Span使用之利用自定义Span解析Html中特殊标签实现类似微博@效果
在前两篇博客中,讲解了系统已经定义好的Span,并且怎么利用系统的span实现一些特殊的效果。本篇博客将是这一系列的最后一篇。
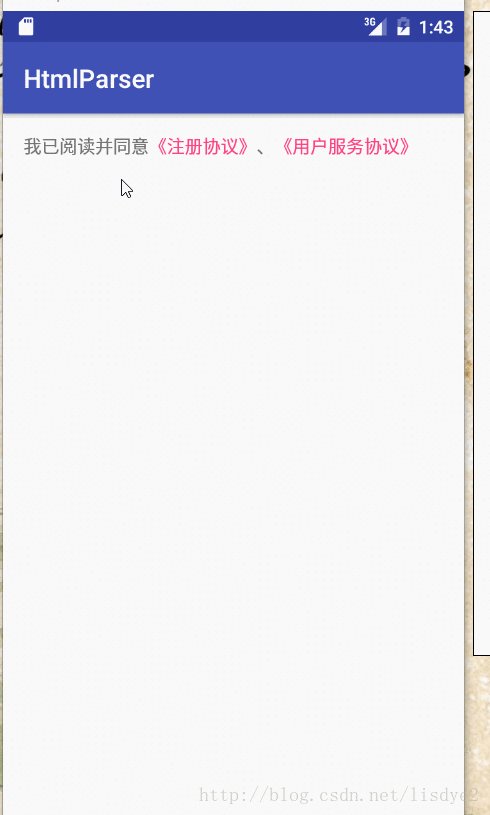
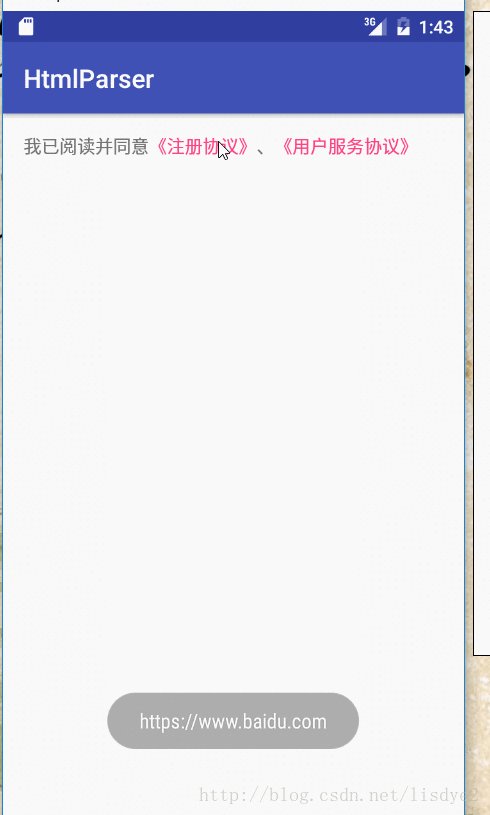
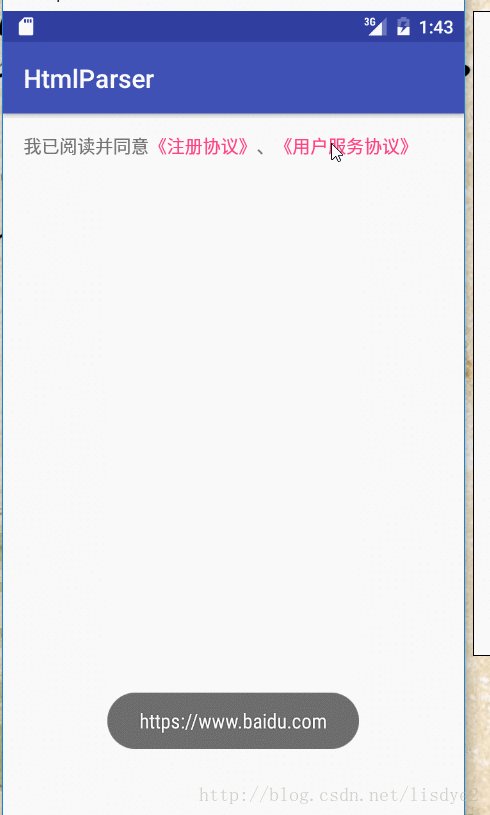
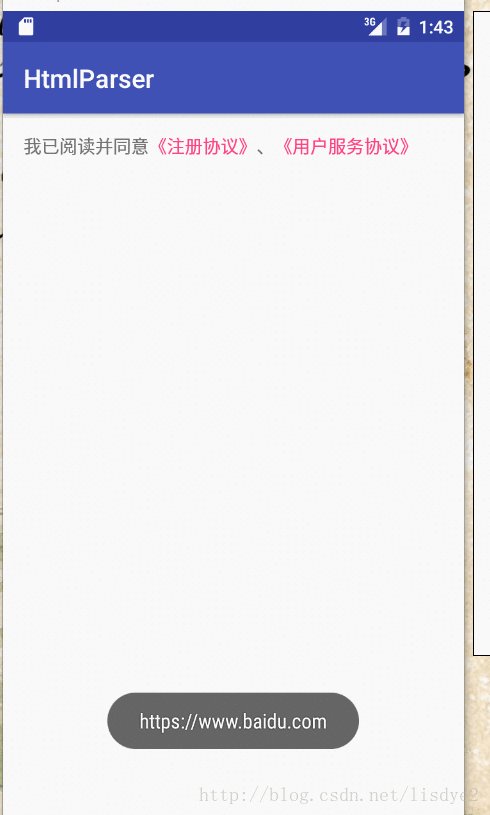
实现效果
分析一下实现效果,就是一长串文字,部分文字根据我们的要求变色,并且可以点击。点击的内容有我们定义。
本篇博客的实现和系统的UrlSpan实现类似。
而对于微博的@的效果,和该实现流程几完全一致。看完你就明白了。
原理分析
系统提供的Span中有一个ClickableSpan,不过他是一个抽象类,需要我们实现onClick方法,并且他也提供了修改颜色方法,我们只需要实现这个类即可。并且通过第一篇博客中的讲解,将他设置到对应文本索引上就可以了。
如上所述确实可以实现,不过对于一个文本,如果有多个地方,那么需要我们设置多个ClickableSpan,这很不利于使用。假如实现微博的@功能,多个@并且数据可能是后台返回,如果我们一一的拼接,并没有提供多大的便利。
这时候我们需要用到一些其他方面的知识。关于TextView我们可以放入一个Html格式的文本,他会自动解析,而本章的关键便在于HTML,我们自定义一个标签,类似于<a>标签一样,让标签中的内容可以点击。
根据如上所述,整个流程实现如下:
- 定义自定义标签和编写HTML
- 设置HTML到
TextView上。 - 解析
Html文本并获取到自定义标签。 - 自定义类实现
ClickableSpan。 - 将解析的自定义标签中的内容设置自定义的
Span
实现
定义自定义标签和编写HTML
首先看一下编写的HTML文本
我已阅读并同意<app_a href="https://www.baidu.com" show_underline=false >《注册协议》</app_a>、<app_a href="https://www.baidu.com" show_underline=false >《用户服务协议》</app_a>
在这里,我们定义<app_a>标签作为特殊标签,当解析到该标签的时候表示其要作为特殊处理,设置点击事。
同时对于<app_a>标签添加了自定义属性,href和show_underline。
