JS中经常会遇到把一个函数作为参数传递给另一个函数。那么通常作为参数进行传递的函数要不要加括号呢?
这里就要讲到括号的二义性:
- 当函数名后加上括号时,通常会执行函数体本身。如果函数有返回值时,此时会得到函数的返回值;
- 当函数名后不加括号时,其实质上是一个函数指针,只是用于找到函数体的位置,不会直接执行函数体;
因此,如果时把函数作为参数进行值传递时,通常不需要加括号,只是把它当做一个函数指针;但是如果要进行函数调用的时候,由于是想要得到函数的返回值,因此必须要加上括号。
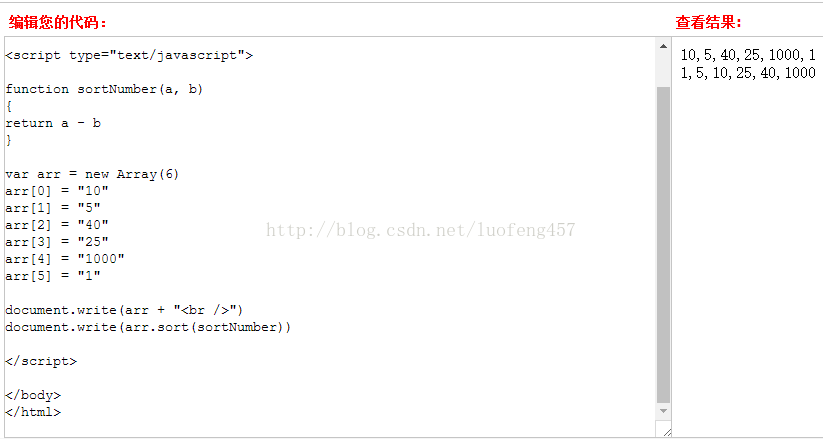
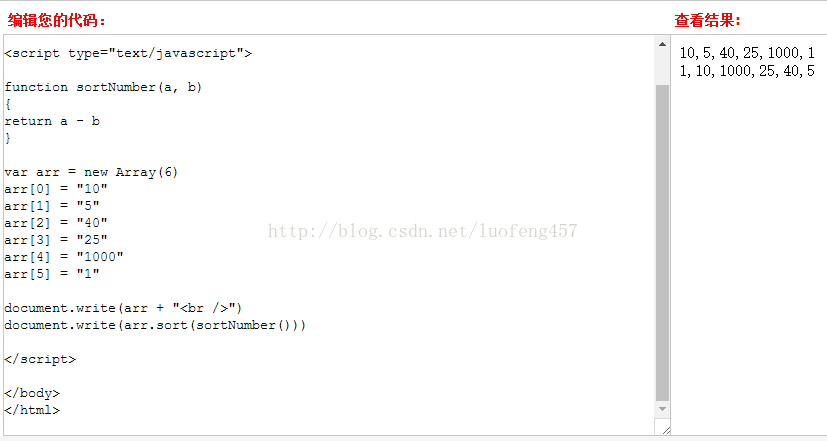
下边的例子可以作为比较(代码来自w3cschool):


此处使用函数名加括号,会产生一个返回值,其实质是相当于直接调用了JavaScript的sort函数。由于sort()函数排序实质是字符串排序,因此最终的排序结果是一个字符串排序的结果。






















 1287
1287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










