前言
初次接触AJAX,对它认识比较深刻的地方是,自己安装Tomcat服务器,还有关于Tomcat相关的插件,以及JDK环境的配置,这些在《NetBeans IDE 之Tomcat服务器安装》博客中已经做了总结,有兴趣到博友,可以点击文章进行浏览。
这次的总结是结合实例,来真实体验一下AJAX与传统Web开发的不同之处。
比较AJAX与传统Web项目
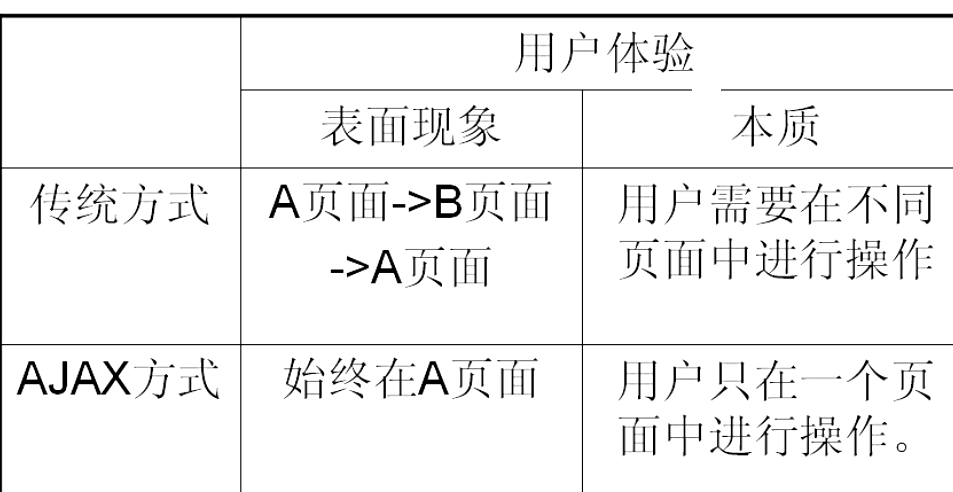
一、用户体验角度
1.从下面的表格中,我们看出AJAX只在一个页面进行操作,这是一个显著的区别。
2.从本质分析
AJAX使用了XMLHttpRequst对象,使得AJAX能够实现异步操作。
3.实例说明
(1)使用AJAX技术,实现的用户名校验,结果显示在当前页面。
(2)使用传统技术实现的Web页面,结果出现在两个页面
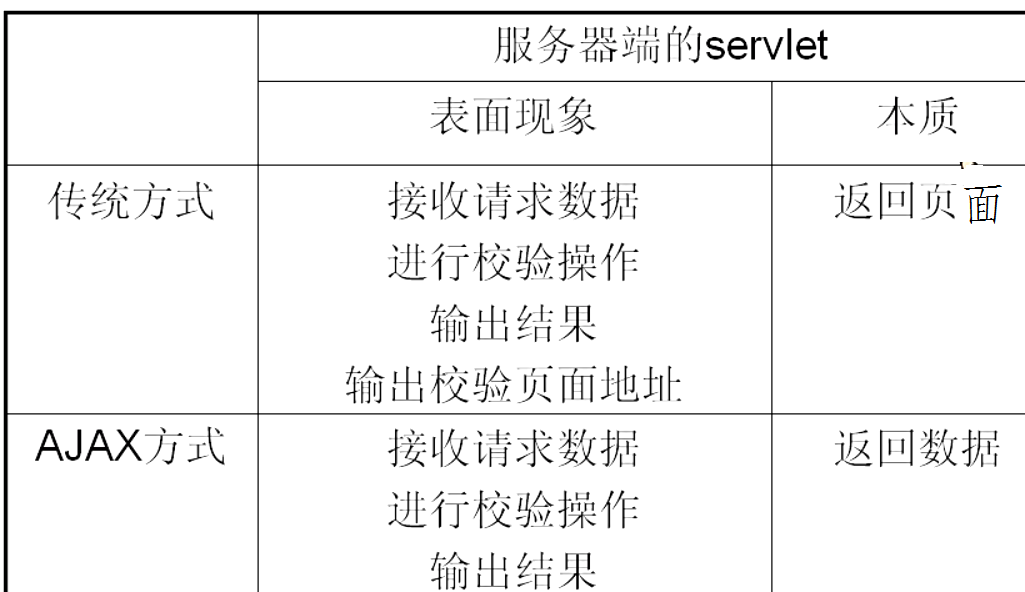
二、从服务端Servlet看(.java文件)
1.表格内容分析服务器端的servlet的区别,AJAX返回到的是数据。
2.代码比较
(1)传统方式,返回页面Classic.html
protected void processRequest(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
try{
/* TODO output your page here. You may use following sample code. */
//1.接收请求数据
String old=request.getParameter("name");
//2.进行校验操作
if (old==null||old=="") {
//3.输出结果和校验页面地址
out.println("用户名不能为空");
//4.输出返回地址
out.println("<a href=\"Classic.html\">返回校验界面</a>");
}else{
String name=new String(old.getBytes("ISO8859-1"),"gb2312");
System.out.println(name);
if (name.equals("1")) {
out.println("用户名["+name+"]已经存在,请使用其他用户名");
}else{
out.println("用户名["+name+"]尚未存在,可以使用该用户名注册");
}
out.println("<a href=\"Classic.html\">返回校验界面</a>");
}
}finally{
out.close();
}
}(2)AJAX方式,返回数据name
protected void processRequest(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
try(PrintWriter out = response.getWriter()) {
/* TODO output your page here. You may use following sample code. */
//1.接收请求数据
String old=request.getParameter("name");
//2.进行校验操作
if ("".equals(old)) {
out.println("用户名不能为空");
}else{
//String name=new String(old.getBytes("ISO8859-1"),"gb2312");
//中文乱码解决的服务端解码
String name=URLDecoder.decode(old,"utf-8");
//3.输出结果
System.out.println(name);
if (name.equals("1")) {
out.println("用户名["+name+"]已经存在,请使用其他用户名");
}else{
out.println("用户名["+name+"]尚未存在,可以使用该用户名注册");
}
}
}
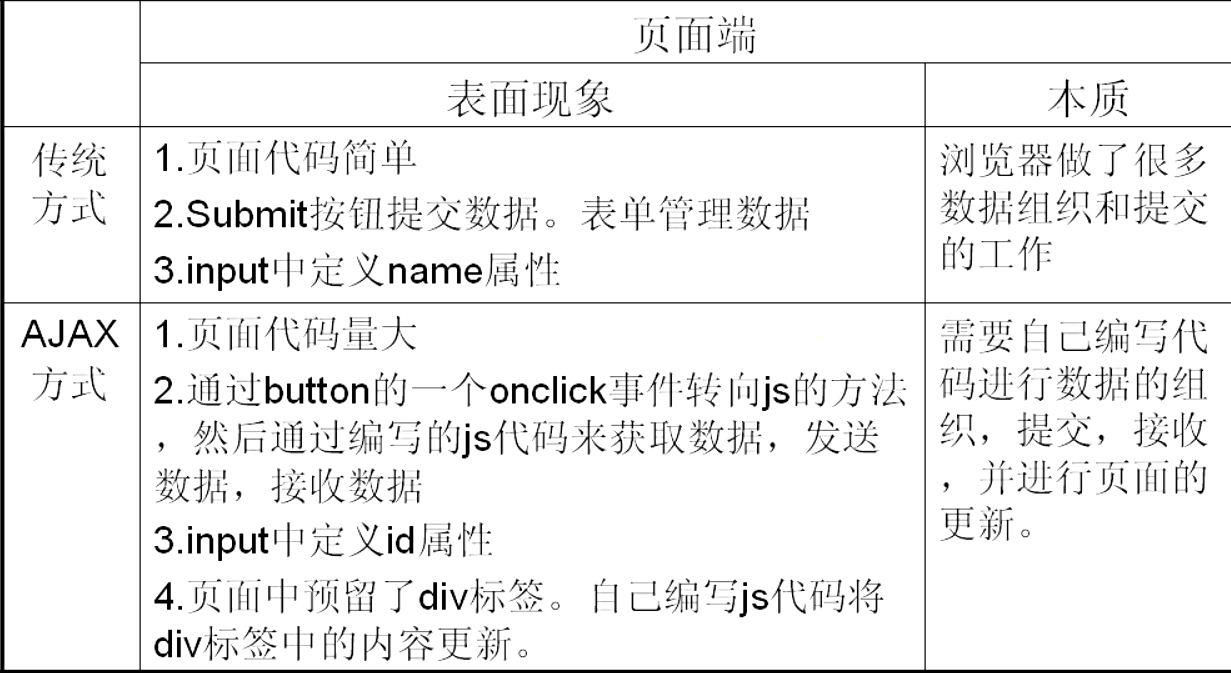
