canvas标签一直是html5的亮点,用它可以实现很多东西。我想用它来绘画像迷宫那样的地图。借助到的工具有瓦片地图编辑器tiled(点击跳转到下载链接)。

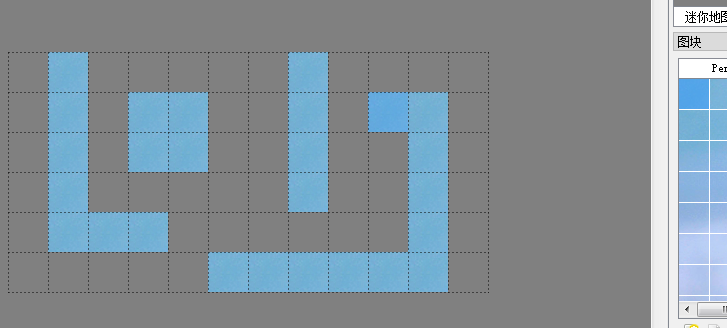
如图:如果你想要画像这样的迷宫地图,如果不用canvas,可以通过dom操作拼接一个一个div,以达成这个效果。那样是不是很不合理?首先,页面上会存在大量的div,并且通过dom操作生成很耗性能,如果地图大了,会非常不流畅,非常卡。如果用canvas,性能就会大大提高。方法也很简单,代码量也非常少。
简单介绍完了之后开始进入正题。上面提到的那个软件装了之后,打开它进行绘图。说明一下:这只是一个绘图软件,绘图完后会生成数据(保留为js格式或json格式),拿到里面的数据,再通过canvas进行绘画。实践操作一下。
①:打开后界面:

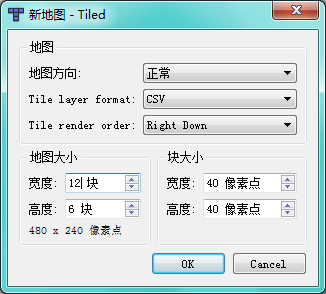
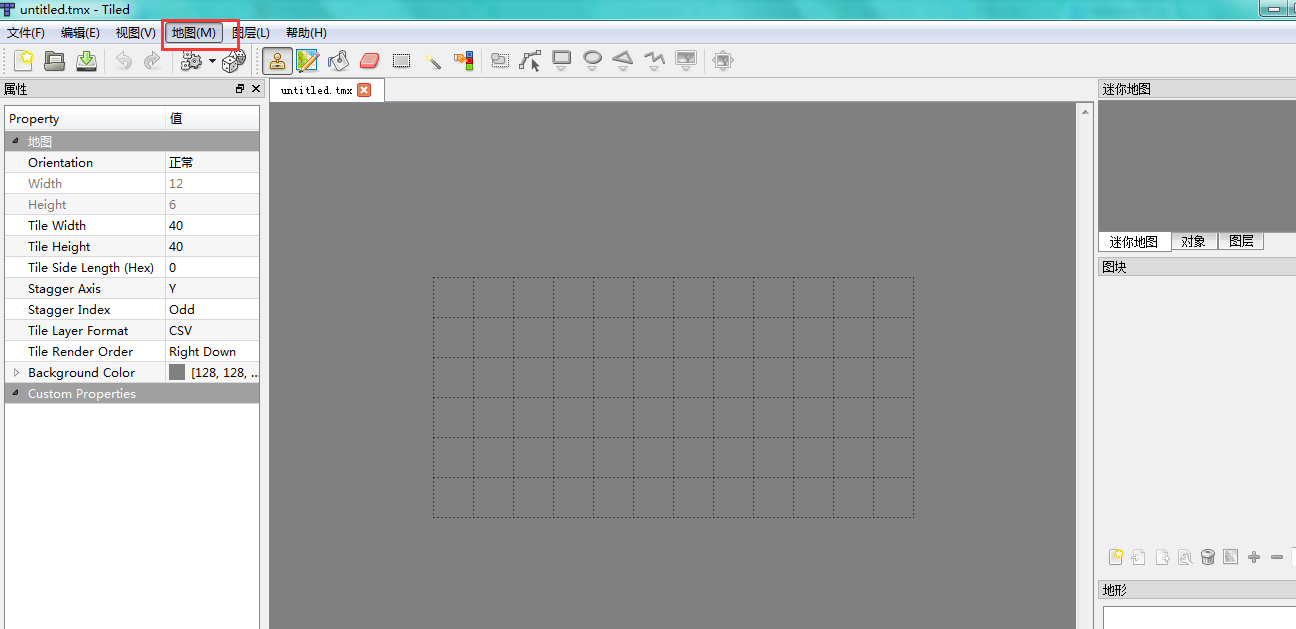
②:新建文件
 每一块宽高是40px,总宽高是480px*240px,可以自己设置
每一块宽高是40px,总宽高是480px*240px,可以自己设置
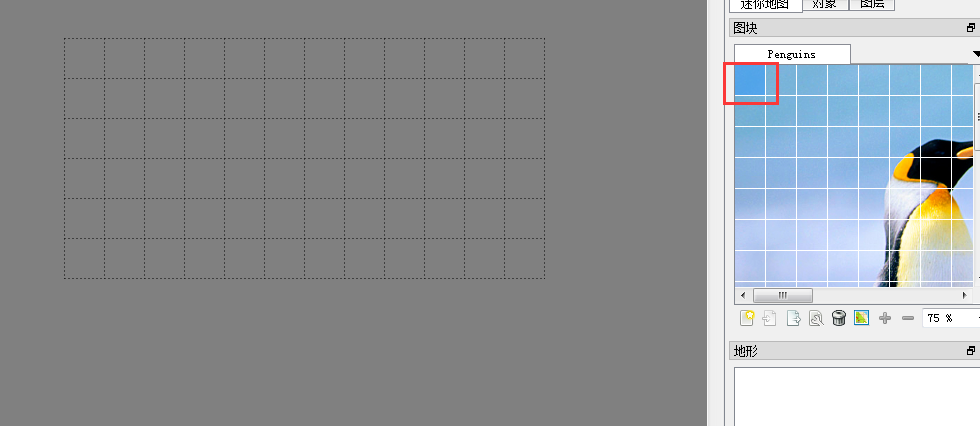
③:完了之后创建新图块。就是通过图块来画图。点击浏览随便拿一张图片即可


