UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,并实现浏览器无差别化兼容。所以UEditor受到许多项目组的青睐。
最近做项目时遇到了UEditor插件使用问题,在此总结一下Ueditor在使用过程中遇到的常见问题和解决方法,供大家以后参考。
一、如何调整UEditor工具栏
UEditor功能强大,但是有些功能我们是用不到的,简化方法如下两种:
1、可以在ueditor.config.js中配置,搜索"toolbars"找到工具栏配置项,删掉不必要的功能就可以了。
2、在调用ueditor时重新配置工具选项
二、UEditor编辑器插入大图片撑出滚动条问题
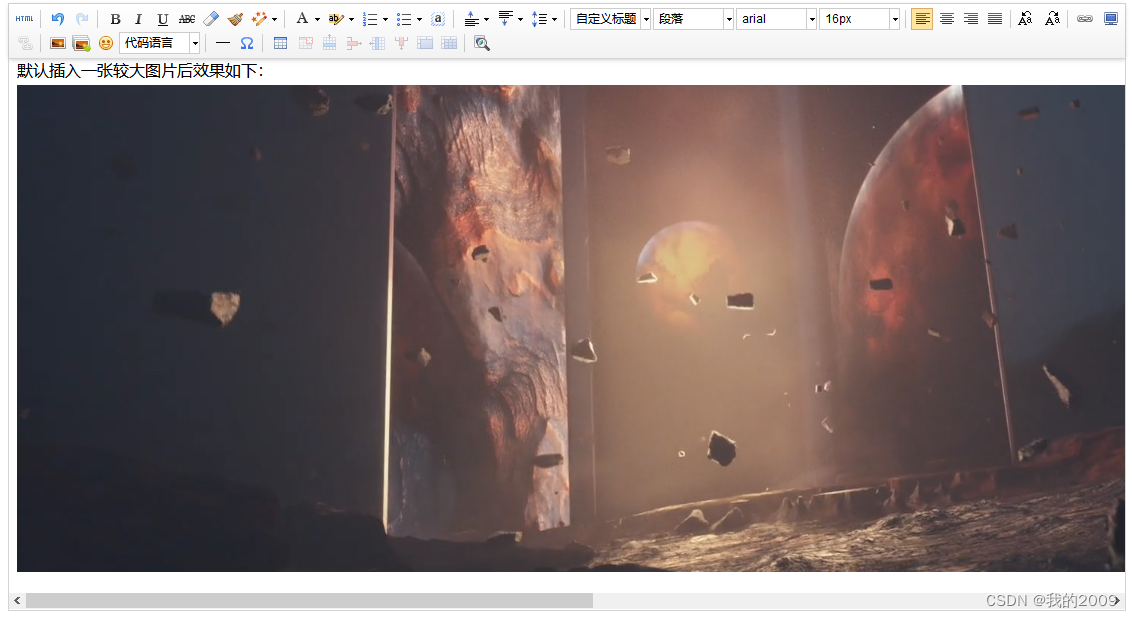
UEditor默认在插入一张较大图片后预览会撑出滚动条,如下图:
想要看清图片全貌需要手动缩放,如此难免会有所变形。
解决方法如下:
首先通过定位发现,此处图片大小不能通过添加CSS样式控制
再通览UEditor核心文件并查阅相关文档,找到一种最有效的方案,即
ueditor.all.js 中找到render:function(container){}修改添加如下配置项:
//设置图片最大宽度,以免撑出滚动条
'img{max-width:100%;}'+
var html = ( ie && browser.version < 9 ? '' : '<!DOCTYPE html>') +
'<html xmlns=\'http://www.w3.org/1999/xhtml\' class=\'view\' ><head>' +
'<style type=\'text/css\'>' +
//设置四周的留边
'.view{padding:0;word-wrap:break-word;cursor:text;height:90%;}\n' +
//设置默认字体和字号
//font-family不能呢随便改,在safari下fillchar会有解析问题
'body{margin:8px;font-family:sans-serif;font-size:16px;}' +
//设置图片最大宽度,以免撑出滚动条
'img{max-width:100%;}'+
//设置段落间距
'p{margin:5px 0;}</style>' +
( options.iframeCssUrl ? '<link rel=\'stylesheet\' type=\'text/css\' href=\'' + utils.unhtml(options.iframeCssUrl) + '\'/>' : '' ) +
(options.initialStyle ? '<style>' + options.initialStyle + '</style>' : '') +
'</head><body class=\'view\' ></body>' +