将这一段文本写到string.xml文件中,因为Html中也会有标签,可能会和xml冲突,所以我们需要添上相关的标识。
<string name="tag_html">
<![CDATA[
我已阅读并同意<app_a href="https://www.baidu.com" show_underline=false >《注册协议》</app_a>、<app_a href="https://www.baidu.com" show_underline=false >《用户服务协议》</app_a>
]]>
</string>
设置HTML到TextView上。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mText = ((TextView) findViewById(R.id.text));
// 使点击实现可以传递到我们定义的`span`上
mText.setMovementMethod(LinkMovementMethod.getInstance());
// 设置文本
mText.setText(fromHtml(getString(R.string.tag_html)));
}
// 解析html
public static Spanned fromHtml(String html) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N) {
return Html.fromHtml(html, Html.FROM_HTML_MODE_COMPACT, null, new HtmlParser(new LinkHandler()));
} else {
return Html.fromHtml(ht







 本文介绍如何利用自定义Span解析HTML中的特殊标签,实现类似微博@效果。通过定义自定义标签,设置HTML,解析文本并利用TagHandler处理,创建自定义类设置点击事件,最终达到在文本中特定内容变色且可点击的目标。
本文介绍如何利用自定义Span解析HTML中的特殊标签,实现类似微博@效果。通过定义自定义标签,设置HTML,解析文本并利用TagHandler处理,创建自定义类设置点击事件,最终达到在文本中特定内容变色且可点击的目标。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 451
451

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








