在上一篇文章中,我们了解了CoordinatorLayout的使用,它可以让ToolBar随RecycleView的滑动滑入和划出屏幕,但是在一些其它场景下,我们不一定会用到RecycleView,假设我们只是想显示几个item而已,那该如何解决呢 ?
我们可以使用NestedScrollView来解决,它是support-v4包提供的控件,继承至FrameLayout,
并实现了NestedScrollingParent,NestedScrollingChild, ScrollingView接口.
它的作用类似于android.widget.ScrollView,不同点在于NestedScrollView支持嵌套滑动.
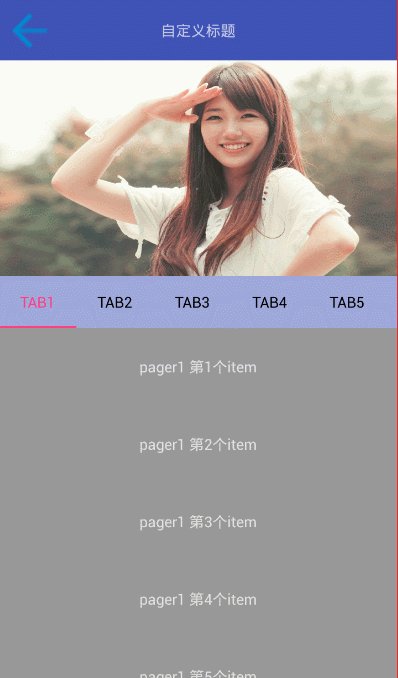
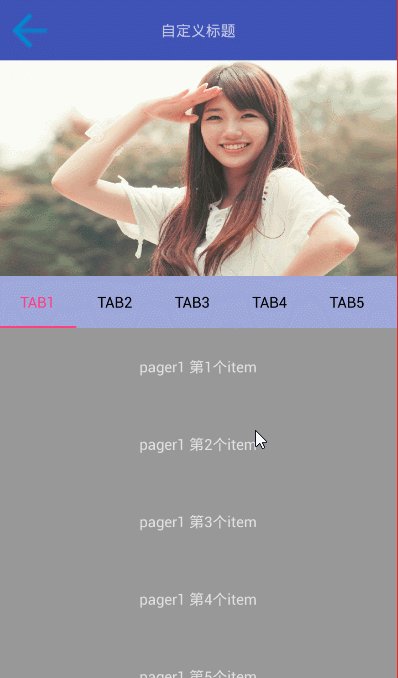
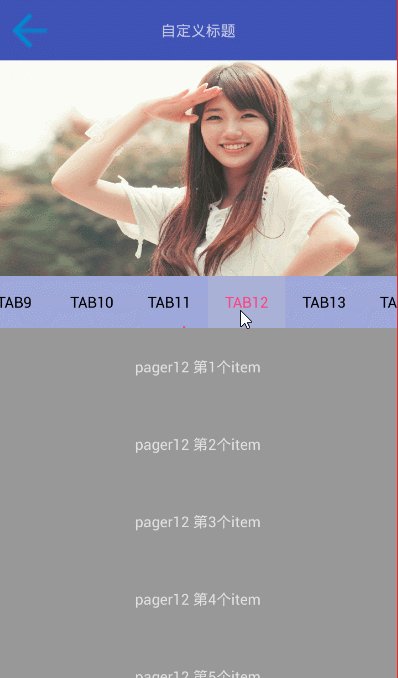
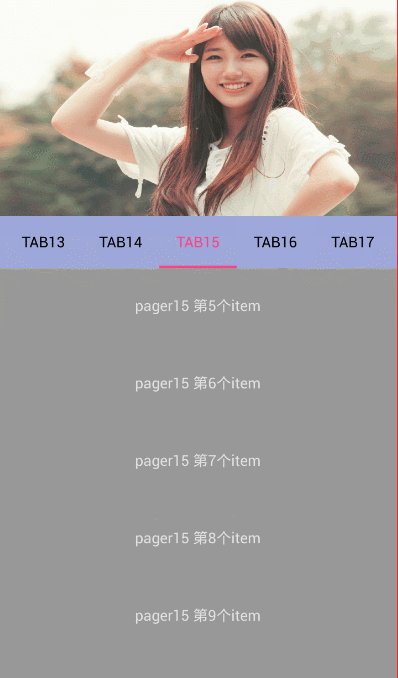
今天要实现的效果图:
基本和上一篇文章效果一样,布局文件和代码稍作了下修改.
布局文件中使用NestedScrollView替换RecycleView,同时在AppBarLayout中添加了ImageView.
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
android:id="@+id/main_content"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="blog.csdn.net.mchenys.appbarlayoutdemo.MainActivity">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!--标题栏-->
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:layout_scrollFlags="scroll|enterAlways">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="center"
android:gravity="center"
android:text="自定义标题"/>
</android.support.v7.widget.Toolbar>
<!--大图-->
<ImageView
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@drawable/title_bg"/>
<!--选项卡-->
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#80ffffff"
app:tabIndicatorColor="@color/colorAccent"
app:tabMode="scrollable"
app:tabSelectedTextColor="@color/colorAccent"
app:tabTextColor="@android:color/black"/>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:overScrollMode="never"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<LinearLayout
android:id="@+id/ll_sc_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
代码上修改如下:
package blog.csdn.net.mchenys.appbarlayoutdemo;
import android.os.Bundle;
import android.support.design.widget.TabLayout;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class Main3Activity extends AppCompatActivity {
List<String> mData;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main3);
initData(1);
initView();
}
private void initData(int pager) {
mData = new ArrayList<>();
for (int i = 1; i < 50; i++) {
mData.add("pager" + pager + " 第" + i + "个item");
}
}
private void initView() {
//设置ToolBar
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.setTitle("");
toolbar.setNavigationIcon(R.drawable.arrow_back);
setSupportActionBar(toolbar);//替换系统的actionBar
//设置TabLayout
TabLayout tabLayout = (TabLayout) findViewById(R.id.tabLayout);
for (int i = 1; i < 20; i++) {
tabLayout.addTab(tabLayout.newTab().setText("TAB" + i));
}
//TabLayout的切换监听
tabLayout.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
initData(tab.getPosition() + 1);
setScrollViewContent();
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
setScrollViewContent();
}
/**
* 刷新ScrollView的内容
*/
private void setScrollViewContent() {
//NestedScrollView下的LinearLayout
LinearLayout layout = (LinearLayout) findViewById(R.id.ll_sc_content);
layout.removeAllViews();
for (int i = 0; i < mData.size(); i++) {
View view = View.inflate(Main3Activity.this, R.layout.item_layout, null);
((TextView) view.findViewById(R.id.tv_info)).setText(mData.get(i));
//动态添加 子View
layout.addView(view, i);
}
}
}

























 461
461

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








