需求:
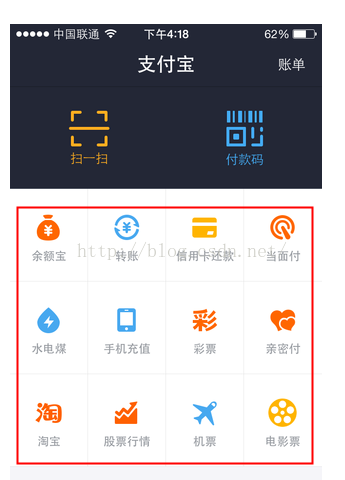
本文记录了我尝试实现支付宝钱包样式带分割线GridView的过程。首先看一下高大上的支付宝钱包首页:

这里画红框的部分,给人的直观感觉就是一个GridView 。当然,这里很可能是支付宝同学自定义了一个GridView的子类 。相对于ListView的单列列表,GridView则是一种支持多行多列的网格形式。 当我们想要实现例如九宫格的效果时,GridView即是首选。
然而,与ListView可以方便的设置和自定义分割线不同不同,GridView貌似并不提供分割线属性。这样,只能开动劳动人民的智慧来尝试解决了。(今天进行了三次尝试,成功的方式在第三次尝试中。 欢迎大家提供更好的实现方法)第一次尝试:item的背景图
这个方法实际上是从网上看到的,使用最多的解决方案。 简而言之,就是对GridView的每个单元做背景图。代码说话:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_margin="0.0dip"
>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_centerInParent="true"
android:background="@drawable/item_gridview"
android:padding="12.0dip" >
<ImageView
android:id="@+id/gridview_item_icon"
android:layout_width="58.0dip"
android:layout_height="58.0dip"
android:layout_centerHorizontal="true"
android:contentDescription="@string/app_name" />
<TextView
android:id="@+id/gridview_item_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/gridview_item_icon"
android:layout_centerHorizontal="true"
android:layout_marginTop="5.0dip"
android:maxLines="1"
android:textSize="14.0sp" />
</RelativeLayout>
</RelativeLayout> 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 166
166

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








