Web Secret:图片服务
(一)构建一个基本的图片服务
选择这个主题是因为太过简单,简单到你甚至会在设计中忽略这个主题,哪个网站不需要图片呢,又有哪个网站完全不支持用户上传图片,可是我们又有多少人真正考虑过图片上传的事情呢?我们就以一个典型的SNS或者论坛来说,至少会有这么几个情况你需要使用到图片:
n 应用程序需要使用到的背景图、图标和一些界面修饰
n 用户个人的头像,一般来说会有缩略图和头像图
n 用户个人相册,允许用户上传一定的个人照片
n 文章/博客中的图片
n ……
假设我们的网站叫着www.websecretapp.com ,现在我们来看最简单的处理方法:
1. 在网站的根目录下建立一个名为Upload的目录,也就是http://websecretapp.com/upload。
2. http://www.websecret.com/photoupload 提供图片上传的处理,您可以选择自己熟悉的任何语言,当然了,photoupload.php,photoupload.jsp,photoupload.aspx等等都可以。
3. 提供一个upload.html的页面,让用户可以选择本地文件上传到您指定的图片上传地址。
4. 在photoupload中获取文件的字节流,用你自己的算法生成一个服务器端的文件名,如abcdef.jpg。
5. 将得到的字节流存储到Upload的本地目录,文件名为abcdef.jpg。
6. 返回 http://www.websecretapp.com/upload/abcdef.jpg,并把这个地址存储在您的数据库或者文章内容里。
7. 提示用户上传成功。
这样的工作相信我们在五分钟内可以做完,也就意味着一个基础的图片上传服务已经提供了,这个时候我们来考虑还有哪些问题,应该做一些怎样的调整让图片服务看起来还那么回事:
l 应用和图片的存储是放在一个目录下的
如此一来,时间长了会导致整个网站的内容变得巨大无比,应该考虑将图片和应用分开以方面日后的管理,这个时候我们可以做这样的调整:
a) 将图片存储到其他的目录,然后使用建立一个叫着Upload的虚拟目录,图片地址还是可以用 http://www.websecretapp.com/upload/abcdef.jpg 来访问。
b) 有多个域名的话,我可以建立一个叫着http://img.websecretapp.com 的站点,然后把根目录配制成图片存储的目录,这样一来,上传图片的地址就变成 http://img.websecret.com/abcdef.jpg 。
l 不同业务的图片混合在一起
为了解决这个问题,我们可以建立user和article的目录,在上传的时候选择存储到相对应的目录,这个时候分别对应的图片地址是:
http://img.websecretapp.com/user/adcdef.jpg
http://img.websecretapp.com/article/abcdef.jpg
不同业务的图片存储在不同的目录,对于业务来说,已经更进了一步。
l 对于图片的大小和类型没有做任何限制
我们可以在服务器代码判断上传的文件类型,如果不是“jpg,gif,png”,则提示用户不正确的文件类型。
图片的大小不允许超过2M,除非你的应用需要,大多而言,你并不需要提供原始图片的显示,一个是太过占据带宽,一个是过于浪费您的存储空间,当然了,如果您的客户端代码没有特别处理,对于带宽比较低的用户来说,上传过程甚至出出现“假死”现象。我们可以做这样的工作:
