废话少说,直接介绍方法。希望能帮到你们,打开ueditor.all.js
1、找到下面的代码,修改
这是为了不让UEditor去掉粘贴的表格的边框,也就是table元素的border属性(不是border内联样式)
但是为了保险起见,在上面基础上再次改装成如下:
utils.each(tables, function (table) {
//粘贴进来的表格table定义属性
domUtils.setAttributes(table, {
style:'border-left:1px solid #666; border-top:1px solid #ccc;',
});
removeStyleSize(table, true);
//domUtils.removeAttributes(table, ['style', 'border']);
//domUtils.removeAttributes(table, ['style']);//no remove table Style
utils.each(domUtils.getElementsByTagName(table, "td"), function (td) {
//粘贴进来的表格td定义属性
domUtils.setAttributes(td, {
style:'border-bottom:1px solid #666; border-right:1px solid #ccc; padding:5px;',
});
if (isEmptyBlock(td)) {
domUtils.fillNode(me.document, td);
}
removeStyleSize(td, true);
//domUtils.removeAttributes(td, ['style'])
});
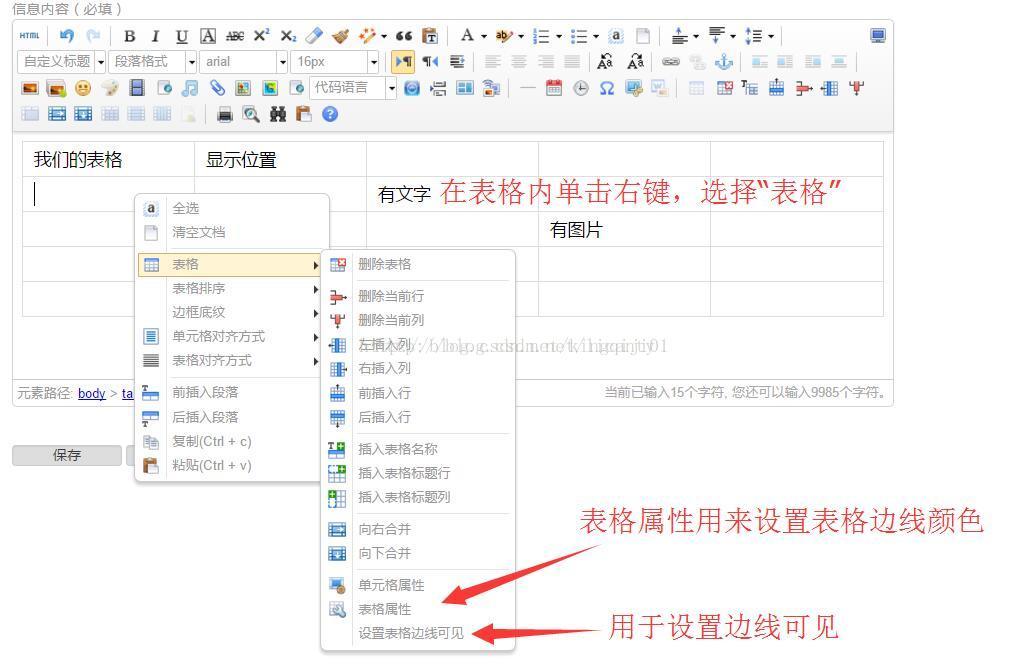
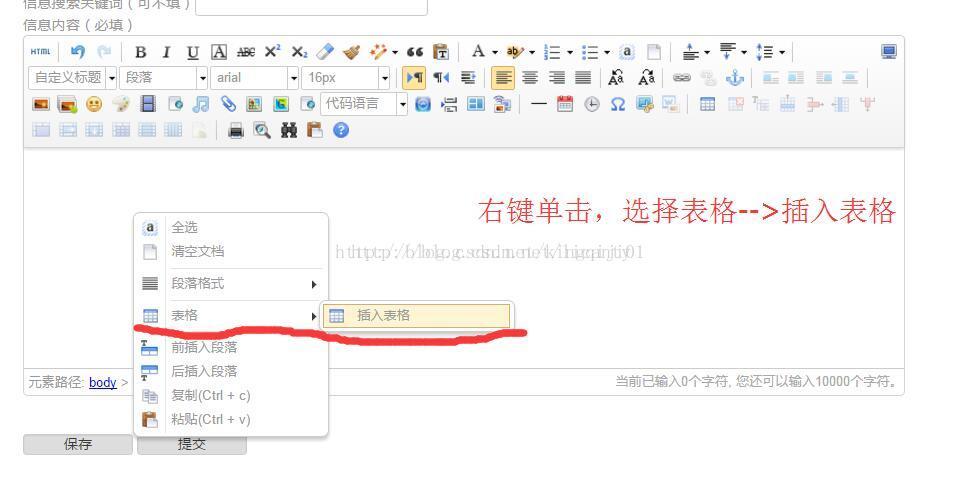
});2、如果用百度编辑器ueditor工具栏按钮,插入一个表格后,在编辑过程中有表格,但是保存提交后,在前台网页中没有边框颜色了。
①. 打开编辑器根目录下面的ueditor.all.js文件,找到:
|
1
2
3
|
for
(
var
c = 0; c < colsNum; c++) {
html.push(
'<td width="'
+ tdWidth +
'" vAlign="'
+ opt.tdvalign +
'" >'
+ (browser.ie ? domUtils.fillChar :
'<br/>'
) +
'</td>'
)
}
|
改成:
|
1
2
3
|
for
(
var
c = 0; c < colsNum; c++) {
html.push(
'<td
style="border:1px solid #ddd;
" width="'
+ tdWidth +
'" vAlign="'
+ opt.tdvalign +
'" >'
+ (browser.ie ? domUtils.fillChar :
'<br/>'
) +
'</td>'
)
}
|
②. 在ueditor.all.js文件中找到:
table.setAttribute("data-sort", cmd == "enablesort" ? "sortEnabled" : "sortDisabled");
在这句代码下面加一行:
table.setAttribute("style", "border-collapse:collapse;");③. 在ueditor.all.js文件中找到:
return '<table><tbody>' + html.join('') + '</tbody></table>'
改为:
return '<table style="border-collapse:collapse;"><tbody>' + html.join('') + '</tbody></table>' 。