④:然后随便拎一块右边的图块就可以在左边灰色区域画图了。我随便画了这样的图


⑤:保存js文件----文件另存为。这就是我得到的js文件。
(function(name,data){ if(typeof onTileMapLoaded === 'undefined') { if(typeof TileMaps === 'undefined') TileMaps = {}; TileMaps[name] = data; } else { onTileMapLoaded(name,data); }})("map1", { "height":6, "layers":[ { "data":[0, 1, 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 0, 1, 0, 1, 1, 0, 0, 1, 0, 1, 1, 0, 0, 1, 0, 1, 1, 0, 0, 1, 0, 0, 1, 0, 0, 1, 0, 0, 0, 0, 0, 1, 0, 0, 1, 0, 0, 1, 1, 1, 0, 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 0,0, 1, 1, 1, 1, 1, 1, 0], "height":6, "name":"\u5757\u5c42 1", "opacity":1, "type":"tilelayer", "visible":true, "width":12, "x":0, "y":0 }], "nextobjectid":1, "orientation":"orthogonal", "properties": { }, "renderorder":"right-down", "tileheight":40, "tilesets":[ { "firstgid":1, "image":"..\/..\/..\/Public\/Pictures\/Sample Pictures\/Penguins.jpg", "imageheight":768, "imagewidth":1024, "margin":0, "name":"Penguins", "properties": { }, "spacing":0, "tilecount":475, "tileheight":40, "tilewidth":40 }], "tilewidth":40, "version":1, "width":12 });
对于以上代码,其实只有红色文字代码对我们这个画图时有帮助的,data里面的数据,0表示没有地图块,非0表示地图块。可以通过遍历,将非0画出来,获取宽高只要是用来换行之类的。这就是瓦片地图编辑器的作用。
下面就开始代码了,代码简单易懂,就直接贴了:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas绘制地图</









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1480
1480











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