}三、从页面端看(HTML)
1.从表格中可以看出,传统方式,页面代码比较简单,浏览器做主要的工作。
2.代码分析
(1)传统方式,直接使用表单form进行连接服务器,就可以了。
<!DOCTYPE html>
<html>
<head>
<title>传统Web方式</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<form action="Classic" method="get">
<input type="text" name="name"/>
<input type="submit" value="检验用户名是否已经存在"/>
</form>
</body>
</html>(2)AJAX方式,使用了XMLHttpRequest五步访问法,与数据库连接。
<html>
<head>
<title>校验用户名注册</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type="text/javascript">
var xmlhttp;
function submit(){
//1.创建XMLHttpRequest对象
if(window.XMLHttpRequest){
xmlhttp=new XMLHttpRequest();
if(xmlhttp.overrideMimeType){
xmlhttp.overrideMimeType("text/xml");
}else if(window.ActiveXObject){
var activexName=["MSXML2.XMLHTTP.6.0","MSXML2.XMLHTTP.5.0",
"MSXML2.XMLHTTP.4.0","MSXML2.XMLHTTP.3.0","Miscrosoft.XMLHTTP"];
for(var i=0;i<activexName.length;i++){
try{
xmlhttp=new ActiveXObject(activexName[i]);
break;
}catch(e){
}
}
}
}
//2.注册回调方法
xmlhttp.onreadystatechange=callback;
//获取文本框中用户输入的内容
var userName=document.getElementById("UserName").value;
//3.设置和服务器端交互的相应的参数
xmlhttp.open("GET","AJAX?name="+userName,true);
//4.设置向服务器端发送的数据,启动和服务器端的交互
xmlhttp.send(null);
}
function callback(){
//5.判断和服务器端的交互是否完成,还要判断服务器端是否正确返回了数据
if(xmlhttp.readyState===4){
//表示和服务器端的交互已经完成
if(xmlhttp.status===200){
var div=document.getElementById("message");
div.innerHTML=xmlhttp.responseText;
}
}
}
</script>
</head>
<body>
<input type="text" id="UserName" />
<!--使用onclick事件转向js的方法,来发送,接收数据-->
<input type="button" value="校验用户名" οnclick="submit()" />
<br />
<!--预留div标签,接收返回的数据-->
<div id="message"></div>
</body>
</html>
小结
通过这三个方面的比较,使得小编对于AJAX方式的编译代码,有了进一步的认识,关键是了解到XMLHttpRequest的使用方法,还有NetBeans工具建立程序与Tomcat服务器交互的过程的熟悉。
感谢您的访问!





























 827
827

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








