Razor是一门前端标记语言。
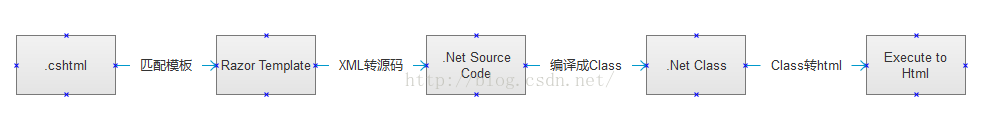
它的原理是:
理解:
1.Razor 作为一个前端标记语言,它存在一个Razor Template模板,模板为xml 文档,负责对.cshtml文档进行解析。
1.将.cshtml与Razor Template模板匹配,分别解析出那些为C#代码Code,那些为Html标签MarkUp,那些为表达式Expression。
3.将解析好的模板.xml转为.Net源代码。
4.将.Net源代码编译成.Net类。
5.应用CodeDom API编译,调用Execute执行类中Expression等的计算,将.Net类输出Html。
举例:
.cshtml
<div>
@foreach (var item in Model)
{
<div>@item.Name</div>
}
</div><Document>
<Markup><div>\r\n\t</Markup>
<Statement>
<Transition>@</Transition>
<Code>foreach (var item in Model){</Code>
<Markup>
<Markup> <div></Markup>
<Expression>
<Transition>@</Transition>
<ImplicitExpression>item.Name</ImplicitExpression>
</Expression>
<Markup></div></Markup>
</Markup>
<Code>}</Code>
<Markup></div></Markup>
</Statement>
<Markup>\r\n</div></Markup>
</Document>1.Markup:解析html标签
2.Transition:指示@指令
3.Code:解析C#代码(描述,与表达式无关)
4.ImplicitExpression:解析C#表达式
编译为.Net源代码
public override void Excute()
{
WriteLiterAll("<div>\r\n\t");
foreach (var item in Model)
{
WriteLiterAll("<div>");
Write(item.Name);
WriteLiterAll("</div>");
}
WriteLiterAll("\r\n</div>");
}1.生成的.Net源代码应用CodeDom API编译
2.调用Excute()方法输出结果。






















 8249
8249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








