原文地址:http://blog.csdn.net/lovelyelfpop/article/details/20392821
环境搭建:《移动开发1、准备工作》
请注意:以下步骤基于Sencha Touch 2.4.2 和 Sencha Cmd 5.1.3.61,使用其他版本的 Sencha Cmd 与本文会有所出入
1、创建项目
打开Cmd命令行窗口
将工作目录切换到 Sencha Touch SDK 目录(sencha-touch-2.4.2-commercial.zip解压的目录)
</pre><pre name="code" class="plain">cd path\to\sdk
执行Cmd命令:
sencha generate app HelloSenchaTouch D:\sencha\HelloSenchaTouch
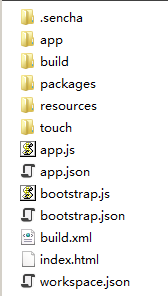
进入D:\sencha\HelloSenchaTouch可以看到如下目录结构

2、sencha cmd自带一个apache服务器,可以执行以下命令启动服务器
sencha fs web -p 81 start -map D:\sencha\HelloSenchaTouch
其中81是端口,启动后,可以访问 http://localhost:81/
如果是sencha cmd6,推荐用下面的命令启动服务器(请查看官方文档)
sencha app watch
3、编译项目
cmd中先把目录转到D:\sencha\HelloSenchaTouch
然后执行下面的命令进行编译压缩
build的2种方式:web、 testing
>sencha app build web
- 'production' creates a production build that is normally hosted on a web server and serves multiple clients (devices). The build is offline-capable using HTML 5 application cache, and has built-in over-the-air delta updating feature
- 构建一个需要使用Web服务器来运行的应用程序,支持使用各种设备来访问该应用程序,同时该应用程序也是一个可离线使用的应用程序
>sencha app build testing
- 'testing' is meant for QA prior to production. All JavaScript and CSS source Files are bundled, but not minified, which makes it easier for debugging if needed
- 用于测试,只是把所有的js打包成一个app.js,而没有压缩js文件,便于测试
下面的文章里,有关于 build 原生(如android和iOS)的介绍:
----------------------------------------------------------------------------------------------------------
不搭建服务器也能运行Sencha touch项目的办法
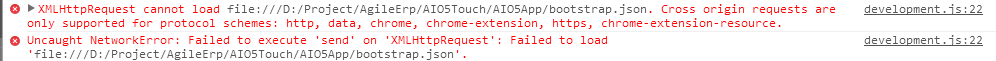
谷歌浏览器chrome(或其他基于Chromium的浏览器)直接打开sencha 项目的index.html,是打不开的,一直在加载中。那是因为sencha 项目处于开发模式,里面的index.html是动态ajax方式请求加载js和css的。F12看控制台,有下图的错误:

错误原因浏览器是
不允许跨域请求
解决办法:
----------------------------------------------------------------------------------------------------------
Sencha Architect设计器
此工具收费,可以试用30天,需要注册sencha账号才能使用。
截止发帖日期,Sencha Architect最新版为3.0.1.
Sencha Architect 3.0 目前没有找到破解方法。
Sencha Architect 2.2 有破解方法。3.0和2.2比较就是多了一些自带的例子模板,2.2支持Sencha touch2.X的语法,已经够用。
破解方法:
1. 安装原版Sencha Architect 2.2
2. 安装后打开软件,使用sencha账号登录,然后关闭
3. 然后找到 user.license 文件
xp:C:\Documents and Settings\<用户名>\Local Settings\Application Data\Sencha, Inc\Sencha Architect 2.0\user.license
win7、win8等:C:\Users\<用户名>\AppData\Local\Sencha\Sencha Architect 2.2\user.license
修改user.license内的Expires为Expire,即可无限期使用
我不推荐用Sencha Architect,只会拖放控件是学不到东西的,而且容易造成容器多层嵌套,降低app效率























 6986
6986

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










