在做APP的时候,遇到了要加载图片的问题,本来以为很简单,,但是知道真相的我眼泪掉下来。在此记录一下。。
一、本地图片的加载
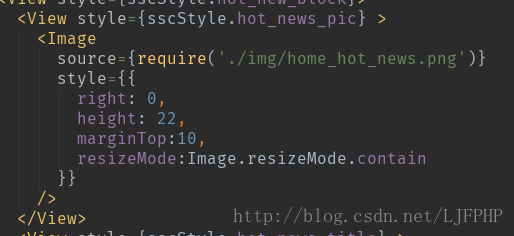
如上图:./代表当前文件,相当于是在本地项目根据目录找到该图片即可。问题是需要注意,图片是require引入的,图片一定要设置宽高
二、网络图片的加载
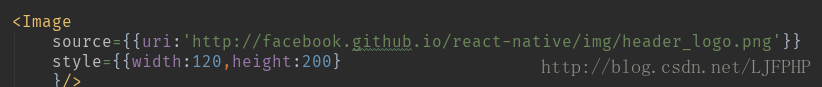
如图所示,网络图片加载需要知道全路径。其次是加载方式不再是require引入,而是uri引入。宽高也是必须设置的。
三、变量形式加载网络图片
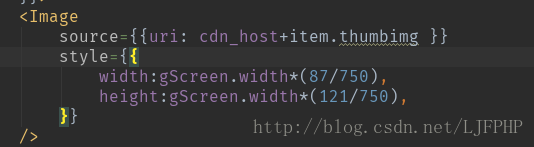
如图所示:首先,还是uri方式加载的。这里的cdn_host是定义的图片前缀,比如:global.cdn_host = ‘http://pzsh.oss-cn-shanghai.aliyuncs.com‘;后面的item是后台传过来的图片路径变量。然后设置宽高,图片就会显示了。
四、变量形式加载本地图片
1、如果想要模仿变量加载网络图片的方式加载本地图片的话,肯定是会报错的,因为require的参数不能是变量,会识别不了路径,然后报错。。
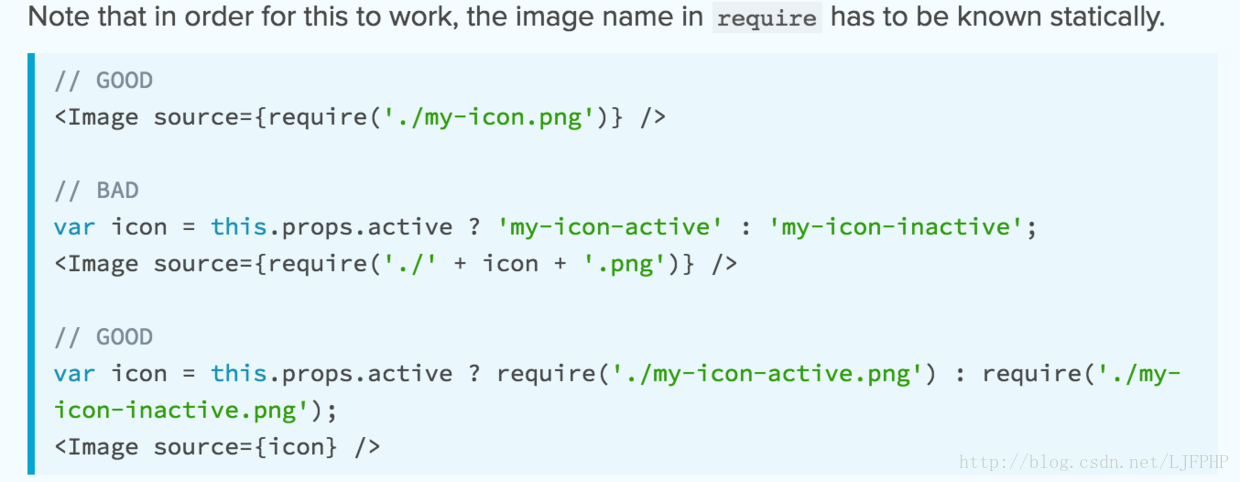
2、RN官网给出了require加载变量的方式:
如图所示,需要在变量替换图片路径的时候,也用require函数,,这里我也不懂为什么,略变态。
五、图片加载的三种样式
图片的显示样式:cover,contain,stretch
cover 模式只求在显示比例不失真的情况下填充整个显示区域
可以对图片进行放大或者缩小,超出显示区域的部分不显示
contain 模式是要求显示整张图片, 可以对它进行等比缩小图片会显示完整,可能会露出Image控件的底色。 如果图片宽高都小于控件宽高,则不会对图片进行放大
stretch 模式不考虑保持图片原来的宽,高比.填充整个Image定义的显示区域这种模式显示的图片可能会畸形和失真。
具体的写法如下:
<Image
source={{uri:'http://facebook.github.io/react-native/img/header_logo.png'}}
style={{width:120,height:200,resizeMode:Image.resizeMode.cover}}
/>
<Image
source={{uri:'http://facebook.github.io/react-native/img/header_logo.png'}}
style={{width:120,height:200,resizeMode:Image.resizeMode.contain}}
/>
<Image
source={{uri:'http://facebook.github.io/react-native/img/header_logo.png}}
style={{width:120,height:200,resizeMode:Image.resizeMode.stretch}}
/>
六、注意的点:
1、本地require(”)引入
2、网络uri引入
3、一定要给图片设置宽高
4、图片的宽高不能超过容器的宽高
以上就是RN加载图片的一些内容。
参考链接:http://www.hlzblog.top/Article.html?id=35





























 5237
5237

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










