
1、https://lbs.qq.com/miniProgram/jsSdk/jsSdkGuide/jsSdkOverview
2、 申请开发者密钥(key):申请密钥
3、 开通webserviceAPI服务:
腾讯位置服务——控制台 ->应用管理 -> 我的应用 ->添加key-> 勾选WebServiceAPI -> 保存
4、下载微信小程序JavaScriptSDK,微信小程序 JavaScriptSDK v1.2

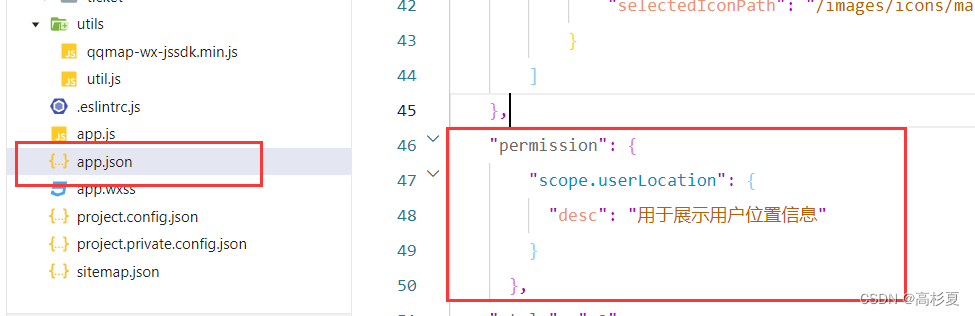
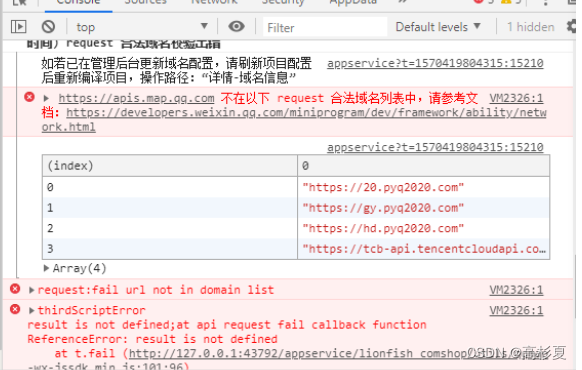
5、安全域名设置,
在小程序管理后台 -> 开发 -> 开发管理 -> 开发设置 -> “服务器域名” 中设置request合法域名,添加 https://apis.map.qq.com

6、 在 地图所在页面的 index.js 中设置
// 引入SDK核心类,js文件根据自己业务,位置可自行放置 var QQMapWX = require('../../libs/qqmap-wx-jssdk.js'); var qqmapsdk; Page({ onLoad: function () { // 实例化API核心类 qqmapsdk = new QQMapWX({ key: '申请的key' }); }, })
7、获取当前定位的城市信息 wx.getLocation()
<button bindtap="getLoaction">定位</button>
<view>
{{city}}
</view>


如果有报错,重启编辑器

data: {
city:""
},
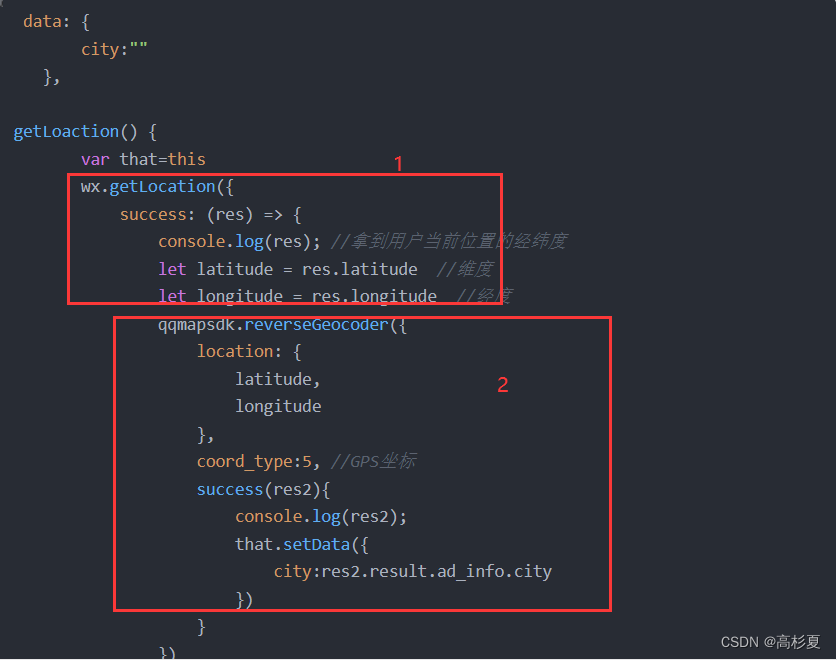
getLoaction() {
var that=this
wx.getLocation({
success: (res) => {
console.log(res); //拿到用户当前位置的经纬度
let latitude = res.latitude //维度
let longitude = res.longitude //经度
qqmapsdk.reverseGeocoder({
location: {
latitude,
longitude
},
coord_type:5, //GPS坐标
success(res2){
console.log(res2);
that.setData({
city:res2.result.ad_info.city
})
}
})
}
})
},





















 3725
3725











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








