WXRUI体验二维码

如果文章对你有帮助的话,请打开微信扫一下二维码,点击一下广告,支持一下作者!谢谢!
声明
bug: 页脚的详细地址在真机测试是会出现不显示问题?
造成原因:在小程序map组件的同一区域,map组件的视图层比普通的文本视图层要高,所以在真机会遮挡!
解决办法:将该文本视图采用cover-view,放在map中。
感谢: 感谢Lrj_estranged指出问题!
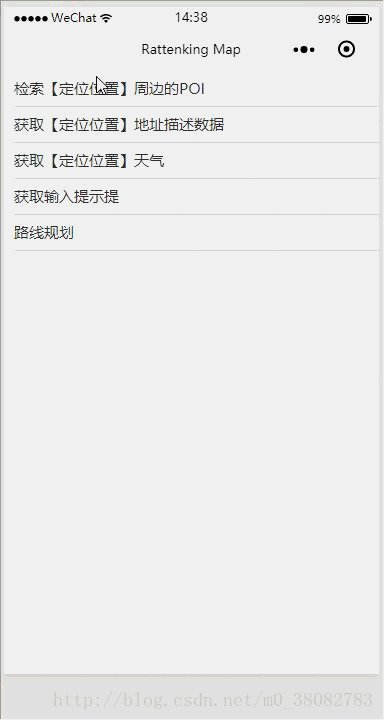
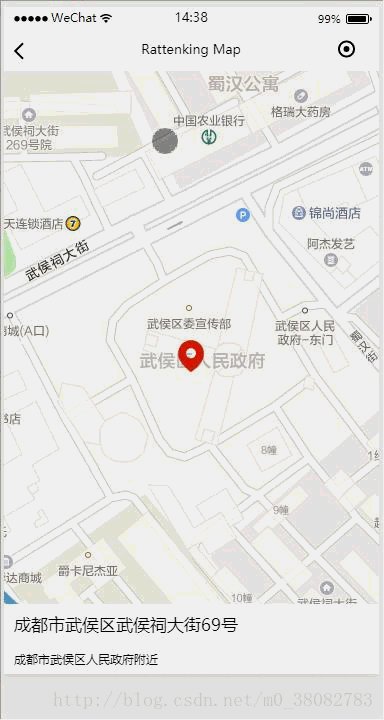
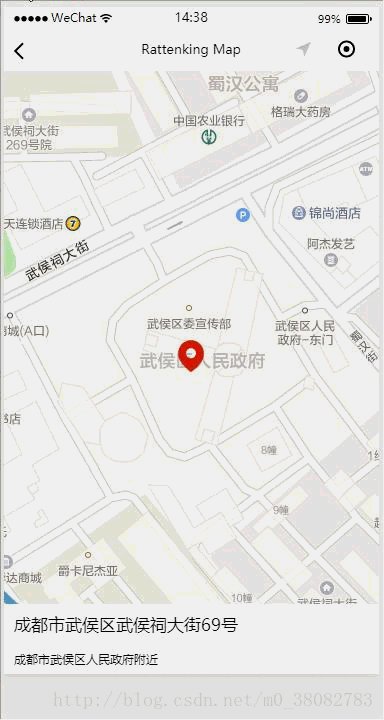
效果图
实现原理
- map组件实现定位标记或者指定定位标记,并保存location。
- 采用高德地图微信小程序开发API(getRegeo)获取当前位置或者指定位置的详细描述。
WXML
<view class="map_container">
<map class="map" longitude="{{longitude}}" latitude="{{latitude}}" include-points="{{points}}" markers='{{markers}}'></map>
<view class="map-tab-bar map-foot {{isShow ? '' : 'map-hide'}}">
<view class="map-name">{{name}}</view>
<view class="map-address">{{address}}</view>
</view>
</view>
JS
获取当前位置的经纬度解析详情
const app = getApp();
const amap = app.data.amap;
const key = app.data.key;
Page({
data:{
isShow: true,
longitude:null,
latitude:null,
markers:[],
points:[],
name:'',
address:'',
location:''
},
onLoad(){
var _this = this;
var myAmap = new amap.AMapWX({ key: key });
// 获取定位地址的描述数据
_this.getRegeo(myAmap);
},
getRegeo(myAmap){
var _this = this;
myAmap.getRegeo({
iconPath: '../../src/images/ding.png',
width: 32,
height: 32,
location: _this.data.location,
success(res) {
var obj = res[0];
if (obj) {
_this.setData({
longitude: obj.longitude,
latitude: obj.latitude,
name: obj.name,
address: obj.desc,
points: [{
longitude: obj.longitude,
latitude: obj.latitude
}],
markers: [{
id: obj.id,
latitude: obj.latitude,
longitude: obj.longitude,
iconPath: obj.iconPath,
width: obj.width,
height: obj.height
}]
})
}
},
fail(res) {
wx.showToast({ title: '失败!' })
}
})
}
})
获取指定位置的经纬度解析详情
// 获取输入地址的location
// 假如输入的是:成都 欧尚庭院
myAmap.getInputtips({
keywords: '欧尚庭院',
city:'成都',
success(res){
_this.setData({
location: res.tips[0].location
})
/************************************************/
// 获取输入地址描述数据
_this.getRegeo(myAmap);
/************************************************/
}
})
总结
- 获取当前定位坐标的经纬度解析详情,直接调用高德地图API(getRegeo ),返回默认当前坐标的详情。
- 获取指定定位坐标的经纬度解析详情,通过高德地图API(getInputtips)或者微信小程序的API(wx.chooseLocation)获取指定位置的 location ,通过高德地图API(getRegeo )获取坐标解析详情。
WXRUI体验二维码

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










