fon constrainedToSize:CGSizeMake(320, 40)];
[str drawInRect:CGRectMake(upX, 0, size.width, self.bounds.size.height) withFont:fon];
upX=upX+size.width;
}
}
}
[data release];
}
/**
聊天信息表情解析
@param (NSString*)message 需要被数据源
@param (NSMutableArray*)array 解析完毕后的表情和字符数组
@returns array
@by liaoyp
*/
-(void)parseChatMessage:(NSString*)message :(NSMutableArray*)array
{
NSRange sRange=[message rangeOfString:startTag];
NSRange eRange=[message rangeOfString:endTag];
if (sRange.length&&eRange.length) { //没有表情信息
if (sRange.location>0) {//当前信中含有文字信息
[array addObject:[message substringToIndex:sRange.location]];// 解析初文字信息
}
NSString *nextstr=[message substringWithRange:NSMakeRange(sRange.location, eRange.location+endTag.length-sRange.location)];
//排除文字是“”的
if (![nextstr isEqualToString:@""]) {
[array addObject:nextstr];//添加表情信息
NSString *str=[message substringFromIndex:eRange.location+endTag.length];//删除解析完毕
[self parseChatMessage:str :array]; //递归进行表情解析
}else {
return;
}
}else {
[array addObject:message];
}
}
@end
简单的表情数据解析完毕,接着就是结合UITableView进行聊天信息的展现。
相信大家对UITableView非常熟悉了,自定义一个聊天Cell,这里就不在多说。
我这边自己写了一个关于的demo,本想上传Github,密码暂时找不回来,大家想要的话留个言;























 4542
4542

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








