转载请注明来源-作者@loongshawn:http://blog.csdn.net/loongshawn/article/details/52878527
1.概要
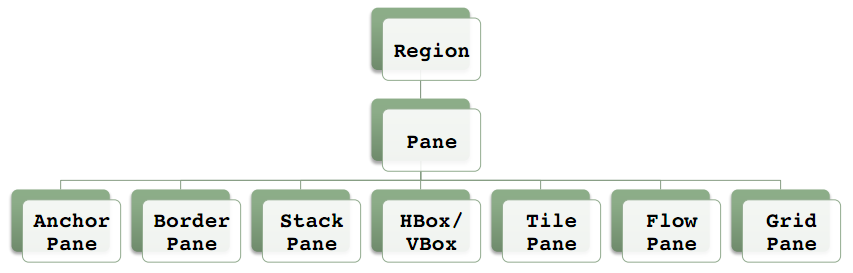
JavaFX 带有自己的布局类,如图所示(来自 Amy Fowler 在 JavaOne 2011 的演示文稿),旨在便于对任何类型的平台和任何大小的场景进行用户界面布局,这些类位于 javafx.scene.layout 程序包中。

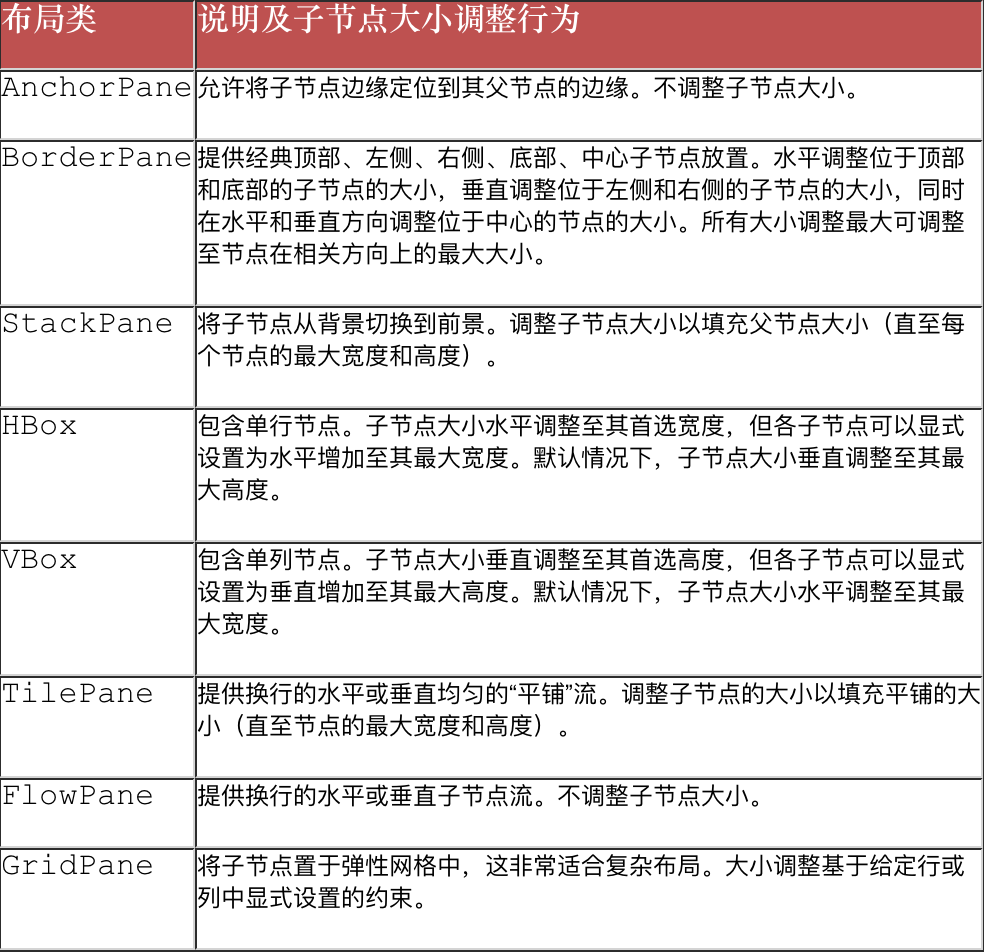
下图则对每种布局做了说明:

2.具体说明
本文仅对其中四个经常使用的布局作演示说明,分别是VBox、HBox、BorderPane、GridPane,当然要设计出比较优美的界面,仅仅靠这些完全不够,还需要大家自我修行,本文仅仅做一个初级的介绍,让大家对布局有一个视觉上的了解。
2.1 VBox
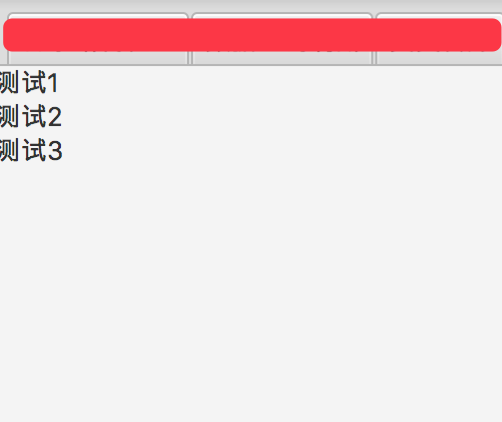
垂直布局,往布局中添加的控件依据添加顺序从上到下垂直排列。如下,往vbox中添加了3个标签。
VBox vBox = new VBox();
Label label1 = new Label("测试1");
Label label2 = new Label("测试2");
Label label3 = new Label("测试3");
vBox.getChildren().addAll(label1,label2,label3);效果图:
2.2 HBox
水平布局,往布局中添加的控件依据添加顺序从左到右水平排列。如下,往hbox中添加了3个标签。
HBox hBox= new HBox();
Label label1 = new Label("测试1");
Label label2 = new Label("测试2");
Label label3 = new Label("测试3"








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








