1、FLASK简介
flask是一种非常容易上手的python web开发框架,不需要我们知道太多的MVC的概念,只需要具备基本的python开发技能,就可以开发出一个web应用来。
flask的官网:http://flask.pocoo.org/(我访问不了,原因你知道的!)
flask中文文档:http://dormousehole.readthedocs.org/en/latest/。
就像文档中提示的,我们可以先读《 安装 》,然后读《 快速上手 》。Flask支持强大的 扩展功能,以各种方式扩展了 Flask 的功能,比如增强对数据库的支持等等。
2、FLASK安装
我是在windows使用FLASK,安装方法非常简单,根据文档的介绍直接在命令行窗口执行
pip install flaskSuccessfully installed flask Werkzeug Jinja2 itsdangerous markupsafe
Cleaning up...
则表示,flask安装成功了。
3、FLASK的小栗子
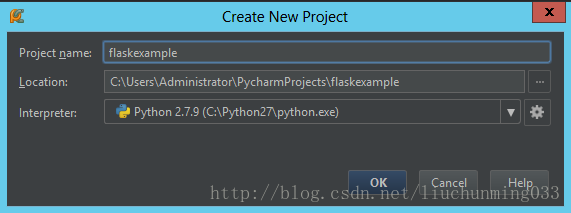
打开pycharm(一个python开发工具),点击File->New Project...,输入Project name,Location和python解释器,如下图。点击OK。
在项目文件夹上点击右键,选择New->Python File,命名为app来作为应用程序的名称,请不要使用 flask.py 作为应用名称,这会与 Flask 本身发生冲突。
下面在app.py文件中,编写flask程序。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello World!'
if __name__ == '__main__':
app.run()这段代码的含义是:
- 首先我们导入 Flask 类。这个类的实例将会成为我们的 WSGI应用。
- 接着我们创建这个类的实例。第一个参数是应用模块或者包的名称。如果你使用一个单一模块(就像本例),那么应当使用 __name__ ,因为名称会根据这个模块是按应用方式使用还是作为一个模块导入而发生变化(可能是'__main__' ,也可能是实际导入的名称)。这个参数是必需的,这样 Flask 就可以知道在哪里找到模板和静态文件等东西。更多内容详见Flask 文档。
- 然后我们使用 route() 装饰器来告诉 Flask 触发函数的 URL,这里绑定到了根目录,意思就是说当输入IP和PROT之后就可以访问hello_world函数 。
- 函数名称可用于生成相关联的 URL ,并返回需要在用户浏览器中显示的信息。
- 最后,使用 run() 函数来运行本地服务器和我们的应用。if__name__== '__main__': 确保服务器只会在使用 Python 解释器运行代码的情况下运行,而不会在作为模块导入时运行。
4、调试模式
run() 方法可以方便地启动一个本地开发服务器,每次修改应用之后都需要手动重启服务器。如果想要每次修改应用之后,服务器能够自动重启,那么可以打开调试模式。并且当应用出错时还会提供一个有用的调试器。
方法是将app.run()改为app.run(debug=True)
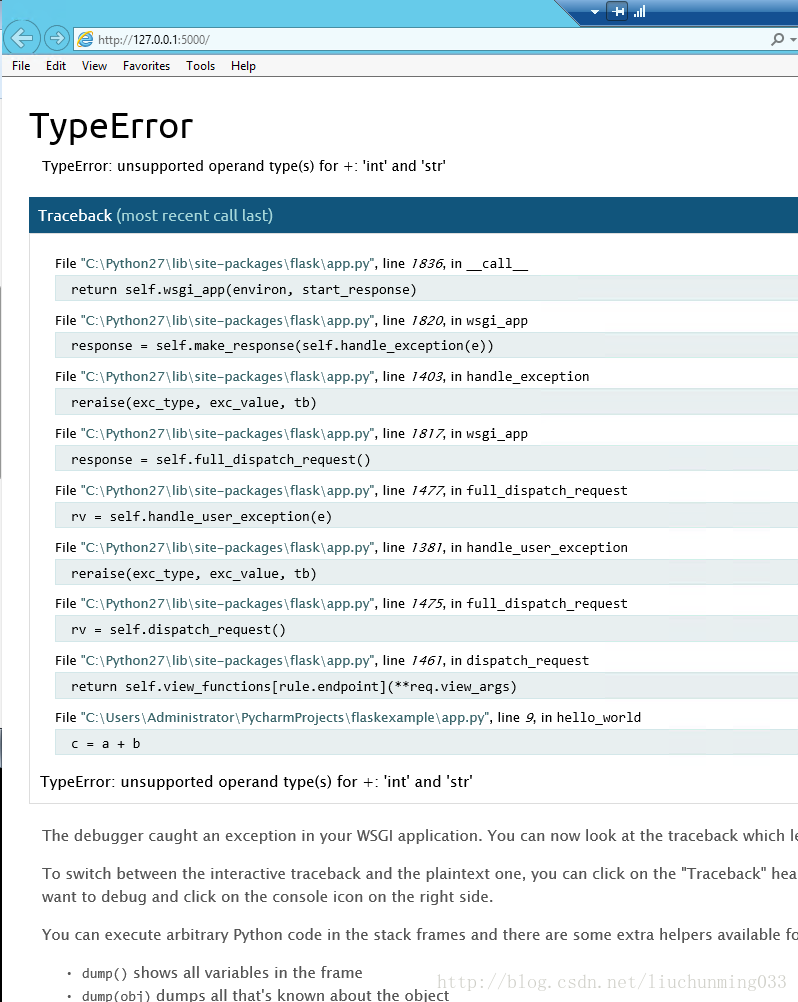
现在我们把app应用进行一下调整,让它出错,这样在执行的时候,就会自动调出调试器。app应用改为如下:
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
a = 1
b = '1'
c = a + b
return 'Hello world!'