1. 在客户端判断上传文件的类型,如果不是可以接受的类型,则在界面上提示用户。
2. 对于太大的文件,通过获取文件的字节流大小来判断,如果超过限制,提示用户超过允许的限制。
3. 大多情况下来说,用户选择上传数码相机里的照片,基本上都会是2048x1536,质量好一点的话,应该会在2M左右。而在Web上浏览的照片,1024 x768基本上可以满足要求,这个时候可以选择服务器压缩,而在不影响视觉质量的情况下,通常是可以压缩成150K以下的。基于这个考虑,服务器存储的大图片需要事先压缩。
l 所有的图片存储在同一个目录下
同一个目录下如果文件数过多的话,会导致严重的性能问题,不同的文件系统也存在性能的差异,但是不管如何,将所有的文件放在同一层目录下并不是最好的做法,这个时候我们需要分目录,至于如何划分目录,则会有不同做法,比较常见的是下面两种:
1. 取文件名的MD5加密字符串,然后根据字母来分目录,比如可以分区成http://img.websecretapp.com/user/ae/3f/abcdef.jpg ,ae/3f就是根据md5字符串来区分的,基于文件名哈希也可以。
2. 根据日期来划分,可以将文件夹分区成 http://img.websecretapp.com/user/2008/04/05/abcdef.jpg ,许多网站会采用这样的方式来散列图片的分布,优点很简单,所有的都是以业务时间点来增长的,从管理的角度来说,也方便增量备份。当然了,也会提出反对的,那就是目录树过深,特别是当天的数据量不是很大,每天一个文件夹也就不是完全必要。
不管用怎样的方式散列文件分布,具体的还是根据业务的具体情况而定,选择合适自己的就可以。
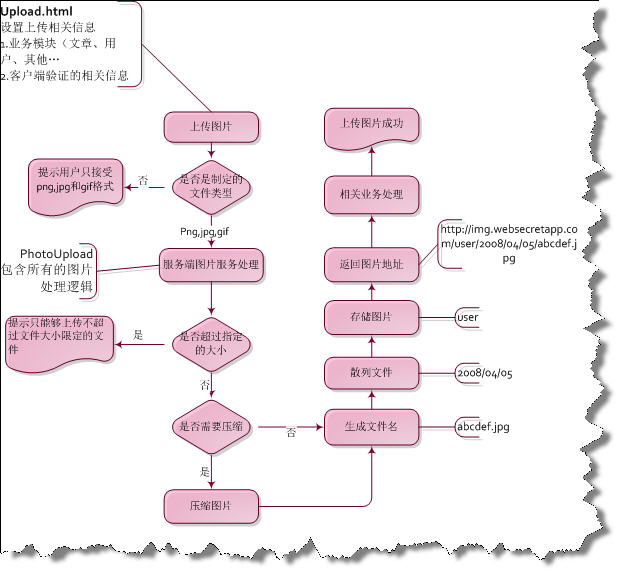
而下面的图则是描述了整个图片上传的基本流程

到目前为止我们已经完成了对一个简单图片服务的讨论,在第一个版本的基础上,我们需要作下面的考虑:
ü 将图片服务器和应用服务器分开
ü 不同的业务图片分别存储,尽量不要混合
ü 审查业务的需要,尽量在存储之前压缩图片,而不是存储原图
ü 采用适合自己的策略对文件进行散列存储,以避免单一目录下文件数过多的情况
在后续的篇幅中,我们将继续讨论如何扩展这个服务以及需要考虑的问题。
继续阅读:
l Web Secret:图片服务(一)——构建一个基本的图片服务
l Web Secret:图片服务(二)——扩展您的图片服务
l Web Secret:图片服务(三)——为您的服务加上缓存
l Web Secret:图片服务(四)——重新设计您的存储架构
l Web Secret:图片服务(六)——优化您的用户体验








 本文探讨了如何构建一个基础的图片服务,包括选择上传目录、处理上传请求、存储图片及返回URL。同时提出了针对图片服务的优化建议,如分离应用和图片存储、按业务分目录、限制文件大小和类型、服务器端压缩图片以及文件散列存储策略。后续篇章将继续深入讨论图片服务的扩展和性能提升。
本文探讨了如何构建一个基础的图片服务,包括选择上传目录、处理上传请求、存储图片及返回URL。同时提出了针对图片服务的优化建议,如分离应用和图片存储、按业务分目录、限制文件大小和类型、服务器端压缩图片以及文件散列存储策略。后续篇章将继续深入讨论图片服务的扩展和性能提升。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








