原文地址:http://blog.csdn.net/lovelyelfpop/article/details/50171151
一、开发时的调试
方法1:不开启任何服务器
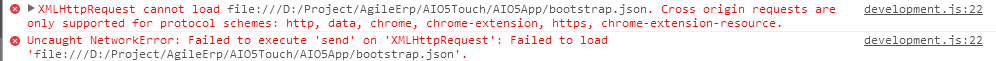
因为Sencha项目在开发状态下,index.html是按需加载js和css文件的(通过ajax方式)。所以如果你直接用Chrome打开index.html,控制台Console是会报下面的错误的(错误原因是浏览器默认不允许跨域请求):
所以,一些人的做法是这样的:搭建后台服务器(如Tomcat、IIS),然后把Sencha项目放到服务器目录下,然后Chrome访问http://..../index.html的地址。然而,这种方式下,如果要更换后台服务器地址的话(比如测试不同服务器),就很不方便。
我的做法是:改变浏览器默认的不允许跨域,实现不搭建服务器也能运行Sencha项目
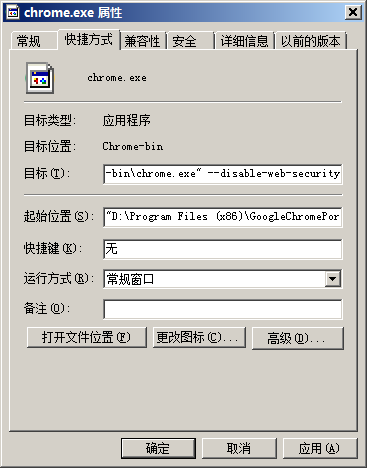
(1) 右击谷歌浏览器的快捷方式,点击属性(win7+的任务栏的chrome图标要按住shift键再右击),加入以下命令:
--disable-web-security如下图(注意--前面有个空格):
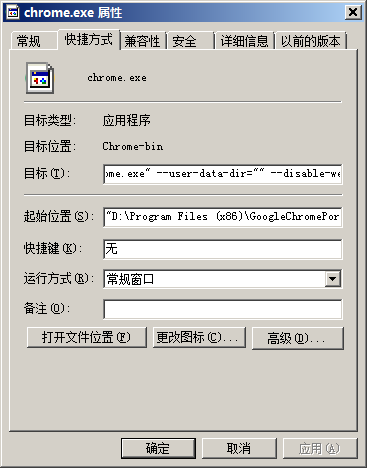
如果是 Chrome 49+,要加下面的参数才能生效
--user-data-dir="" --disable-web-security
(2) 然后,完全关闭chrome浏览器(确保没有chrome进程)
(3) 以后调试sencha项目,要通过这个改过的chrome快捷方式打开浏览器
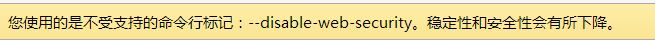
如果成功的话,你打开chrome的时候,浏览器顶部会有下面的提示:
(4) 最后再打开index.html(如果chrome是默认浏览器,双击index.html;否则把index.html拖到chrome中打开)
此时地址栏的地址是file://.../index.html
这样就实现了Sencha项目和后台服务器的分离,前台可以请求任意服务器地址,而不会有跨域问题。
方法2:使用 sencha 自带的服务器
sencha cmd自带一个apache服务器,可以执行以下命令启动服务器
sencha fs web -p 81 start -map D:\sencha\HelloSenchaTouch 其中81是端口,启动后,浏览器可以访问 http://localhost:81/
如果是sencha cmd6,推荐用下面的命令启动服务器(请查看官方文档)
sencha app watch
此时因为sencha前端的http地址和后台http地址(准确的说是 ip/域名+端口)是不一样的,需要后台实现CORS跨域。
跨域的方法请看:《跨域请求的实现方法》
二、Build之后的调试
因为sencha项目build之后,js都被压缩成了一行,如果报错,根本不知道错误在哪里。
如果要使build的时候不压缩js代码,可以:
修改文件 {sencha项目}\.sencha\app\production.defaults.properties,
或者在 {sencha项目}\.sencha\app\production.properties文件中添加(推荐)
build.options.logger=yes
build.options.debug=true
enable.resource.compression=false
enable.split.mode=true
第1句 支持logger输出
第2句 build时不去除sencha源码里面的调试代码 (<debug></debug>之间的)
第3句 打包但不压缩js,也就是不去除空格、换行和压缩变量名
第4句 可选,可以把源代码分为 app.js(你写的代码) 和 framework.js(ExtJS 框架源码) 2个文件。我喜欢这样,调试时加载 app.js 速度快
Sencha Cmd 6.5+创建的项目没有了 .sencha/app/ 目录,如何配置可以参考这篇博客
如果是Sencha Cmd 6 + ExtJS 6,还需要改一下项目的app.json
"production": {
"output": {
"appCache": {
"enable": true,
"path": "cache.appcache"
}
},
"loader": {
"cache": "${build.timestamp}"
},
"cache": {
"enable": true
},
"compressor": {
"type": "yui"
}
},
改成
"production": {
"output": {
"appCache": {
"enable": true,
"path": "cache.appcache"
}
},
"loader": {
"cache": "${build.timestamp}"
},
"cache": {
"enable": true
},
"compressor": null //这里设为null。另外, 有的代码比如第三方 js 库用 yui 压缩会出错,可以设置为 cmd 或者 closure
},
至于如何调试安装到手机上的Cordova app,请看这篇博客: 《移动开发4 Cordova/Phonegap应用调试方法汇总》


























 5468
5468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










