4.1 浏览器的事件模型
DOM第0级事件模型:(普通的事件模型)
1.Event实例:
if(!event) event=window.event;//消除浏览器差异
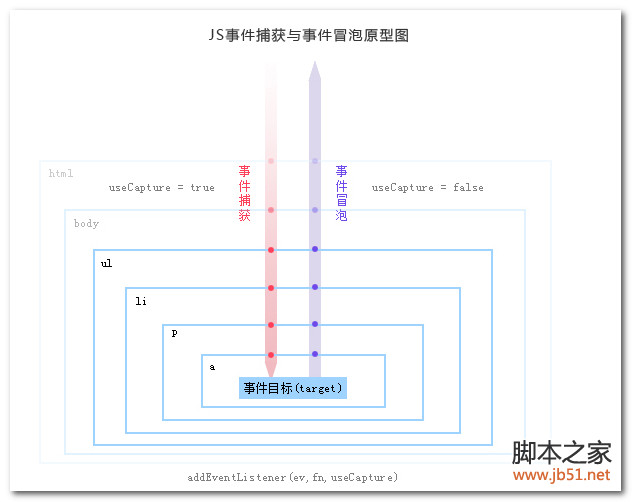
var target=(event.target)? event.target:event.srcElement;2.事件冒泡和事件捕捉:
缺点:一个元素每次只能注册一个事件处理器,重复的事件会被覆盖!
DOM第2级事件模型:
实现了在同一个元素上为同一事件类型创建多个事件处理器!
addEventListener(eventType,listener,useCapture);
/*
eventType:字符串参数,不带on前缀的事件名称;
listener:函数引用,创建指定类型的处理器;
useCapture:false(默认)则创建冒泡型处理器,true则创建事件捕获处理器
*/<








 本文探讨了浏览器的事件模型,包括DOM第0级和第2级事件模型,以及IE的专有模型。重点介绍了jQuery如何统一事件处理器的创建,支持多个处理器,并标准化事件处理。内容涵盖bind、one、unbind、live、die、trigger和toggle等方法,强调了jQuery在事件处理上的便利性和在动态元素及AJAX场景中的应用。
本文探讨了浏览器的事件模型,包括DOM第0级和第2级事件模型,以及IE的专有模型。重点介绍了jQuery如何统一事件处理器的创建,支持多个处理器,并标准化事件处理。内容涵盖bind、one、unbind、live、die、trigger和toggle等方法,强调了jQuery在事件处理上的便利性和在动态元素及AJAX场景中的应用。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 415
415

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








