4.1 浏览器的事件模型
DOM第0级事件模型:(普通的事件模型)
1.Event实例:
if(!event) event=window.event;//消除浏览器差异
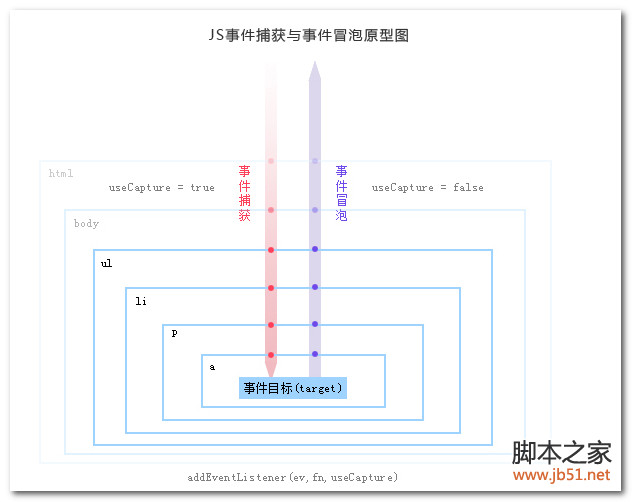
var target=(event.target)? event.target:event.srcElement;2.事件冒泡和事件捕捉:
缺点:一个元素每次只能注册一个事件处理器,重复的事件会被覆盖!
DOM第2级事件模型:
实现了在同一个元素上为同一事件类型创建多个事件处理器!
addEventListener(eventType,listener,useCapture);
/*
eventType:字符串参数,不带on前缀的事件名称;
listener:函数引用,创建指定类型的处理器;
useCapture:false(默认)则创建冒泡型处理器,true则创建事件捕获处理器
*/<









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5865
5865











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








