http://blog.csdn.net/maosidiaoxian/article/details/52217057
TextInputLayout
在谷歌的Material Design中,文本输入是这样表现的:当用户点击输入框想要输入文字时,如果输入框是空的,那么它的提示文字(hint)就会变小并且同时移动到输入框的上方;如果文字不为空,则上方一直浮着这个提示文字(见https://material.google.com/components/text-fields.html#text-fields-input )。并且在I/O大会的视频上,我们可以看到整个的动画过程很优美流畅。在design support library中,TextInputLayout就是提供了它的实现。
使用
通过TextInputLayout来实现上述这种效果很简单,就是在布局代码中每一个EditText外面再套上一个TextInputLayout就可以了,代码如下。注意一个TextInputLayout只能套一个EditText,否则会抛异常。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
编译运行,效果出现。
显示错误消息
除了显示提示文字,TextInputLayout还提供了显示错误消息的接口。显示的方法也很简单,以前我们是通过TextView的setError(String)来显示,现在改为调用TextInputLayout的setError(String)就可以了。代码如下:
- 1
- 2
- 3
- 4
- 5
错误消息会直接显示在编辑框下面,并且不像EditText那样必须要获得焦点才能显示出来。如图所示:
除了显示错误消息之外,我们还需要清空错误消息,毕竟不能在用户改正之后还一直显示它吧。清空错误消息很简单,只需要调用它的API inputLayout.setErrorEnabled(false);即可。比如我们可以在用户修改EditText时调用它:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
统计输入字数
TextInputLayout还封装了输入框的输入字数的统计。这一特性在一些字数受限的功能中可是大有用处,比如发个微博提交个用户反馈,通常都会限定一个最大字数,因而需要显示给用户已经输入了多少个字。
统计字数默认是不开启的,我们可以在属性里配置:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
counterOverflow定义:
- 1
- 2
- 3
我们可以只配置counterEnabled,这样的话它就只会显示输入的字数。而counterTextAppearance属性则用于配置计数文本外观。counterMaxLength用于配置最大字数,当配置了它时,就必须再配置counterOverflowTextAppearance,否则当用户输入的字数超过这个最大字数时会引发异常。
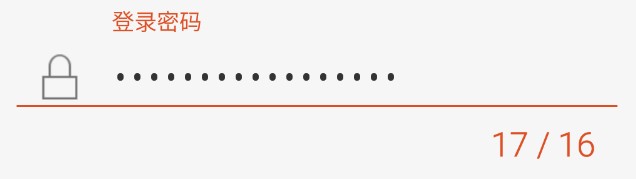
下图是我们配置后的运行效果:
其他属性与方法请参数API文档,这里不再赘述。
TextInputEditText
在上一节中,我们可以看到TextInputLayout与EditText在搭配使用当中,对于所需的功能都处理得非常好,那么,为什么还要有TextInputEditText呢?
原因很简单,TextInputEditText是为了填坑的。
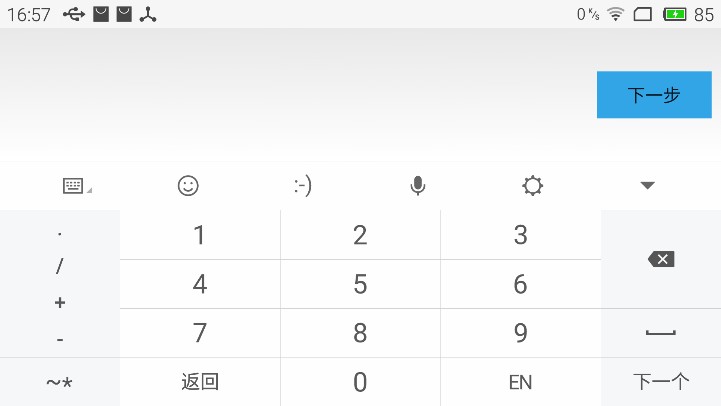
当我们的界面处于横屏时,点击一个EditText,默认情况下不是在它下面弹出键盘,而是进入到输入法的一个全屏的输入界面(通过配置android:imeOptions="flagNoExtractUi"可以设为直接在当前界面显示)。
一般在我们要弹出输入法时,它会与对应的View建立一个连接,用于两者之间的互动,比如获取输入提示hint,然后在刚才所述的情况中显示到输入法的输入界面上。但是当我们为EditText外面套上一个TextInputLayout时,TextInputLayout会拿到EditText的hint显示出来并把EditText本身的hint设为空。这样如果跳到输入法的输入界面上,就显示不了我们所设置的提示文本了。所以TextInputEditText重写了EditText的onCreateInputConnection(EditorInfo outAttrs)方法,把父容器的hint内容传给EditorInfo,下面就是它唯一做的事情:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
所以当我们使用了TextInputLayout时,就需要把我们的EditText换成TextInputEditText。
下面两张图分别是使用EditText及TextInputEditText的运行效果:





























 8363
8363

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








