|
元素含义
|
元素属性
|
|
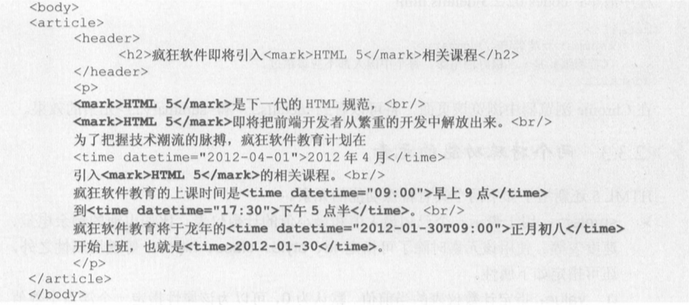
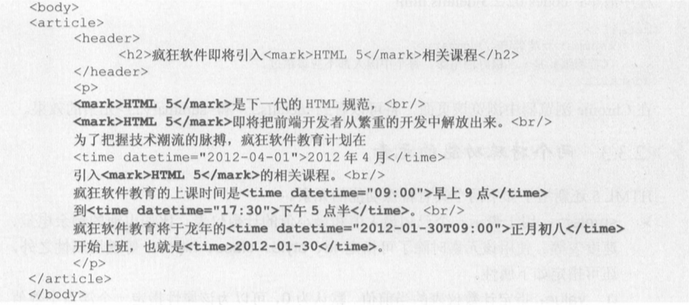
mark
|
用于显示 HTML 页面中需要重点”关注”的内容,就像我们看书时喜欢用荧光笔把某些重点内容标注出来一样,.该元素可以指定 id , style ,calss , hidden 等通用属性.浏览器通常会用黄色显示<mark../>标注的内容.
|
|
time
|
用于显示被标注内容是时间,日期,还是日期时间.使用该元素时,除了可以指定 id , style , class , hidden 等通用属性之外,还可以指定如下属性:
(1).datetime : 该属性主要用于向机器提供时间 (向浏览者诚信啊的时间放在<time> 和 </time.>之间),datetime 属性值应该是符合
yyyy-MM-ddTHH : mm 格式的日期时间. 也可以只指定日期或时间.
|
注意:
如果<time../>元素包含的内容本身就是满足标准的日期,时间格式,那么使用<time../>元素时,可以不指定 datetime 属性,否则则需要指定.



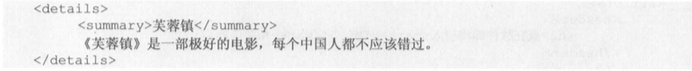
只有 Chrome 支持 <details../> 与<summary../>元素
<details../>元素用于展示一段详情信息或某个主题细节.<details../>元素通常会与 <summary../>元素结合使用.当把<summary../>放在<details../>元素内部的时候,<summary../>元素用于为<details../>定义摘要信息,摘要信息默认是可见的,当用户点击摘要信息时,浏览器会显示出<details../>里的详细内容.

两个特殊功能元素
|
元素名称
|
元素含义
|
|
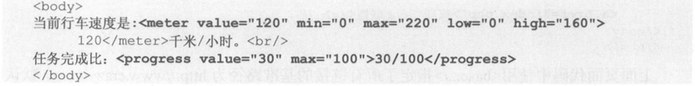
meter
|
用于表示一个已知最大值和最小值的记数仪表.比如电池的剩余电量,速度表等.使用该元素除了可以指定 id , style , class , hidden 等通用属性之外,开可以指定如下属性:
(1).value : 指定计数仪表的当前值. 默认为 0 ,可以为该属性指定一个浮点小数值.
(2).min : 指定计数仪表的最小值. 默认为 0 ,可以为该属性指定一个浮点小数值.
(3).max : 指定计数仪表的最大值. 默认为 1 ,可以为该属性指定一个浮点小数值.
(4).low : 指定计数仪表指定范围的最小值. 该属性值必须大于等于 min 属性指定的值.
(5).high : 指定计数仪表指定范围的最大值. 该属性值必须大于等于 max 属性指定的值.
(6).optimum : 指定计数仪表有效范围的最佳值. 如果该值大于 high 属性指定的值,则意味着值越大越好;如果该值小于 low 属性指定的值, 意味着值越小越好.
|
|
progress
|
用于表示一个进度条.使用该元素时除了可指定 id , style ,class , hidden 等通用属性之外,还可指定如下属性.
(1).max : 指定进度条完成时的值.
(2).value : 指定进度条当前完成的进度值.
|
注意:
Firefox 暂时只支持 <progress../>元素 , 但 chrome , Opera 等浏览器已经完全支持 <meter../>,<progress../>这两个元素了.


























 48
48

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