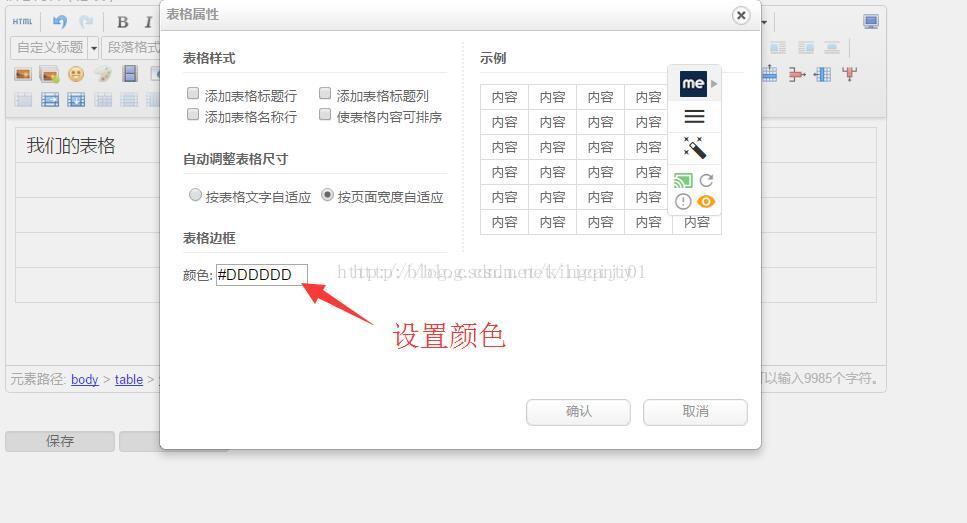
但是,在设置表格边框颜色时,选择的颜色只能从他给出的颜色中选择,比如说我没有办法将他设成上面设置的border颜色一致,那么也可以通过修改代码完成默认设置:
找到并修改下面的代码
将以上几点做好完成可以达到你想要的结果!























 671
671











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