if __name__ == '__main__':
app.run(debug = True)C:\Python27\python.exe C:/Users/Administrator/PycharmProjects/flaskexample/app.py
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
* Restarting with stat我们可以在出错的位置调出interactive pyhon shell来执行python脚本进行调试,例如在 ‘c = a + b’那一行的最右边,点击‘Open an interactive pyhon shell in this frame’:
5、让其他电脑访问你的服务
运行服务器后,会发现只有你自己的电脑可以使用服务,而网络中的其他电脑却不行。缺省设置就是这样的,因为在调试模式下该应用的用户可以执行你电脑中的任意Python 代码。如果你关闭了 调试 或信任你网络中的用户,那么可以让服务器被公开访问。只要像这样改变 run() 方法的调用:
app.run(host='0.0.0.0')6、路由
route() 装饰器用于把一个函数绑定到一个 URL 。我们修改第三节的程序如下:
from flask import Flask
app = Flask(__name__)
@app.route('/hello')
def hello_world():
return 'Hello world!'
if __name__ == '__main__':
app.run()route() 不仅仅能够绑定路由,还可以动态变化URL的某些部分。我们将程序修改如下:
from flask import Flask
app = Flask(__name__)
@app.route('/user/<user>')
def hello_world(user):
return 'Hello %s' % user
if __name__ == '__main__':
app.run()7、变量规则
通过把 URL 的一部分标记为 <variable_name> 就可以在 URL 中添加变量。标记的部分会作为关键字参数传递给函数。通过使用 <converter:variable_name> ,可以选择性的加上一个转换器,为变量指定规则。请看下面的例子:
@app.route('/post/<int:post_id>')
def show_post(post_id):
# show the post with the given id, the id is an integer
return 'Post %d' % post_id8、唯一的 URL / 重定向行为
加入有两个路由:
@app.route('/projects/')
def projects():
return 'The project page'
@app.route('/about')
def about():
return 'The about page'第一个例子中prjects 的 URL 是中规中举的,尾部有一个斜杠,看起来就如同一个文件夹。访问一个没有斜杠结尾的 URL 时 Flask 会自动进行重定向,帮你在尾部加上一个斜杠。
但是在第二个例子中, URL 没有尾部斜杠,因此其行为表现与一个文件类似。如果访问这个 URL 时添加了尾部斜杠就会得到一个 404 错误。
为什么这样做?因为这样可以在省略末尾斜杠时仍能继续相关的 URL 。这种重定向行为与 Apache 和其他服务器一致。同时, URL 仍保持唯一,帮助搜索引擎不重复索引同一页面。
9、HTTP方法
缺省情况下,一个路由只回应 GET 请求,但是可以通过 methods 参数使用不同方法,例如PUT GET POST DELETE等。
我们修改第三节的程序如下:
from flask import Flask
app = Flask(__name__)
@app.route('/<user>', methods=['POST'])
def hello_world(user):
return 'Hello %s' % user
if __name__ == '__main__':
app.run()Method Not Allowed
这是因为浏览器使用的是put方法访问的路由,而我们的hello_world支持的是POST方法,所以报错。

























 2044
2044

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








