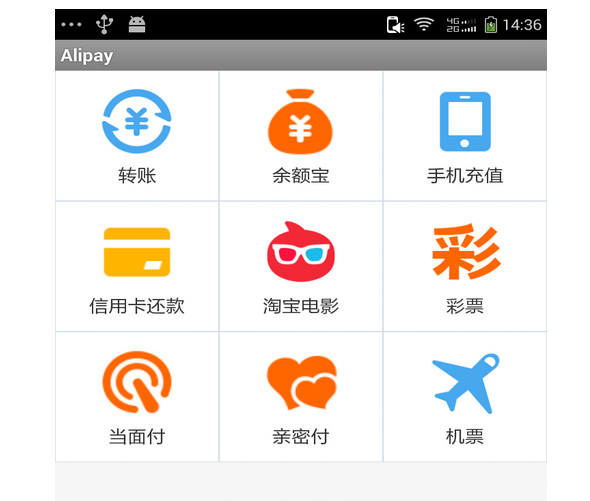
我们来模仿一下支付宝钱包首页中带有分割线的GridView,俗称九宫格。先上图,是你想要的效果么?如果是请继续往下看。

我们都知道ListView设置分割线是非常容易的,设置ListView的分割线颜色和宽度,只需要在布局中定义android:divider和android:dividerHeight属性即可。而GridView并没有这样的属性和方法,那我们改如何来做呢?
其实实现这种效果并不难,原理就是让每个item都设置成带有分割线的背景,这样就很容易实现了。
有时候我们的Gridview中的item可能比较多,为了放得下,一般都会用一个ScrollView来嵌套起来。这时就会出现一个常见的问题,我们在开发中经常会碰到,就是当ListView或者GridView被嵌套在ScrollView中时,发现只会显示第一行的数据,后面的数据就不会显示了。至于产生这个问题的原因,可能是因为Gridview和ListView都是可以根据子item的宽高来显示大小的,但是一旦嵌套到ScrollView中就可以上下滑动,于是系统就不能确定到底该画多大,所以才会产生这样的问题。我们需要自定义gridview来显示所有的item。
public class MyGridViews extends GridView {
public MyGridViews(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyGridViews(Context context) {
super(context);
}
public MyGridViews(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
public void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int expandSpec = MeasureSpec.makeMeasureSpec(
Integer.MAX_VALUE >> 2, MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}
} 接下来,我们就定义一个带分割线的选择器,具体代码是:
在drawable中创建bg_gv.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"><shape android:shape="rectangle">
<stroke android:width="1.0px" android:color="#ffd3dde6" />
<gradient android:angle="270.0" android:endColor="#ffe8ecef" android:startColor="#ffe8ecef" />
</shape></item>
<item android:state_focused="true"><shape android:shape="rectangle">
<gradient android:angle="270.0" android:endColor="#ffe8ecef" android:startColor="#ffe8ecef" />
<stroke android:width="1.0px" android:color="#ffd3dde6" />
</shape></item>
<item><shape android:shape="rectangle">
<gradient android:angle="270.0" android:endColor="#ffffffff" android:startColor="#ffffffff" />
<stroke android:width="1.0px" android:color="#ffd3dde6" />
</shape></item>
</selector>不需要点击效果的shape,代码如下
在drawable中创建kuang.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" >
<gradient android:angle="270.0" android:endColor="#ffffffff" android:startColor="#ffffffff" />
<stroke android:width="1.0px" android:color="#ffd3dde6" />
</shape>在gridview的item布局中把背景设置被该背景选择器,具体代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_margin="0.0dip"
android:background="@color/griditems_bg" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_centerInParent="true"
//把背景设置为bg_gv带有点击效果
android:background="@drawable/bg_gv"
//把背景设置为kuang则没有点击效果
android:background="@drawable/kuang"
android:padding="12.0dip" >
<ImageView
android:id="@+id/iv_item"
android:layout_width="58.0dip"
android:layout_height="58.0dip"
android:layout_centerHorizontal="true"
android:contentDescription="@string/app_name" />
<TextView
android:id="@+id/tv_item"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/iv_item"
android:layout_centerHorizontal="true"
android:layout_marginTop="5.0dip"
android:maxLines="1"
android:textColor="@color/commo_text_color"
android:textSize="14.0sp" />
</RelativeLayout>
</RelativeLayout>主界面代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ScrollView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:fillViewport="true"
android:scrollbars="none" >
<com.finddreams.alipay.MyGridView
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:horizontalSpacing="0.0dip"
android:listSelector="@null"
android:numColumns="3"
android:scrollbars="none"
android:stretchMode="columnWidth"
android:verticalSpacing="0.0dip" />
</ScrollView>
</LinearLayout>




















 2823
2823











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








