新建一个名为ProgressbarActivity,对应的layout文件activity_progressbar.xml内容为:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="maxwoods.demo1.ProgressbarActivity" >
<ProgressBar
android:id="@+id/progressBar1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ProgressBar
android:id="@+id/progressBar2"
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ProgressBar
android:id="@+id/progressBar3"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:progress="0"
android:secondaryProgress="50" />
<Button
android:id="@+id/btnInc"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="增加"
android:onClick="onClick"/>
<Button
android:id="@+id/btnDec"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="减少"
android:onClick="onClick"/>
</LinearLayout>
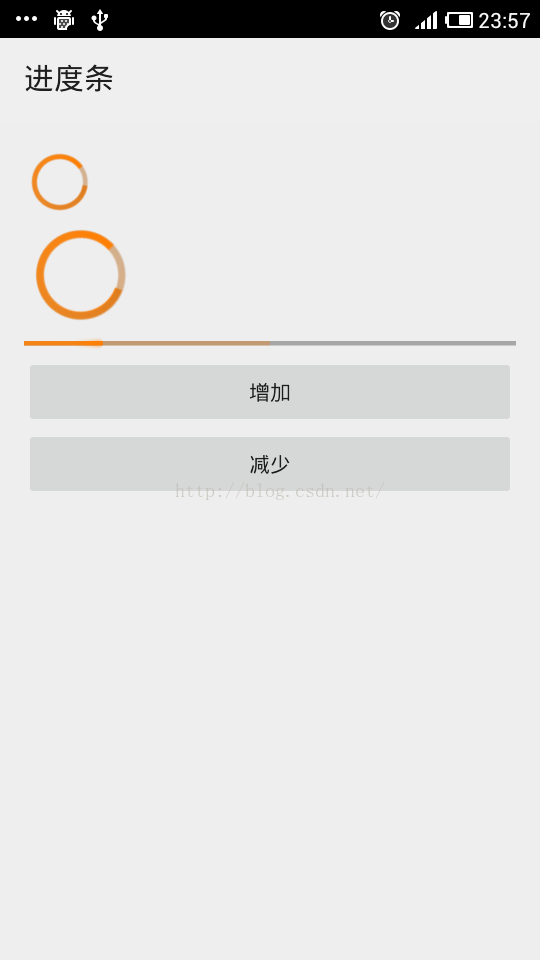
上面共创建了3个ProgressBar,对应了不同风格,使用style属性来指定,其中progressBar3是带进度指示的水平进度条,注意secondaryProgress的值会增加第二个表示进度的颜色条,比当前进度表示的颜色要浅。
源代码文件ProgressbarActivity.java内容为:
package maxwoods.demo1;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ProgressBar;
public class ProgressbarActivity extends AppCompatActivity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_progressbar);
}
public void onClick(View v)
{
ProgressBar pb=(ProgressBar)this.findViewById(R.id.progressBar3);
int i=pb.getProgress();
switch(v.getId())
{
case R.id.btnInc:
i++;
pb.setProgress(i);
break;
case R.id.btnDec:
i--;
pb.setProgress(i);
break;
}
}
}上面的代码响应按钮的onClick事件,对应增加或减少progressBar3的当前进度,运行效果如下图:

























 2382
2382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