'<script type=\'text/javascript\' ' + (ie ? 'defer=\'defer\'' : '' ) +' id=\'_initialScript\'>' +
'setTimeout(function(){editor = window.parent.UE.instants[\'ueditorInstant' + me.uid + '\'];editor._setup(document);},0);' +
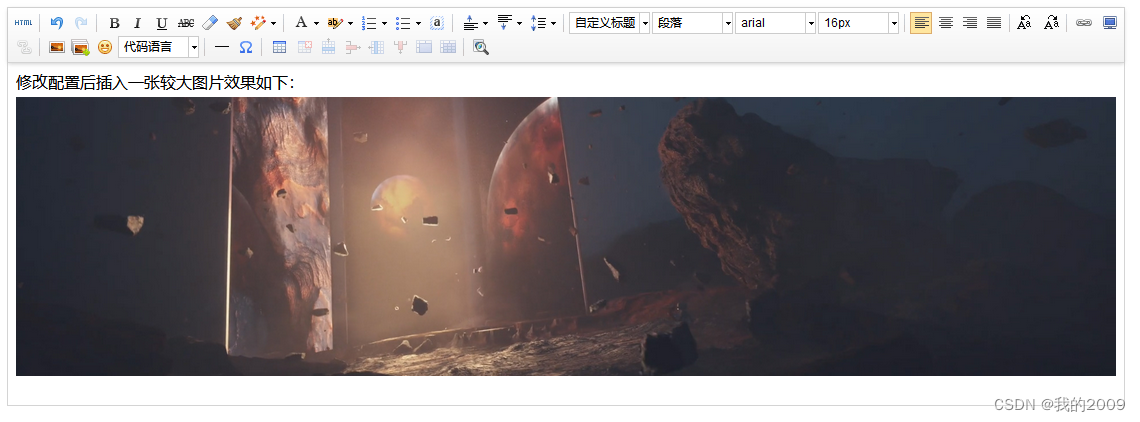
'var _tmpScript = document.getElementById(\'_initialScript\');_tmpScript.parentNode.removeChild(_tmpScript);</script></html>';修改后效果如下:
三、UEditor如何自动抓取远程图片
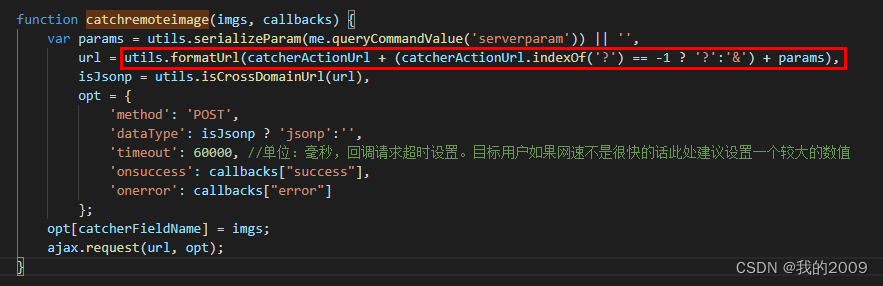
如果想实现粘贴网页时,直接将其中的图片上传到自己的图片服务器,该怎么做呢?这其中主要用到的js是ueditor.all.js中catchremoteimage方法。
首先设置编辑器选项:catchRemoteImageEnable:true。这样便开启了自动抓取图片的功能。
var ue = UE.getEditor('editor', {
// 开启自动抓取图片的功能
catchRemoteImageEnable:true
});如果想自定义图片上传方式,而不用UEditor默认的图片上传地址,那么需要修改catchremoteimage方法这里:
把这里的url改成自定义的ashx文件地址即可。
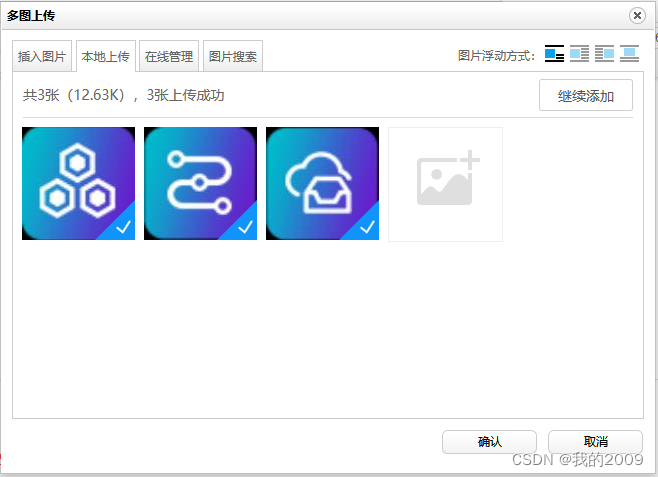
四、UEditor如何实现选择多图片后自动上传
UEditor上传多张图片时需要手动点击“开始上传”按钮然后插入图片,操作过程略显繁琐,其实可以去掉“开始上传”,在选中图片后自动上传
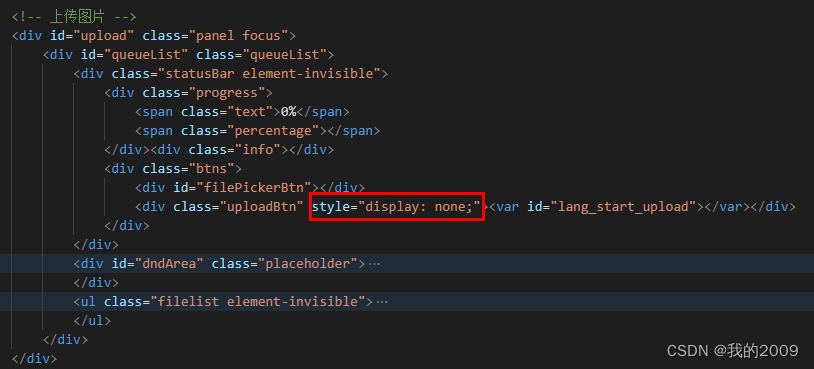
首先找到dialogs/image/image.html,隐藏image.html的“开始上传”按钮。
然后修改dialogs/image/image.js文件,找到addFile方法,然后在方法结尾添加以下代码:
function addFile(file) {
……
//自动上传
clickUpload = function () {
$upload.click();
}
setTimeout("clickUpload()", 1000);
}
总结
UEditor中的bug和不友好的体验可能还有很多,以上是我在使用UEditor插件时遇到的常见问题及解决方法的总结,希望可以帮到大家。






















 2781
2781











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










