WXRUI体验二维码

如果文章对你有帮助的话,请打开微信扫一下二维码,点击一下广告,支持一下作者!谢谢!
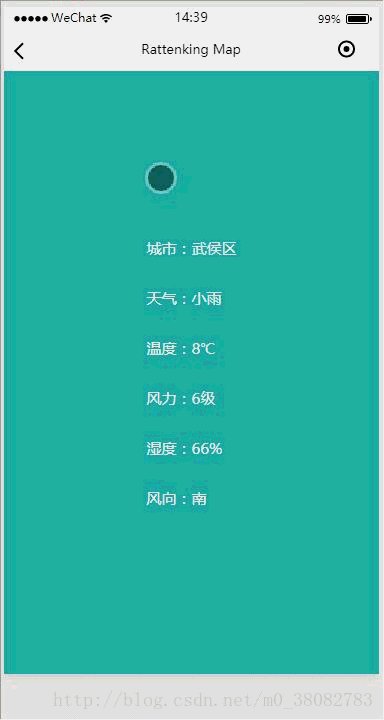
效果图
实现原理
采用高德地图微信小程序开发API(getWeather),如果 city 属性的值为空(或者没有city属性),默认返回定位位置的天气数据;如果 city 不为空,则返回 city 指定位置的天气数据。
WXML
<view class="map-weather">
<view><text>城市:</text>{{address}}</view>
<view><text>天气:</text>{{weather}}</view>
<view><text>温度:</text>{{temperature}}℃</view>
<view><text>风力:</text>{{windpower}}级</view>
<view><text>湿度:</text>{{humidity}}%</view>
<view><text>风向:</text>{{winddirection}}</view>
</view>
JS
const app = getApp();
const amap = app.data.amap;
const key = app.data.key;
Page({
data: {
address:'',
weather:'',
temperature:'',
humidity:'',
windpower:'',
winddirection:''
},
onLoad(){
var _this = this;
var myAmap = new amap.AMapWX({ key: key });
myAmap.getWeather({
type: 'live',
success(data) {
if(data.city){
_this.setData({
address: data.liveData.city,
humidity: data.liveData.humidity,
temperature: data.liveData.temperature,
weather: data.liveData.weather,
winddirection: data.liveData.winddirection,
windpower: data.liveData.windpower
})
}
},
fail() {
wx.showToast({ title: '失败!' })
}
})
}
})
WXSS
page{
width: 100%;
height: 100%;
background-color: lightseagreen;
color:#fff;
}
.map-weather{
position: fixed;
top: 50%;
left: 50%;
transform: translateY(-50%) translateX(-50%);
}
.map-weather view{
height: 100rpx;
line-height: 100rpx;
font-size: 30rpx;
}
WXRUI体验二维码






 本文介绍如何使用高德地图微信小程序API获取并显示天气数据。通过简单的代码示例,展示了如何在微信小程序中集成高德地图的getWeather API来获取当前位置或指定城市的实时天气情况,并将这些信息展示在小程序界面上。
本文介绍如何使用高德地图微信小程序API获取并显示天气数据。通过简单的代码示例,展示了如何在微信小程序中集成高德地图的getWeather API来获取当前位置或指定城市的实时天气情况,并将这些信息展示在小程序界面上。


















 1429
1429

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










