二:基础内容
包括
icon 图标
text 文本
progress 进度条
icon:属性只有三个
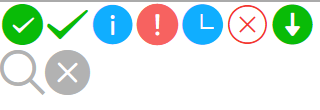
type 类型,有效值:success,success_no_circle,info,warn,waiting,cancel,download,search,clear(跟bootstrap似的,不同类型显示的样式不同)
size 大小,单位是px
color 颜色
大小和颜色就不说了,我试试不同类型的显示样式
代码:
.wxml
<view class="group">
<block wx:for="{{iconType}}">
<icon type="{{item}}" size="45"/>
</block>
</view>
.js
Page({
data:{
iconType:[
'success','success_no_circle','info','warn','waiting','cancel','download','search','clear'
]
}
})
效果图:
text文本用法简单<text>文本内容</text>
而且是行内元素,不独占一行
progress进度条
属性
percent 百分比0~100
show-info 在进度条右侧显示百分比
stroke-width 进度条的宽度,单位px
color 进度条颜色
active 进度条从左往右的动画(用这个的时候进度条自动从左往右动画到设定好的百分比数)
代码:
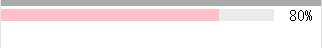
<progress percent="80" show-info stroke-width="12" color="pink" active/>
效果图:



























 701
701

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










